A/B testing. You’ve probably heard and seen this term on most of the big marketing blogs. But, chances are you aren’t quite sure what it is.
Until now.
A/B testing is one of those tactics a blogger can do that can help dramatically increase the conversion rates on their website. That’s a good thing.
Before we get too far into it, let’s cover a little mini primer on what A/B testing is and how it can help you improve your blog.
At it’s most basic, A/B testing is a way to help figure out what methods and strategies your website uses can influence the behavior of your visitor. It takes two versions of the same thing and pits them against each other, showcasing which version gets the better results.
When you perform an A/B test you might find out that a blue “buy now” button gets more clicks than a red one. Or, a certain subject line of an email gets way more opens than another.
Now, you might think you don’t need to bother with testing. But, in reality, you can find out tons of great information from doing even simple A/B tests.
All of these discoveries can really add up to seeing a huge difference in your conversions. Which means more readers, more email subscribers, and more customers for your potential products or services.
Of course, before you start testing, there are a couple of things you want to keep in mind:
- Have a plan: You don’t want to test everything at once, so make a list and have an idea of what you are going to test and when.
- Know your baseline: Testing doesn’t work if you don’t know your numbers to start for comparison sake later on.
- Devote some time: Testing isn’t something you can do quickly, unless you want skewed results, so devote a few weeks to each testing session.
- Know what you’re looking for: You don’t want to test willy nilly, pick a few things that you want to improve, understand how the improvements can impact your conversions and go from there.
Once you start getting your plan together, you can start testing.
If you aren’t sure what exactly what you can test, here are a few ideas:
- Copy
- Headlines
- Subject lines
- Colors
- Images
- Call to action
- Pricing
- Email content
There are plenty more things you can test, but these are some of the most common.
Since I want to be able to give you some examples of split tests you can run, check out 10 basic beginner split test ideas you can start working on.
Email Subject Lines
Use Visual Website Optimizer and your email service, I currently use Aweber to test out the email subject lines and see what gets the most open rates.
As small a test as it might seem, email subject lines matter. A lot. If you can’t interest someone in even opening your email or newsletter, how are they even going to go to your site or buy your products.
Here’s an example to test your email newsletter headline:
[L180] This is the most surreal place I’ve ever been…
Vs.
This is the most surreal place I’ve ever been…
See what works better and go with that. Then as you develop more copy savvy, test again against your new baseline results.
Email Signups
You’ve heard the phrase a million times by now, “the money is in the list.” That’s why it’s super important to make sure you’re doing everything you can to increase your email signups.
Of course, a huge part of that is what you offer your readers in exchange for their email address. But, there is also something to be said for how you ask your reader to sign up.
One great tool that’s free and easy for offering a number of different email sign up options is Sumo Me.
They offer a number of different options to interest readers in signing up for your list from a hello bar to a welcome mat to a scroll box, so you can see what converts the best. Plus, A/B testing is one of the features.
Call to Actions
One of the most important things on your website is your call to action button. Now, that doesn’t just mean a “buy now” button, even though that is a call to action.
Even if you are just starting out blogging, you still have a number of call to actions on your website.
One common one? An email sign up form. Just like you read above, your email sign up form will have a call to action, test and see what wording and colors work best.
Another call to action found on blogs would be an ask to leave a comment. Having comments on your blog posts are a big sign of an engaged readership, but it’s important to see if readers are willing to comment on their own, or more likely to do it because you specifically ask them to.
Chances are, you have both of those on your website, and they are the perfect places to start testing.
As you get more advanced, you can start testing your call to actions on landing and sales pages.
Colors
There has been a lot of work done on the psychology of color. Turns out, different colors cause different reactions in people, this case study from Conversion XL gives you a nice primer on it.
So what does that have to do with us? Well your website might be losing out on potential customers because they are turned off by the color scheme.
Sound crazy?
The color of a button, website, or call to action might seem pretty insignificant. But, the reality is, they can actually help increase conversion rates on websites.
Check out this test. These two buttons are exactly the same except for the color.
Which one stood out? The red button ended up increasing conversions by 34%.
That’s the power of split testing!
Copy
One of the most obvious places to start A/B testing is with your website copy.
We all know how important copy is, and the legendary pros like Gary Halbert and David Ogilvy found that the smallest changes in copy, even a word or two, can end up dramatically changing the results.
Plus, it never ever hurts to practice writing your copy and updating your sales and landing pages frequently. Doing this is only going to help improve your writing skills, not to mention your sales.
Try testing out different wording options, remove or add a few sentences, or even try passive vs really aggressive copy. Then sit back and run your split tests.
Once you get a landing or sales page copy that consistently performs well it can really help your potential sales.
Position
This one is pretty interesting.
Ever wonder why some call to action buttons are where they are? Would you be surprised to know that the position of buttons perform better in some spots over others?
Having your call to action button positioned in the middle of your sales page could actually be driving down your conversions. But, you’ll never know if you don’t test it.
You can do this a couple of ways. First, a simple way to see where people are looking on your site is with a heat map. SumoMe offers one for free you can check out.
