Users love to return to their favorite websites. Often.
They especially love them when they feel a connection to the design, the community and the owner.
In my 11 years of experience as a web designer and blogger for both personal and business websites, I learned that there are certain winning elements for a website to engage its users, improve UX, create loyalty from new visitors, and turn them into leads — or conversions.
1. Who’s Behind This Website?
Users want to know who you are. They want to see your face. And — it might sound silly and counterintuitive — they want you to tell some anecdotes about your persona, not just your business and what you can offer them.
Add your photo. As Sonia Simone from Copyblogger writes in her Are You Making These 7 Mistakes with Your About Page? blog post:
If I want to hire you, refer you, recommend you, or even pass you some readers, I’ll feel more comfortable if I have some sense of who you are.
I get that from two things — your writing voice and your photo.
Needless to say that should be your real photo, not an avatar.
Warning: Be careful not to go overboard with personal storytelling. In the end, the About Me page should still reflect your users’ needs, not be a short version of your autobiography.
The SITS Girls offers great examples of About Me pages that work.
2. What’s In It For Me?
No user comes to a website to pay the Webmaster a favor: They come to a website to look for something or to start a conversation with you.
If the user stumbles upon a website that’s all about you and offers nothing to them, they’ll leave quickly.
What if you run a personal site? A personal site or blog still offers something: an open door to your heart, thoughts and opinions, and an invitation to talk. However, if all you can offer is a monologue and you’re closed to communication, your site will stay a lonely thing.
“Be user oriented!” Sarah Taher, editor in chief at Muglatte.com said. “Discuss what the users want to talk about and solve their problems through the content you provide. Don’t copy content; be original and creative. Understand your audience and meet their needs. However, also stay ethical because sometimes it is very tempting to provide content that you know the users will like but you know it is harmful for them, like pornography for instance. Don’t go there. Money isn’t everything.”
3. Testimonials
David Leonhardt, president at THGM Writing Services, shares his experience:
Just (April 11, 2015) I got a lead from someone who quoted a testimonial on one of my sales pages. He wrote me to say…
“I am in North Carolina and I need help on finishing the book. I will say my challenge mimics your example above,” and then he quoted from a testimonial.
While I do have a testimonials page, I always include testimonials right on service pages like http://thgmwriters.com/writing/ghost-writers/ and http://thgmwriters.com/writing/blog-writers/. Some people will chase down testimonials for reassurance, but placing them on the page they are visiting makes it easy for everyone to see that you can be trusted to deliver quality results – without them having doubts in the first place.
4. Your Content (Really!)
“Content is king and this is the number one reason users visit your website or platform.” Taher said, “It has to be original, interesting, informative, and overall include some entertainment for users in some way. In addition, great content will not only make your users engaged it will attract more users to your platform.”
How does that great, entertaining content break down for you? Taher goes in detail with her advice:
From experience, the recipe for a successful content policy that attracts users and keeps them engaged is basically based on those eight key elements:
- Originality: don’t copy content or images.
- Related: the users has to find the piece of content related to what’s on their mind or what they are interested in so you have to survey and find what their needs are right now and try to meet them.
- Creative: be creative and try to stand out provide something different or discuss the topic from a different dimension. In addition, don’t state the obvious you need to research very well and find new information to add in your posts.
- Ethical: as said before, keep your ethics don’t endorse opinions or topics that would attract users regardless of their harms.
- Consistent: keep updating and provide content at somewhat steady rate which is hard for beginner bloggers nevertheless less is more it is always better to provide one-two pieces of great content per week than to provide many more with less quality. The important thing is to remain consistent because users will start to wait for your posts and you don’t want to disappoint them for sure.
- Engage: maybe you would like to ask users about their opinion always and adapt further posts accordingly.
- Real: provide real advice and solve problems realistically don’t just provide any solution for the user, be sure that what you are suggesting is real and applicable and the advice you are providing is the one you yourself would apply in real life.
- Organized: keep your content organized and easy to access whether new post or old ones. In addition for every post make sure it is divided into sections and subtitles maybe use points or numbers don’t just write big chunks because this would make the user feel lost between the lines in addition mobile version things will look even more unorganized.
5. Clean Design, No Clutter

Gary Dek
“A beautiful design with a clean layout.” Gary Dek from Startablog123.com said. “Consumers and businesses automatically associate a great looking website with credibility, authenticity, and quality. The effect is similar to how people feel about good looking men and women in real life, and why they earn, on average, more money. A beautiful design may not be the complete solution to your website’s traffic or revenue issues (e.g. design can’t overcome terrible products/services or bad content), but it can certainly get visitors in the door and give you the opportunity to turn them into loyal fans.”
