Nobody likes a slow site. Who wants to wait for the spinning ball of time to finally stop and give you the information you want? No one!
Nobody likes a slow site. Who wants to wait for the spinning ball of time to finally stop and give you the information you want? No one!
If you’re as old as me, and can remember waiting for web pages to upload through a telephone line modem, you can count your lifetime of wasted waiting in months, not days. You don’t want to wait another extra second watching a page upload.
The Importance of Page Speed
 Slow sites mean slow sales. A KissMetrics study showed that a one second delay on a mobile site could result in 7% less conversions. They think that a site that earns $ 100K per day would loose $ 2.5 M per year on that one wasted second.
Slow sites mean slow sales. A KissMetrics study showed that a one second delay on a mobile site could result in 7% less conversions. They think that a site that earns $ 100K per day would loose $ 2.5 M per year on that one wasted second.
You gotta ask yourself, are these online shoppers impatient or what?
On the other hand, you should also look in the mirror and consider how long you will wait for a site to load when you want to convert.
Not only do your site’s visitors hate to wait, Google is impatient too and will ding you for having a slow loading site.
For years, Google has incorporated site speed into their ranking algorithm, rewarding fast sites with higher search results, and demoting slow ones.
If you use Google’s Chrome browser you are giving them that information. Chrome was developed with the tools they can use to measure page speed load time.
So, if your site is dragging, how are you going to speed it up? Here are 13 tips, in order of complexity and cost, to increase your website page speed.
Measure speed
It’s not enough to click on your site and count Mississippi’s as it uploads. You need tools to not only measure the upload time from servers around the world, but to also tell you exactly where your site is falling short.
Google PageSpeed Insights
Tucked away in the Developers corner of Google is a tool to measure both your desktop and mobile response time. Plus, it gives you a picture of the page so you get an image of what others see.

Once a page is analyzed, PageSpeed Insights rates the speed on a scale of 100 and gives list of what you Should Fix, what you should Consider Fixing and what your Passed Rules are, each with links to how to fix them.
Pingdom Tools
Pingdom offers different graphical satisfaction. This told tells you the location of the server it pings from as well as a 100 scale grade, the number of requests, the load time, the page size and what percentage of sites your site beats.
Farther down it lists the requests to your page and the size of each, plus a stripe that lists the DNS, Connect, Send, Receive and Wait time in milliseconds. On the whole you see a waterfall of requests measurements that can be quite satisfying to behold.
More cool graphics await under the Performance Grade tab which shows on a 100 point scale what wrong and what’s right. And there’s much more.
Gmetrix Yslow
This tool will offer the same results as Pingdom, but Yslow compares its analysis with PageSpeed’s.
In their request-by-request analysis, Yslow will also give tips on what to change and how to fix it. And there is a waterfall; it’s just not as pretty as Pingdom.

Use whichever tool you can relate to. If one makes your head swim with details, use the tool that doesn’t intimidate.
Once you get a sense of how fast your site is loading, follow this list of obvious, and not so obvious tips, to speed it up.
1. Update WordPress and plugins
It goes without saying that your WordPress version and plugins should be kept up to date, but not just for security. Code keeps getting better – not worse – and any upgrades to code means you are keeping up with the Internet in general.
2. Get a good host
Not all hosts are created equal. Before picking a web host, do some research on their speed and uptime. Here’s a guy who makes it his business to report on hosting companies.
For speed, a shared server is the worst. Your site is competing with other sites on that shared server for bandwidth.
Not many small business can afford a dedicated server, so the best in-between option is a VPS. A Virtual Private Server (VPS) mimics a dedicated server but is technically in a shared environment. But’s faster than a shared server.
3. Use a fast theme
Some themes offer so many features that the code becomes bloated and can slow down your site. When you are shopping for a new theme, test the demos on any of the above tools to see how long it takes for that moderately-populated site to load. That will give you a good idea how much code is slowing the theme down.
4. Simplify Design
Everything you load to your site slows it down. The simplest sites are the fastest. Decrease requests by rethinking what ads, images, plugins and extras to install. Consider what you can do without. Also, show fewer posts per page by reducing pages shown in Settings>Reading.

