We’ve compiled a list of over 25 resources and tools to make your website super-fast. Why so many? So that we can be sure you’ll find at least one you’ve never heard of before.
The price of a second
Time is money and a LOT of it when it comes to website speed. In terms of revenues from sales and ad clicks – every second can cost you bundles of money.
According to a research conducted by the Aberdeen Group, a single second delay in the loading of your site, costs you up to 7% in conversion rates. In addition, every second a user stares at a blank screen on average lowers pageviews by 11% and user satisfaction by 16%.

How do you know your website is slow?
There are plenty of tools out there that measure your website speed. I am not a fan of using a single source of information. I like to measure and compare. It’s important to note that you can use these tools for competitive research. Not just benchmarking your own server. Isn’t it nice to know how fast your competitors are, compared to you?
Here are the five tools I use (in order of personal preference):
PageSpeed Insights
– This Google tool is a good place to start. It’ll give you perspective on how the big G sees your site. The report you get also includes some useful insights on what the causes for the delay are.

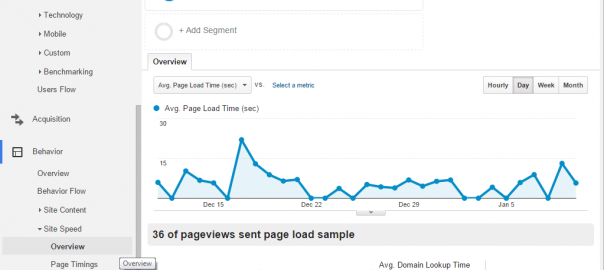
Google Analytics
– While we’re on the subject of Google, Analytics provides good information over time rather than at the time of the test.

PingDom
– This popular service is very helpful in identifying the slower pages, components and plug-ins on an otherwise fast server. Go over the report to see where your server lags and why.
WebPagetest
– Exactly what the name says. The advantage of this tool is that it lets you run tests with different platforms, browsers and geographic user locations. This is pretty neat when you have a global audience.
Yslow
– Unlike the services previously listed, Yslow is an open-source browser plug-in. It analyzes page speeds and provides insight on the possible causes for delay in loading.

Quick wins to improving your website load speed
Before I get down to recommendations that involve the dirty work of optimizing code for page load time, there are a few things we can do without messing up our hair. Some may seem obvious, but we have some unique strategies for those too.
Test alternative hosts
I tried to compile a list of recommended hosting services, but it’s pretty impossible. The reason is simple. For each website, platform, audience and geographic location, the result is different. The same hosting company can be perfect for a Canadian Linux-based in-house CMS and awful for a British WordPress based blog. The optimal host for you very much depends on your publishing platform requirements, so do your research and compare results. Remember that you can always use some of the measuring tools above on the service websites themselves. Should give you a pretty good clue of what to expect response-wise.
Clean up old clutter
Look at your content administration console. Take a deep breath, and get rid of anything you don’t need. Old images, old themes on WordPress, post revisions, unused plugins, widgets, and out-dated landing pages. Back them all up (just in case) then trash them. It’s a new 2016 so good riddance! If you’re using WordPress, you might want to check out WP-Optimize that automates the removal of spam and trash in the database. This makes it easier to clean up on a regular basis. Another good plug-in is Image Cleanup for finding and removing unused images. Which brings us to the next tip:
Shrink images
One of the easiest strategies of reducing the “weight” of a website in bandwidth demand is shrinking images. You may think this will hurt image quality, but the truth is that most graphic applications (like Photoshop and Paint.NET) are wasteful in image compression. In addition, many website designs use CSS to resize gigantic images that still load fully (and slowly). You can use optimized image compression tools to reduce the file size. Here are a few I like:
TinyPNG
– PNG files have a major advantage over JPEGs in terms of quality and alpha transparency. This useful service can reduce PNG size by 25 to 80 percent without hurting viewable quality.
JPEGmini
– For JPEG files there’s JPEGmini that does a similar job with large JPEG files as TinyPNG does with PNGs.
Smush.it
– A helpful tool to scan your whole website and find the images that need compressing. And then it sends you the whole thing in a comfy zip file.
EWWW Image Optimizer
– This free WordPress plugin is not as gross as the name sounds. It’s actually very helpful in shrinking images without leaving the WordPress admin console.
WPSmushPro
– Another WordPress plugin that is WP Smush Pro. It’s better at image compression than EWWW and offers more options, but isn’t free.
Another thing you can try is adopting more effective image formats (20 to 50 smaller files with no quality loss), like WebP and JPeg XR. This may not help with past content, but will make your future content lighter.

