Developers have long dreaded three small words: Google PageSpeed Insights. Salespeople and executives love to throw in a URL for testing, see a score less than 100, and inquire what can be done to improve the score. Clearly the developers need to fix their code, right? The answer is not so simple.
What is PageSpeed Insights?
PageSpeed Insights is the industry-standard testing tool for measuring performance of a website. Created by Google, PageSpeed Insights (PSI) uses an algorithm that combines numerous behind-the-scenes factors of a website to try and grade them with an overall score. This score is separated into mobile and desktop categories to illustrate the different factors affecting the two types of visitors.

Why should I care about my score?
Website page speed testing, and any other metric for that matter, used to be something only developers cared about. But PageSpeed Insights became a way for non-coders to talk about websites in clear numbers. They could compare sites, and measure changes over time. A competitor agency could pull up a test result and claim that your client’s new, expensive website was poorly made. (Spoiler alert: that’s not necessarily true.)
Additionally, Google tends to “trial” items in their page speed algorithm that eventually become key determining factors in SEO rankings. Remember “mobile-geddon”? Mobile-geddon was when Google announced that websites without a mobile-friendly version would be ranked lower than their mobile-friendly counterparts. This resulted in a rush to make websites display better on devices in order to avoid SEO ramifications. The PageSpeed Insights test let developers gauge their mobile performance before Google’s policy officially rolled out.
Core Web Vitals
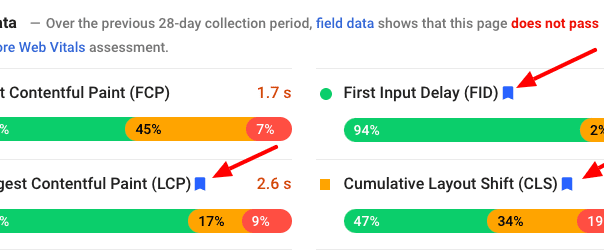
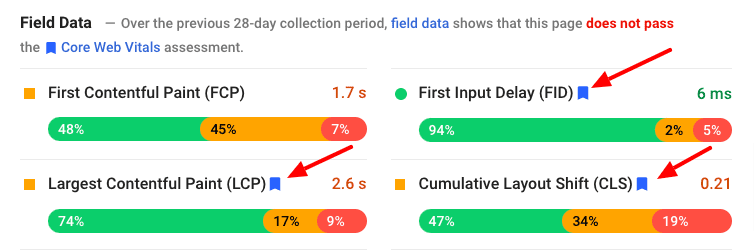
The latest trialed element is collectively called Core Web Vitals. This term refers to three elements: First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). Each of these items has a blue flag on the PSI results page.

- First Input Delay refers to the time before a user interacts with your site. If scripts are continuing to load in the background, a user may not be able to click on something immediately. Note that because FID is about real-world users, this metric is not available in the Lab Data.
- Largest Contentful Paint refers to how long it takes to load the largest item in the viewport (above the fold). This could be a background video or a hero image.
- Cumulative Layout Shift refers to a calculation of how much your content unexpectedly “shifts” from items continuing to load in after display. Think of a site with a button you want to click, and right before you click, a banner ad pops in above, pushing the button down. You will more than likely click the banner ad instead of the button. This is clearly an aggravating experience, so this metric is a tactic to combat that.
Google reports that Core Web Vitals scores will be considered when determining page rankings beginning in May 2021. That makes now the best time to review your scores and prepare for the next algorithm update.
How do I improve my score?
Is your website page speed score not as green and shiny as you’d like it to be? Fear not — there is an assortment of tips and tricks to bump up your score.
(Since Big Sea heartily recommends building sites with WordPress, we’re going to use a WordPress website as our example.)
1. Get a good hosting provider.
Are you getting flagged for Reduce Initial Server Response Time? Not all hosting is created equal. A cheap hosting plan on a shared server is not going to respond as quickly as dedicated hardware. The price of hosting varies widely, and you can easily overspend. Take the time to look at the packages available and choose an option that adequately supports your website’s traffic.
2. Make sure GZIP is supported & enabled.
GZIP is a method of compressing data that takes place at the server level. It allows for faster loading times of common assets like images, stylesheets, and script files.