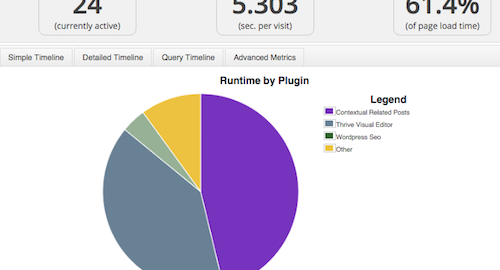
P3 Plugin Profiler
5. Evaluate plugins
Not all plugins run at the same speed. To find out which plugins delete, use the P3 Plugin Profiler which shows different views to evaluate. If you find you can do without, throw them out.
Deactivating occasionally-used plugins â like backup â will keep them from slowing down the site all the time.
6. Cache
One plugin you should not do without is a caching plugin. Caching stores data from your site so that requests can be served faster when a viewer returns to the page. However, not configuring the cache plugin correctly can actually slow down your site even more.
I like and use WP Super Cache. The other favorite is W3 Total Cache which I have found uncontrollable, but I may not have configured it correctly. I read good things about WP Rocket, but that one costs money.
7. Resize images
Images can slow down your site the most and must be placed judiciously. Before uploading an image, resize it to precisely the size it will appear on the screen.
Raw images from your camera are 3000-4000 pixels wide, but most featured images should be between 600-800 pixels wide. With a Mac you can use iPhoto by simply exporting at Medium or Large size and quality. For Windows, my friend Bonnie Sainsbury suggests using Pixlr, which she says is free and easy to use.
Use the plugin WP Smush, to strip your images of extraneous weight. It can remove 11% of the kilobytes for each image.
8. Use lazy loading
Lazy load is where the page loads elements according to how they’re viewed. Usually the elements above the fold come up first, with elements farther down revealed more slowly. That way the viewer has something to look at while the whole page is loading.
Some themes include Lazy Load that can be set in Theme Options. Or, use plugins, one of which is called, Lazy Load.
9. Optimize database
Making lots of revisions to your posts can pile your up database with junk you don’t need. All that old stuff contributes to the slowing of your site. By using a backup plugin like Simple Backup, your database will get cleaned up and repaired before being saved. Out with the old, in with the new, as they say.
10. Reduce redirects
When your page has to be redirected to another page, it can slow down your site greatly. Create 301 redirects sparingly and use a tool like Redirect mapper to find redirects you don’t need.
11. Combine, compress, concatenate
When you have lots of javascripts, stylesheets and html code on your site, it takes a lot of time for the server to pull your site together.
Using a plugin like Autoptimize and configuring it correctly, you can combine, compress, and concatenate all the disparate bits of code before they make your site crawl.
12. Use Gzip compression
Gzip compression is widely used by modern browsers to speed up the movement of pages. Coding Gzip into your site is like sending a zipped file from your server to the viewers browser, instead of sending a stack of files in a folder.
Gzip can be coded into your .htaccess file. Or you can set Gzip compression in some caching plugins, like W3 Total Cach, or use a plugin like WP HTTP Compression, which requires no special settings to work.
13. Use a Content Delivery Network
If you have a major ecommerce site and can afford it, the best way to speed up your site is using a Content Delivery Network. This is a global network of servers ready to push your data anywhere, anytime.
Increase your speed now
If you take all 13 of these speed-increasing measures, your site will be zooming on the infobahn. But even if you do half of them you should see a measurable improvement in your site’s performance.
After all, nobody likes a slow site. Make sure yours is keeping up with traffic.
Did I miss anything here? What’s your favorite way to speed up your site?
Digital & Social Articles on Business 2 Community(74)
Report Post