Dek also advises that you “leverage whitespace by highlighting your best content, not all your blog’s content”, “use a neutral color palette” and “make sure the blog maintains a consistent theme and style throughout the user experience.”
Consistency is key.
6. Invitation To Act Upon Your Content (CTA)
Users want to be invited to do something on your website. Not because they want to be spoon-fed, but because they may feel lost or just unsure of what to do next.
As an example, here is a screenshot of a CTA I used for a blog post here at WHSR:

There are actually two CTAs here: the first is an invitation to the reader to download a free Social Media guide; the second is an encouragement to leave feedback on the article by means of blog comments.
CTAs (Calls to Action) come in handy. Co-blogger Lori Soard wrote an in-depth case study about what successful CTAs work and how they can help you increase feedback and conversions.
7. Visuals Do Tell A Thousands Words

Anthony Mcloughlin
“I find that content we produce with lots of imagery/visualizations always outperforms text only content.” Says Anthony Mcloughlin, Digital Marketer at Tone Agency. “That goes for blog posts (more shares, page views and comments), and eBook landing pages (more downloads). It’s no wonder really when you consider that humans can process visuals 60,000 times faster than text!”
Don’t know where to find copyright-free or creditware images to use with your posts? Our Jerry Low wrote a wonderful post with 20+ resources you can get tons of images from. My personal favorites? FreeDigitalPhotos.net and Compfight.com.
8. Browser And Mobile Friendly
“Use a high quality host to guarantee fast loading times,” suggests Dek, “but always find ways to minimize page bloat as well. Compress or web-optimize images. Install a caching plugin once your blog hits over 1,000 visitors per day. A mobile-friendly design is critical to your search engine rankings and long-term success. Write great blog posts with clean formatting to make your content easy to read and absorb.”
Follow CopyBlogger’s advice on how to make your website mobile friendly (psst, you or your designer— start with adding easy responsivity via viewport tag).
9. Visitor-Friendly 404 Page
When your visitor hits a non-existent page, the server will throw a 404 error to your browser and it will display it as an HTML page.
However, you don’t want something like this to appear:

You want something like this!

Image by brennanMKE (cc)
Your users want to feel guided back home when they lose the way. Your 404 page should offer a brief orientation guide and get them back on the right path.
As my co-blogger Lori Soard writes here at WHSR:
When done creatively and with purpose, a 404 page can not only retain the visitor but make her hang around and check out what else is going on around your dot com.
You should go read her advice. Lori takes several examples into account.
10. Friendly Conversion Forms

Samuel Scott
“Make sure your forms have as few fields as possible.” Advises Samuel Scott, digital marketing and communications consultant. “A client’s landing page had fifteen fields — and I was not surprised that the conversion rate was 1%. As part of our conversion optimization work, we cut down the number of fields to four. That factor — combined with other changes — increased the conversion rate to 7%. The cost-per-conversion also fell, if I recall correctly, from $ 260 to $ 45.”
11. Clear Top Navigation
Your top navigation menu is the first “orientation guide” your users will see and follow— and you can win or lose them there, depending on how you play this essential UX element to your advantage.
For example, this is what I did with one of my websites:

I opted for a simple CSS and HTML5 dropdown menu with only the essential pages that define my website; other pages went in submenus or other links scattered throughout the website, in posts, pages and forum threads.
12. Users Love Polls And Surveys
“A client of mine had a Facebook page,” Samuel Scott said. “And I once asked the followers directly what they would like to see on the company’s website. The overwhelming response was ‘X’ — which the site did not have at all. Once we added X to the website and promoted and publicized that fact, user engagement skyrocketed. And as it turned out, a lot of people were searching Google for X, so search-engine rankings for X skyrocketed, as did traffic, conversions, and a lot more. In general, customers love it when companies ask for their feedback because so few businesses do so.”
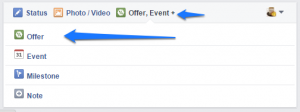
Even Sarah Taher used Facebook to poll her users:
Yes, we did this once through our Facebook fan page and the responses were very satisfactory. The responses we got were cheering our performance and this is because we focus on getting content ideas from the users in the first place. We keep an eye through online communities on what the users are talking about and then we provide content that solves or informs about the subject and so the response we got in that mini survey was positive. Also we receive suggestions on our Facebook page about topics we should discuss and testimonials about what users liked also keep us informed about what we should focus on more.
