— June 17, 2017
Data visualization isn’t about displaying data; it’s about displaying data in a way that is easier to comprehend—that’s where the real value lies. If you want to actually “see” what we mean, take a look at this quick video:
Unfortunately, a lot of people think that slapping a few charts together means you’re doing data visualization design well. Even if you have a decent handle on chart design, which you should if you’ve checked out our guide to designing the most common charts and graphs, there are a few simple things you can do to massively improve how your data visualization looks—and how people interpret it.
The tips we’re outlining here cover some of the most common mistakes we’ve seen, as well as our team’s favorite tricks. No matter what you’re working with, here’s how to enhance and upgrade your data visualization design for ultimate comprehension. (We even arranged our list by category in case you need a quick reference.) We hope they help.
25 Tips for Data Visualization Design
To start, let’s cover a few general things to keep in mind. Remember that every data visualization design choice you make should enhance your reader’s experience—not yours. (Sorry, but it’s not about showing off your sweet line-art skills.) Follow these tips to do your data justice:
- Choose the chart that tells the story. There may be more than one way to visualize the data accurately. In this case, consider what you’re trying to achieve, the message you’re communicating, who you’re trying to reach, etc.
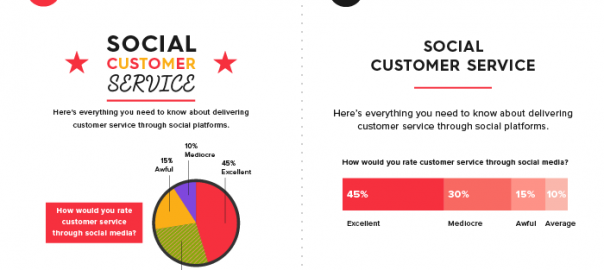
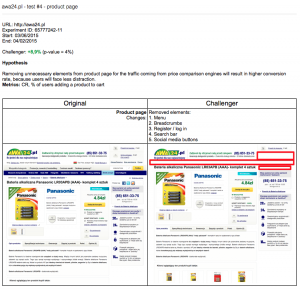
- Remove anything that doesn’t support the story. No, that doesn’t mean you kill half your data points. But be mindful of things like chart junk, extra copy, unnecessary illustrations, drop shadows, ornamentations, etc. The great thing about data visualization is that design can help do the heavy lifting to enhance and communicate the story. Let it do its job. (Oh, and don’t use 3D charts—they can skew perception of the visualization.)
- Design for comprehension. Once you have your visualization created, take a step back and consider what simple elements might be added, tweaked, or removed to make the data easier for the reader to understand. You might add a trend line to a line chart. You might realize you have too many slices in your pie chart (use 6 max). These subtle tweaks make a huge difference.

Comparison
Data visualization makes comparison a lot easier, letting you actually “see” how two different data sets stack up to each other. But just putting two charts side by side doesn’t necessarily accomplish that. In fact, it can make it more confusing. (Ever tried to compare 32 different pie charts? Yeah, didn’t think so.)
- Include a zero baseline if possible. Although a line chart does not have to start at a zero baseline, it should be included if it gives more context for comparison. If relatively small fluctuations in data are meaningful (e.g., in stock market data), you may truncate the scale to showcase these variances.
- Always choose the most efficient visualization. You want visual consistency so that the reader can compare at a glance. This might mean you use stacked bar charts, a grouped bar chart, or a line chart. Whatever you choose, don’t overwhelm by making the reader work to compare too many things.
- Watch your placement. You may have two nice stacked bar charts that are meant to let your reader compare points, but if they’re placed too far apart to “get” the comparison, you’ve already lost.
- Tell the whole story. Maybe you had a 30% sales increase in Q4. Exciting! But what’s more exciting? Showing that you’ve actually had a 100% sales increase since Q1.

Copy
Data is about numbers, certainly, but it is generally used in conjunction with copy to help provide context for the point at hand. That said, in many data visualizations, infographics, and e-books, we see data visualization and copy working against each other instead of together.
- Don’t over explain. If the copy already mentions a fact, the subhead, callout, and chart header don’t have to reiterate it.
- Keep chart and graph headers simple and to the point. There’s no need to get clever, verbose, or pun-tastic. Keep any descriptive text above the chart brief and directly related to the chart underneath. Remember: Focus on the quickest path to comprehension.
- Use callouts wisely. Callouts are not there to fill space. They should be used intentionally to highlight relevant information or provide additional context.
- Don’t use distracting fonts or elements. Sometimes you do need to emphasize a point. If so, only use bold or italic text to emphasize a point—and don’t use them both at the same time.

Color
Color is a great tool when used well. When used poorly, it can not just distract but misdirect the reader. Use it wisely in your data visualization design.
- Use a single color to represent the same type of data. If you are depicting sales month by month on a bar chart, use a single color. But if you are comparing last year’s sales to this year’s sales in a grouped chart, you should use a different color for each year. You can also use an accent color to highlight a significant data point.
- Watch out for positive and negative numbers. Don’t use red for positive numbers or green for negative numbers. Those color associations are so strong it will automatically flip the meaning in the viewer’s mind.
- Make sure there is sufficient contrast between colors. If colors are too similar (light gray vs. light, light gray), it can be hard to tell the difference. Conversely, don’t use high-contrast color combinations such as red/green or blue/yellow.
- Avoid patterns. Stripes and polka dots sound fun, but they can be incredibly distracting. If you are trying to differentiate, say, on a map, use different saturations of the same color. On that note, only use solid-colored lines (not dashes).
- Select colors appropriately. Some colors stand out more than others, giving unnecessary weight to that data. Instead, use a single color with varying shade or a spectrum between two analogous colors to show intensity. Remember to intuitively code color intensity according to values as well.
- Don’t use more than 6 colors in a single layout. Enough said.

Labeling
Labeling can be a minefield. Readers rely on labels to interpret data, but too many or too few can interfere.
- Double check that everything is labeled. Make sure everything that needs a label has one—and that there are no doubles or typos.
- Make sure labels are visible. All labels should be unobstructed and easily identified with the corresponding data point.
- Label the lines directly. If possible, include data labels with your data points. This lets readers quickly identify lines and corresponding labels so they don’t have to go hunting for a legend or similar point.
- Don’t overlabel. If the precise value of a data point is important to telling your story, then include data labels to enhance comprehension. If the precise values are not important to telling your story, leave the data labels out.
- Don’t set your type at an angle. If your axis labels are too crowded, consider removing every other label on an axis to allow the text to fit comfortably.

Ordering
Data visualization is meant to help make sense. Random patterns that are difficult to interpret are frustrating and detrimental to what you’re trying to communicate.
- Order data intuitively. There should be a logical hierarchy. Order categories alphabetically, sequentially, or by value.
- Order consistently. The ordering of items in your legend should mimic the order of your chart.
- Order evenly. Use natural increments on your axes (0, 5, 10, 15, 20) instead of awkward or uneven increments (0, 3, 5, 16, 50).

Business & Finance Articles on Business 2 Community
(64)
Report Post