Design and conversion don’t need to be at war with each other. Columnist Jeremy Smith outlines some design techniques to help the two sides form a symbiotic bond.

I know what you’re thinking. A CRO person just said “best practices.” Holy *(^&%&^. Hurry up, tell everyone. We are going to burn this guy in the comments and then publish it on every social network possible.
OK, well, maybe not that dramatic. It’s a rare citing indeed, and I risk ridicule from all of my fellow CRO colleagues.
I want to talk about those rare times when CROs will be on the same page with designers in terms of design best practices — those times when we know that making a change to something will produce either the same or better results than if we were to test it. Call it an extremely focused heuristic lens.
Conversion optimization and Web design secretly want to be like this.

But even though they want to be tight, they don’t always play nice.
You know why they don’t play nice? It’s because designers have one idea about nice-looking design, and conversion optimizers have another idea about conversion-optimized design, and there’s this big muddy pit in the middle that everyone falls into and scrambles around, not able to see and trying to claw one’s opponent.
It’s disgraceful.
As a conversion optimizer, I have strong opinions about what works and what doesn’t in Web design. I know designers who have strong opinions about what looks good and what doesn’t in Web design. And therein lies the disconnect.
In this article, which explores the nexus of design and conversion, I want to show you several design principles and techniques that help bring the two warring factions to a place of true peace.
I have two goals in this article.
My First Goal: Help Conversion Optimizers Understand Web Design
You don’t have to be a designer. You don’t have to know everything there is about design. That’s OK.
But you do have to know a few things. You have to understand the principles and forces that are in the designer’s mind as she or he creates a great-looking website.
At the same time, you must recognize the design elements and principles that help the conversion process. Some design features and practices work, and some don’t.
Conversion optimizers tend to get a little bit bean-countish about their jobs. You know?

There are tests to be run, analytics to pore over, data to crunch, and statistical validity to achieve.
But there is more to conversion optimization than split tests and statistics. There are the forces of user optimization, organic design, visual impact, and your designer’s desires.
By the time you finish reading this article, you’ll be a better conversion optimizer. Why? Because you’ll understand how to blend the science of conversion optimization with the art of Web design.
My Second Goal: Help Designers Understand And Adapt To The Forces Of Conversion Optimization.
I’m talking to designers now. Remember, a website does not exist merely to look good. Yeah, I get the whole I-wanna-win-a-Webby-thing. Plus, you probably want your portfolio to look cool.
At the same time, there are other significant factors — forces, desires, goals, etc. — that must impact the design of a successful website.
Money.

Yes, it’s basically about money. More specifically, it’s about conversions. Conversions mean that the user does something that brings them closer to purchasing, becoming a lead, whatevs. Conversions lead to money.
Here’s the thing. Websites are for conversions. There is a purpose behind the pixels, and it’s more than just eye candy and aesthetic enjoyment.
A user is expected to do something — to take some action. The action that the user engages in is advanced by the overall visual design of the website. Design is not secondary nor tangential to the user’s activity. It is a centrally significant factor.
The takeaway for designers is as follows:
- Understand and respect the massive importance of conversion optimization in the process of Web design.
- Implement design principles that help to advance conversion goals.
Making Sense Of The Mashup Of Web Design And Conversion Optimization
Here’s a brief sketch of the situation. On the one hand, we have designers. They want one thing. On the other hand, we have conversion optimizers. They want another thing.
- The designer wants beauty.
- The conversion optimizers want conversions.
Beauty: Beautiful websites impress the user with their visual appeal. They create an impact on the senses. They create memories. They invoke an emotional response.
Conversions: Conversion-heavy websites may be able to force a user further down the funnel. But the user should, in the meantime, visually appreciate the process. The user should be emotionally receptive to the experience by virtue of the visual appeal.
Let me show you some examples.
This is Squarespace.