Install it and see where people are looking on your site. Do they fade out below the fold (as they scroll down)? Or do they stay strong all the way to the bottom?
For a more robust check, perform a split test. Put your call to action button at the middle, bottom, or even to the left or right on your page and check the results.
Form Fields
Most every website will have at least two forms. One typically asks visitors to sign up for an email list, and the other is a general contact form.
You might not think these have much to do with conversions at all, but hold up, not so fast. Like I mentioned above, building your email list as soon as you can is really important and the number of fields in these forms can directly relate to your conversion rate.
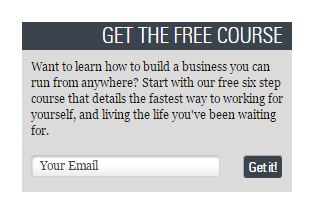
Typically, if you’re asking for email sign ups the fewer the fields the better. Check out my email subscription form:

See how this form has just one field? It asks for your email and that’s it. For me, having one field has the best conversion rate. For others, that might be two fields (or more).
You won’t know until you test and see, by typically, any extra fields you ask someone to fill in will be one more barrier they have to jump over.
So decide if knowing the last name of your website visitor is really critical when you ask them to sign up for your newsletter, if it isn’t, remove that field and test the conversion rate.
Pricing
Pricing is a common target of split testing. It’s hard, especially when you’re starting out on your first few products, to figure out a good pricing strategy.
That’s where A/B testing comes into play.
Test and see if you get better conversions going with $ 99 vs $ 97, for example. But, that’s not all that’s involved with pricing, right?
Nope, also look at how you can test your guarantee, maybe 60 days of a money back guarantee really helps drive up conversions over a 30 day version.
And, consider tweaking and testing the various features and benefits that run at each pricing level. There might be something that really pops to your potential buyer and drives them to buy that you hadn’t included before.
Images and Background
Another place you can start running A/B tests is on your website images and background.
This is going to work really well especially if you have a landing page you want people to perform an action on, like signing up for your email list, or more information on a product.
You’d be surprised to find out some backgrounds perform a lot worse than others. You could have a video background on your landing page which you might think is pretty awesome…but your visitors find busy and distracting.
The last thing you want is to drive away potential readers because of the look of your page, and it does happen. This mini case study from LeadPages found a simple background image change increased opt-ins by over 300%!
This test should be easy, especially if you focus on only the image. Don’t worry about changing the font or form fields to start, just focus on the images and background, you might be amazed by the results.
Font Type and Size
Lastly, one of the best tests for beginning bloggers to try running is with your font type and size. The fact of the matter is, some fonts just don’t look great (or super easy to read) on screens. And, a font that might look awesome on your Mac actually looks kinda meh on a PC.
Think about the websites you visit on a regular basis. Chances are the fonts and sizes vary.
Blogger Derek Halpern, for example, purposely makes his website font size 18, which can feel really large if you are looking at it on paper, but for the design of his site, fits. You can be sure he’s tested to see what works.
Don’t forget about mobile devices too. Over 50% of all website visits are now done on phones and tablets, so if you have a font that doesn’t translate well there, you could be sunk before you even start.
Now that you’ve got a good idea exactly what you should be running your tests on, there are a couple of tools out there that will make the job a lot easier.
Split Testing Tools
There are tons of tools out there for running A/B tests. I use and love Visual Website Optimizer personally, and highly recommend it since it makes running tests really easy.
If you’re looking for a few more options, this post from Crazy Egg has a solid list going.
Here are a couple of more tools to check out:
Google Analytics Content Research: A simple and free tool from Google. They don’t offer much in the way of features, but if you want to understand the basics, this is a good place to start.
Five Second Test: This tool asks your website visitors what they remember after visiting your site for five seconds. It helps you understand what pops to visitors and see that they like or dislike about your site.
Unbounce: This is a relatively easy to use tool with a drag and drop interface that will allow you to run a number of split tests and integrates with a number of email service providers.
Optimizely: Another tool that aims to keep A/B testing easy, if you don’t have web design skills, this tool will still help you modify your site and run the appropriate tests.
Split Testing Case Studies
There’s a lot more on A/B testing out there for you to explore. I’ve given you the basics on where you can get started.
But if you want to learn more, here are a few case studies to check out:
50 A/B Split Test Conversion Optimization Case Studies: Wishpond has a great post highlighting 50 mini case studies where A/B testing was able to make a big difference in conversion.
100 Conversion Optimization Case Studies: KissMetrics has a pretty epic blog post featuring 100 different case studies you can use as inspiration for some of your own A/B tests.
Visual Website Optimizer Case Studies: The team over at Visual Website Optimizer has over 100 case studies on their site showing what results they have been able to see for both their customers and their own site.
Once you start performing split tests on your site, you’re going to able to immediately identify the places where you can up your game. With even the smallest tweaks you might be surprised what will bring you big results.
Have you tried your own A/B tests? What did you discover? Let me know in the comments.
Digital & Social Articles on Business 2 Community(128)