Optimizing your code to improve site speed
Now we get down to the tricky stuff – code and server optimization. This is probably a good time to remind you to back everything up before you make any changes.
Compress your CSS
Many content management systems are very wasteful in CSS, which tends to create large and bulky files. You can use services like CSSCompressor to optimize it manually or Autoptimize for WordPress. But still, you probably want to go over the file manually before you compress. Mostly to get rid of any outdated styles that may have snuck in where they’re just wasting bandwidth.
Turn on browser caching
The content on your site keeps visitors coming back for more. It should, anyway. So why make those precious loyal users wait for the static content to download every single time? You can control the length of time content is stored on the user’s computer from your server control panel. If you’re not sure, ask your hosting provider.
Minimize HTTP requests
The number of files requested is just as important as their size. The more files the browser needs to get from the web-server, the more connections need to be initiated. More connections means slower loading. You can reduce the number of requests in many creative ways. Here are some examples:
- Combine CSS files and script files and much as you can.
- Create CSS3 components instead of images where possible.
- Use CSS Sprites. Unite multiple little icon images into one image file. You can display each icon image by creating a small div with a set width and height, and then playing around with the image’s position until the picture you want is shown.
- Avoid redirects in your site structure. Unless they absolutely have to be in place, delete them. A redirection is basically 2 HTTP requests so it’s double the response time.
Push the scripts down
If you’re using script language on your page, avoid putting it in the field. Script execution can slow site display significantly and leave users waiting for the content to load while Javascript or jQuery are busy executing. Moving the scripts to the end, right before the tag can speed up page loading. Another method that allows even more control is using defer or async attributes when placing external .js files on your site.
Load above the fold first
While this tip might not affect search engine measurement of site speed, it can improve your users’ experience. And that’s really the point, isn’t it? Try to focus on loading above the fold first. True, using inline CSS in your HTML documents is not recommended and will inflate files, but it’s worth including above-the-fold elements there, especially in content-rich index files.
Compress all you can
Another function you should enable on your webserver is compression. Obviously, sending a compressed file takes less time, and the computer on the other side knows how to decompress it. According to varvy, compressing your HTML and CSS files can reduce their size up to 70%. And that’s a lot.
CDNs for everyone
Content distribution networks are no longer the area of large publishers and content hubs like Facebook and Google. If you have a global audience and your server bandwidth is slow in some areas – you can just move all that static content to the cloud. There are free CNDs like CloudFlare you can start with.
Install the Google PageSpeed module
Google loves the internet fast, so they want your site to be fast. Help them out and they’ll help you out with better SERPs and more AdSense revenue. If you have access to your server, you probably want to install Google’s open-source PageSpeed module there. Ask your hosting provider if you’re not sure.
More on WordPress website speed
If WordPress is your publishing platform of choice, you probably already know how heavy it can get. It gets real heavy on the CPU of the server and really slow to load. This is especially true if you have a lot of traffic and multiple instances of WordPress on the same machine. In addition to shrinking the images, there are a few more things you can do.
Remove or replace heavy plugins
Yes, there are quite a few WordPress plugin recommendations in this post. And yet, it’s important to check if it might be plugins that are eating up your server resources and slowing down your site. Of course, there’s a plug in for that too. P3 (Plugin Performance Profiler) should show you which plugins are misbehaving.
Once you remove the ones you no longer need, try Plugins Garbage Collector (yes, I know, another plugin) to clean up whatever tables or variables old plugins may have left in the WP database.
WordPress caching
If you aren’t caching your WordPress installation – you should be. There are quite a few cache plugins out there, but W3 Total Cache remains my favorite.
- Delete unused tags
Unused tags clutter up your database. You can remove them manually or mass-delete them with Mass Delete Unused Tags.
Optimize your database
Compressing and optimizing your WordPress database is almost as important as backing it up. There’s no shortage of DB optimization plugins. These are two of my favorites:
- WP-Sweep removes duplicates, orphaned files and other clutter from your database.
- WP-DBManager lets you optimize your databases, repair them and as well as backup and restore them.
- WP-Sweep removes duplicates, orphaned files and other clutter from your database.

Godspeed to You!
Armed with these useful tips and tools all you need to do is back everything up and start testing. With more users moving to broadband (and creating pressure on the networks) and Google giving more weight to site load times – there’s never been a better time to optimize your site speed.
Digital & Social Articles on Business 2 Community(102)
Report Post