Is this site beautiful? Yes. It’s tasteful, balanced, subtle, light, sophisticated.
It also won a Webby. What were the design criteria?
“BEST VISUAL DESIGN – AESTHETIC – Only visual design judged. Geared toward sites and experiences where visual design is intended to be beautiful, emotional, and appeal to the senses.”
Squarespace’s goal is to speak to the senses, which coheres with the main virtues of the brand and its product. The designers intentionally scaled back everything to focus on the simplicity. Simplicity appeals to the users, and encourages thoughts of, “Oh, this is easy to use, and it looks good.”
Notice, however, that the conversion element is…nowhere to be seen.
In order to convert on Squarespace (to try it, not to learn it), you have to scroll down to the CTA button, demurely retreating to a lonely corner.

Below is Wikipedia. Is Wikipedia a beautiful website? Not exactly. There are a lot of things competing for my attention. I don’t think immediately, “Wow, this is breathtaking.”

Ah, but there is action! The user doesn’t gaze. The user does. I do know exactly what to do — the function to fulfill, the action to take, the conversion to achieve.
Let’s take a look at one more:

Bam. Is it beautiful? Yeah, I guess. I mean, how beautiful can you be with just a handful of pixels, a few primary colors, and very few words?
Is it functional? Yes. You know exactly what to do.
That’s how it works. Form meets function, and beauty meets conversions when you speak directly to the users. You satisfy their emotional need for beauty and their activity-oriented need for conversion action.
You get both.
The Sweet Spot In The Middle
There is a sweet spot in the middle called “user experience design.” I’ve argued before that conversion optimization — and heck, even search engine optimization for that matter — is nothing less than a grown-up form of user experience optimization.
- If you design something good for the user, then it will be effective in conversion optimization.
- If you design something good for the user, then it will be effective for search engine optimization.
Between the competing forces of design and conversion is the nexus of the user’s experience. What’s best for the user?
Everything hinges upon the user.
The Mindset: The User Is Everything
This, then, is the great, overarching principle of conversion-oriented design. It’s all about the user.
Know the user. Learn the user. Love the user. Understand the user. Give the user what he or she wants.
So, what about these awesome principles that I foreshadowed?
The context-shaping is important. You didn’t just waste 10 minutes reading everything above. In fact, you got the most important design-conversion principle of all. Everything revolves around the needs, wants, desires, and flow for the user.
But you want techniques. I shall give you techniques along with principles.
1. Less Is Better
The fastest way to make a website worse is to add more stuff.
What do I mean by “more stuff?” It can be more of anything.
You’ve seen wireframes before, right? A wireframe breaks a webpage down into its various sections — the areas of the page that will be used for design, copy, image, etc.
Here’s a wireframe with a few elements.

The images aren’t there. It has a logo, font, a menu, etc., but not a whole lot of other stuff.
The wireframe is the best place to set boundaries for adding elements. If the wireframe doesn’t look simple, then the entire page won’t be simple.
When you add more copy blocks, images, menu items, CTAs, or anything, then it produces more things competing for the user’s attention.
As a result, the user has more things that are competing for her attention and implicitly calling for action. Every additional item on the page is one more thing for the user to give attention to.
To make it worse, every additional item on the page reduces the impact of everything else on the page! If you have a page with only one thing — a button in the middle of the page — then there might be a 50% chance that the user will click it.
If, however, you add a second button, then there is more likely to be only a 25% chance that the user will click the first button. Every subsequent item reduces that percentage in varying degrees.
- Add a clickable company logo — less likelihood that the user will click the button;
- Add a navigation menu — less likelihood;
- Add a search field — less;
- Add footer nav — even less.
All the extra elements potentially reduce the impact of the main thing — your CTA.
I simplify the issue, of course. For example, the addition of some elements can actually serve to emphasize the CTA. By and large, however, more elements mean less impact for your focus items.
Here’s how Conversion Rate Experts expresses the issue:
Beauty can lead to sluggishness, and sluggishness can lead to economic death. If you do make your website more beautiful, ensure your designs are minimalist — visually and technically. Keep them elegantly simple and easy to update.
Simple websites, as ConversionXL has so capably proved, are scientifically better.
Make things simpler, and you’ll make things better.
Team Treehouse does this quite well. Here’s its homepage:

It doesn’t hit you in the face with a bunch of stuff. It keeps it focused, effective, and simple.
2. Make Your Main Thing As In-Your-Face As Possible
The main thing is to keep the main thing the main thing. (That quote is attributed to everyone, including me and some guy named Stephen Covey.)
Let me add something more that sounds kind of quotish: Make the main thing the main thing by making it the plain thing.
The user has to know what she is supposed to do — to click on, to type, etc. It’s up to you (conversion optimizers, designers, et al.) to make that main thing the plain thing.
What thing should receive pride of place — to be the main, plain thing? It depends on the page. For example, a homepage should have a CTA. A blog article should keep the focus on the text as the main thing. A landing page should have a CTA.
Your role is to discover what it is you want your main thing to be, and then make it plainer.
How do you do this? Three ideas:
More contrast.
This is a color issue. The color of your CTA button compared with the background matters.
Give yourself a quick refresh on color psychology to see how this works.
Use a border.
Put a border around the thing that you’re drawing attention to.
It could be called “encapsulation.”

Larger size.
Make the size of the main thing even bigger.
A great way to find out if your main thing is main enough: Use the blurry test.
Here’s how you do it. Look at the page, then make your eyes go blurry.
Does your now-blurred vision still orient you to the main thing? Can you tell, blurred eyesight and all, which element on the page is the most important?
Here’s Sniply with blurred vision. Does it pass the test?

I’d say it does. I look at the headline first, and then the button.
Sniply’s page is a good example of using a nice contrasting color.
3. More White Space
White space, also known as negative space, is the absence of design elements on the page.
The more white space, the better. Why? Because white space does not allow the eye to rest upon it. There’s nothing to look at. White spaces forces the eye to move to another area of the page — where there are design elements.
The best way to show the power of whitespace is through a couple of examples.
This is OnePlus.net.

Lots of white.
Notice what it does to you. You only have a few things to look at — the headline, the button, the sexy phone. See it. Get it. Want it. Buy it. BAM!
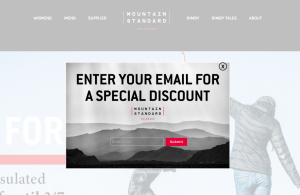
Here is another white space-centric design. It is beautiful, and it is functional.

The most noticeable thing on the page is that pink (magenta!) button.
The danger of white space is that people want to fill it with stuff. “Ooh, look! More space to do stuff with!” Don’t. Get rid of the clutter. Unbounce had this to say about white space: “Use areas of nothing to expose areas of something.”
Don’t add anything. You’re done. White space is beautiful. White space is good. Keep the white space.
4. Use A Huge Image
Another strategy for improving a page’s design and conversion power is to use massive images.
Massive.
Here’s an example.

Large images have an instant panache of authority and power. Plus, they exhibit beauty. Great photographs are art themselves. Since the image is so freaking big, the site is automatically beautiful.
Apple does the same thing:

Big images are beautiful. Plus, they have power over the user’s emotions and behavior.
Conclusion
Great design is tough — so is conversion optimization. The role of the designer and optimizers is to achieve this difficult task so the user’s task — seeing and doing — is easy.
It’s all about the users. Here are the simple factors that will make everything easier and awesomer:
- Make your main thing as in-your-face as possible.
- More white space.
- Use a huge image.
Some opinions expressed in this article may be those of a guest author and not necessarily Marketing Land. Staff authors are listed here.
(Some images used under license from Shutterstock.com.)
Marketing Land – Internet Marketing News, Strategies & Tips
(378)