Sometimes polls and surveys don’t work as nicely as they could because — let’s say that — some users are lazy. So Bold Marketing’s team experience:
We had a client who wanted to have a poll/ quiz on the technology advances in diabetes. The quiz was successfull and we set it out with simple one word answers and yes or no options. The difficulties we found was getting people to do it. We have a large audience base of 25,000+ and only managed to get a small intake of people who took it (and this is even with offering a free smart watch to the winner).
However, you shouldn’t give up. Once your users realize what’s at stake and what a crucial role they have in helping your website grow, they will get more responsive to your polls and surveys.
13. Content And Presentation As Separate Entities
A well-built website separates content from presentation and makes it easy for text-only browsers to parse documents without the added issue of image placeholders scattered all over the place.
Keeping the two elements separate also helps to make pages load faster, because graphics, inline CSS, and scripts add a lot of weight that users on slower connections can’t afford to wait for.
How to separate content and presentation?
- Keep your CSS and JS code outside of your HTML
- Minimize scripts
- Use GZIP on server (for both images and scripts)
- If you use WordPress, the following plugins will turn out helpful
- GZip Ninja Speed Compression
- Autoptimize
- JS & CSS Script Optimizer
14. Watch Your Grammar
But don’t be a grammar-Nazi! Users won’t mind what’s generally considered awkward sentence construction if it’s helpful to the goal (copywriters do this all the time).
What you should watch out for is:
- Inexact technical terms
- Orthographic errors and typos
- Verbs (use active, not passive verbs)
- Limit the use of adverbs
So watch your grammar, but give it a break (you can use sentence fragments occasionally).
15. Disclosures Make For Higher Trust
Whether you write sponsored posts or you seasonally promote helpful products for your users, you should always disclose whether a piece of content or a product is paid for or not.
In a heavily commercialized Web, it’s easy to mistake a genuine post for an addpvertorial and vice versa. In the US, FTC (Federal Trade Commission) made disclosures mandatory for advertisement of any kind and you should keep it mind even if you’re not based in the US but you regularly get users or buyers from the US.
All in all, every time you disclose you tell your users, “Hey, I’m an open book to you. This is what I do and I believe in it. Trust me?”
Honesty is disarming for users. They’re gonna love you.
16. Post Bottom? Your Conversion Spot
When your users find your content interesting, their focus will be absorbed completely by only that — your content.
That’s why you should add a conversion form right after your content has ended.
Possibly, you should connect it with the post’s own CTA.
After your user has consumed your content and she found it satisfying, she will be much more receptive to anything you’re going to offer her.
17. Allow Users To Participate

Lukasz Zelezny
Welcome their feedback and put it in practice. Mention your users often. Thank them publicly for their help, suggestions and loyalty.
As Lukasz Zelezny puts it:
For the most part, visitors are extremely excited about having the opportunity to share their ideas and work with others because they value the advice and criticism given by those in the same boat as they are in. Who wouldn’t react positively if given the chance to brainstorm 24 hours a day, seven days a week, every day of the year?
Also see Element #12 about polls and surveys.
18. Make It Easy To Contact You
Some business owners, like Carol Tice from Make A Living Writing, discourage the use of a contact form and prefer a simple email address that prospective clients and readers can grab and message to. Others prefer contact forms over email addresses and their users are fine with the choice.
In the end, it comes down to:
- Your users’ preference
- The type of user (a busy CEO is not the same as a blogging newbie)
- Your availability to use a certain type of contact over another
THGM president David Leonhardt shares spot on advice about contact methods:
If your website is a lead generator, make it so easy to contact you that you don’t miss any leads. In my case, I want contact by form, so I have a floating form on all pages of Thgmwriters.com. Even on the blog, I have the form, although it does not float there.
If you want contact by phone, include your phone number at the top of your pages, maybe even in the banner. This is a tactic we used when redesigning Paramount-Roll.com. In fact, you will see three direct contact calls-to-action at the top (“Contact us”, “Request a quote” and “Call us for a free quote”) followed by two information pieces that we know often precede a request for a quote (“Samples of our work” and “Download our brochure”). All five direct and indirect contact prompts are near the top of the page in the upper right hand corner. Plus…the phone number and a link to the quote form are near the bottom of every page, too, so that people reading below don’t need to search for contact information.
19. Mind The Type Of Website You Run
Running a business website instead of a personal art & craft blog changes the rules of the game. As Lukasz Zelezny, head of organic acquisition at Zelezny.uk, says:
[I]t is important to keep the visitor in mind. If you want to make your website or blog as attractive as possible, keep the viewer in mind. Use simple, easy to navigate themes when called for. This is especially important when the website is designed for eCommerce. If certain elements like order forms and shopping carts are difficult to find, visitors will jump back to the search engine rather than hunt for what they are looking for.