3. Compress & lazyload your images.
Web designers and clients typically want to upload the highest quality image they have. Unfortunately, that will completely kill a site’s loading speed. Even if an asset is compressed in Photoshop, still send it through an image compression tool like TinyPNG or Smush. Additionally, lazyload as many images below the fold as possible. Lazyloading will delay an image from loading until the user has scrolled the viewport to where the image resides. Reducing the elements needed at page load will dramatically affect speed. Plugin options are available for lazyloading, but you can also add native support by using a lazyload library in your theme.
4. Use the “swap” option for custom fonts.
PageSpeed Insights will flag you if text is invisible until a custom font loads. You can avoid this “flash of invisible text” (FOIT) by loading a system font and then “swapping” it for your desired font once the resource is ready. If you are loading a Google font, simply add &display=swap to the Google Fonts URL. If you are using @font-face in your stylesheet, you can add the parameter font-display: swap;. You can also load your fonts faster by preloading them in your header. Use the rel=”preload” in a <link> tag to grab your .woff2 files earlier, even when loading them locally.
5. Combine and minify CSS & JS.
Does your theme combine and minify stylesheets and scripts? Great! But that may not be enough to appease the speed test. Use a plugin, like WP Optimize, to further combine files from plugins and lower the total number of requests on page load.
6. Check your theme for bloat (unused code).
When a site has multiple layouts across templates, it is difficult to only load the scripts and styles used on that particular page. But you can improve some of your Remove unused JavaScript/CSS line items by taking inventory of what’s actually being used. Maybe you have a JS library you thought you’d need but don’t. The same goes for plugins — really trim down the active plugins to only those you need. Don’t use a plugin for something you can facilitate natively in your theme.
7. Objectively assess the length of your page.
If you are flagged for Avoid an excessive DOM size, ask yourself, “is there too much on this page?” Many people think excessive size means a very long page, which is one scenario. But it can also refer to a deep page or element, like nested galleries, sliders, accordions, etc. If you know you need numerous sections down a page, try to keep their function minimal. If you are going to need an intense interactive element, consider placing it on a page where it is the main content. Once a site is coded, reducing the DOM size is difficult unless you can just move whole elements to other pages. This line item is really something you should keep in the back of your mind during the design phase of a project.
8. Maintain your redirects.
If a resource URL is out-of-date and has to follow a redirect to its new location, you are slowing down the process of loading all your page elements. The most common Avoid multiple page redirects trigger is having to redirect from http to https. Many plugins, and even some hosts, have options to force https before page load so that you can bypass the redirects altogether.
9. Inventory your tracking scripts.
You can do everything else right, and the moment you add any tracking scripts (analytics, tag manager, conversion pixels, etc), your website page speed score is likely going to plummet. This happens because third-party scripts typically fail most of the PageSpeed Insights metrics. They needlessly redirect from one URL to another. They don’t minify or cache their resources. They load immediately on the page instead of as needed. It is ironic that Google’s own analytics JS is flagged on their own test, but you can affect files stored on a third-party CDN. What you can do is stay on top of your scripts and remove tracking elements for expired campaigns. Similarly, if you’re running an A/B test, gather your data and then remove the test script. Anything that has to modify the output before loading the page is going to slow your site speed down.
10. Caching, caching, caching.
After you’ve optimized everything you can control, find a caching solution that’s right for you. Caching allows the website to build and store pre-built files instead of loading all your assets anew on each visit. Some hosting providers, like WP Engine and SiteGround, offer great, server-level caching as part of your plan. There are also options out there, like Cloudflare, if your host does not offer a caching option. Additionally, you can find a multitude of WordPress plugins to cache your site. However, be aware that some of these plugins might actually lower your PageSpeed Insights score as they take more time to compile the site for new visitors. A visitor will get improved speed as they click around, but the PageSpeed Insights bot will only ever test the initial load.
Improve your website page speed for a better UX
There is clearly no one-size-fits-all solution to acing the PageSpeed Insights test. Many, many, hours can be spent trying to gain a couple points.
Focus on the elements you can control, and ensure you are providing meaningful content. Your visitors are unlikely to ever look at your score. They just want to feel like your site is fast. You should feel that way, too. After all, page speed is just a number.
Digital & Social Articles on Business 2 Community
(54)
Report Post