My best advice would be to hire a web development company, expenses permitting, to design a site that targets your particular audience. If you are unable to do this, choose a theme that is simple and easy for visitors to find their way around. That is what attracts/engages visitors above all else – accessibility.
But how should you implement this advice? That is, how to approach audience targeting in practice? Samuel Scott shares examples and a mini-guide:
Here’s my rule of thumb: Build, promote, and publicize a website that delights its target audience, and everything else will fall into place.
But how do you that? First, you need to do audience research and develop a buyer persona. What does your target audience want, love, hope, and fear? What is their generational and demographic profile — female senior citizens and teenage boys, for example, will respond to different marketing messages.
Here’s an example that I used in my essay on the future of SEO:
Say that you are a mobile-monetization platform that helps people to make money from their mobile apps and games. What can your website give that will delight mobile developers?
Here are just two examples:
- An online forum or similar community where mobile developers can talk among themselves, give and get advice, and make friends.
- Content that would interest mobile developers – and be amazing enough to inspire them to share and link to it – such as comprehensive guides on these topics:
- How to Create a Mobile App
- How to Monetize a Mobile App
- Learn How to Code for Mobile Apps
- What Mobile Apps Are Popular in Various Industries
- What Do People Want in Mobile Apps?
- How Much Money to Different Mobile Games Make?
- What Types of Mobile Games Are Most Popular
For more to read, I also wrote an article on audience assessment for WHSR in 2014.
20. Images And Multimedia — Play It Wise
In David Leonhardt’s words:
I have two contradictory pieces of advice: make it load fast and use multimedia. By use multimedia, I absolutely mean to include images, but also to include video as much as possible.
But let me be very clear – video does not replace text. Some people prefer video, because they can listen while they do other things or they just feel more entertained. Others prefer text because they can easily scan through for the useful stuff.
Either way, the walls of text we are used to in books just won’t work on the Web. Use headers, bullet points, images, designs and video to break up the text and give readers a richer experience. But make sure the pages load fast, or readers will never see your pretty pictures, only the “back” button on their browsers.
21. Accessibility Is A Must
I already quoted Lukasz Zelezny on accessibility in Element #19, but let’s focus on this element here. What Lukasz has to say about it:
[T]he biggest mistake web designers and bloggers make is to focus too much on aesthetics and not enough on accessibility. It’s great to have a website that is lovely with sliding banners and amazing graphics but if visitors can’t find their way around because it is too busy, well you’ve just lost a sale!
The most important concept to keep in mind is that many of your visitors are not techies. They are just plain, ordinary people looking at your product, service or information. Keep your site attractive and engaging, but make sure it is easy for them to find what they are looking for. In this case, more is not always better.
A site that is easy to navigate is one that will provide the highest rate of conversions.
To make content fruition easier for your users with Dyslexia, UXBooth has two articles about it, and David Ball wrote an interesting article in 2013 on what he found out about website UX when he pretended to be blind for a week. You can poll your users to find out if they have other accessibility issues, either health- or tech-related. See Element #12 for polls and surveys.
22. Don’t Clutter Your Site With Tracking Scripts
Okay, even Google Analytics and Piwik use tracking scripts, as well as social buttons, but your users’ privacy is important, so you should work on minimizing the number of tracking scripts you’re using on your website.
If you’re unsure of which tracking scripts you’re using, you can install the Ghostery plugin on your browser and visit your website— the blue ghost icon on your menu bar will tell you what trackers your website is actually running.
See Element #24 for cookies.
23. Make It Easy For Privacy-Aware Users
Users concerned about privacy should be able to block JavaScript, ads, cookies and design elements from your website without breaking it. Even as bare HTML with no CSS, your content should be readable and make sense to the end user.
In addition to working with your designer on this aspect, you can use the following tools to analyze your website and see which elements can be blocked without ruining UX.
You can get inspired by mobile UX, if you like.
24. Limit Cookies To The Essentials
Cookies are invasive for the end user. They are small pieces of data (sometimes saved as text files on your browser) that only look innocent at first glance, but they can turn out to be a serious threat to the user’s privacy and security if handled incorrectly.
That means you should limit cookies on your website to the bare essentials:
- Use cookie-cut to show your users which cookies you have running on your website.
- Avoid scripts that rely heavily on long-term cookies (cookies that expires 30 years from now, for example).
- Have a cookie policy on your website that states why you use certain cookies and how your users can opt out if need be.
- If you have WordPress, you can install Cookie Opt-In to minimize trouble, especially if you get a lot of traffic from the EU.
- Prefer non-trackable ads to tracking ads to minimize cookies
25. Popups? No Thanks
Are you still using popups? If you do, it’s time to rethink your strategy.
Your users come to your website looking for information, and they won’t focus their attention on anything else until their task is complete. Once they feel satisfied, they will be more keen on spending some additional time on your website and look at your offers.
But popups interrupt them, frustrate them and push them to leave before they actually get to read your content.
Use modal dialogs and notification bars instead of popups. They are less obtrusive, they convert well and users can hit ‘close’ when they don’t need them anymore.
26. Use Colors, Not Just Design
Color psychology in web design counts. Human beings associate colors with emotions and they can have different effects on the chemistry of our body.
You should use colors to your advantage in user engagement. Your website colors should reflect the emotions you want your content, design and message to convey to people. Don’t use red extensively if you want to communicate zen-like peace and relaxation. Instead, use light blue and opaque green.
27. Typography? Make It Big– And Spaced
Gone are the days when small to tiny fonts were considered the top of web design aesthetics. If you want to keep readers on your website, you have to accommodate their need for readability and accessibility (see Elements #19 and #21).
Also, it has been scientifically proven that small fonts on both mobile and desktop cause eye strain and strong headaches. You should only use small fonts on fine print (and even that, make it not-so-fine, please).
Remember, you should design for readability, not for aesthetics.
28. Use Storytelling And True Stories When You Can
I already mentioned in Element #1 that you should use anecdotes and storytelling in your About Me page.
However, storytelling doesn’t stop there. It’s proven that users are attracted to true stories because they add trust to your content, and your efforts are more likely to lead to conversions when you use them.
Your true stories must be true, though! Don’t fake it. People can tell or find out.
29. Keep Ads Below The Fold (Or Mid-Page)
Besides the fact that ads above the fold are NOT more viewed than other ads, you have to understand a user’s psychology.
I already mentioned this aspect in Element #16, but it’s worth repeating here:
- Your user comes to your website looking for information.
- She won’t care about anything else but the information she’s looking for.
- After she consumed the information and her heart is at peace (bottom of your content), she will have more time to browse around your website.
- And that’s exactlywhere you should show her your ads.
Like with conversion forms, you have to play along with your user’s needs. Satisfy her needs first. Then, you can tell her about the wonderful offerings your advertisers have reserved for her.
30. Monitor UGC (User-Generated Content)
Trolls, spammers and scammers can break the community built around your website and its content. Users can feel threatened by these people and leave your website forever.
You don’t want that. Unless you can find a way to turn these users into ‘good citizens’, you need to protect the pool of good users from the hecklers.
Monitor UGC — especially comments and community posts — and block or ban any trolls and spammers you find out acting as mischief-makers.
31. Don’t Use Image Buttons
Some webmasters still do, but image buttons are heavy to load for users and they slow down overall website loading. Image buttons used to be a workaround years ago when HTML5 hadn’t been released yet and there was no way to vary button shape.
Also see Elements #13, #20, and #34 in this article.
32. Freebies Are Winners
In addition to your already free-to-read content, you can offer other freebies that will put you under a good light for the user. Free consultation, guides, e-books– anything that can show them you’re not greedy and you care.
However, you should watch your freebie ROI closely to monitor your success rate and you can use these 4 strategies from Sherice Jacob at KISSmetrics to turn your freebie users into paid customers.
Also see Element #2 for why you should give to your users.
33. Offer Subscribers-Only Content
Subscribers are your loyal elite and you should make it feel important. Because they are important— to the well-being of your traffic and conversions. The longer your subscribers stay subscribed and loyal to your content and products, the more you can count on them as your main conversion platform.
How can you ‘spoil’ your subscribers and keep their loyalty intact?
User experience for subscribers translates into listening to their needs, responding to their queries and welcoming their suggestions (or, if you can’t do that for any reasons, be responsive and provide them with an explanation, still thanking them for their efforts).
Bring content, offers, and ideas to your subscribers that they’re unlikely to find elsewhere and that motivates them to stay subscribed, because that’s exactly the information they were looking for.
But never ever ruin UX to try to get more subscribers! CopyBlogger shows you how to increase your subscription rate by 254% without screwing it for your users.
34. Sidebar? Friendly, Clean, To-The-Point
Webmasters usually clutter their sidebars with ads, banners, widgets, and social media buttons.
But do you know what happens? That sidebar will be so heavy that it’s going to slow down loading for the entire website, and when it finally loads, it will give your users a headache.
I’m sure you don’t want that.
Keep your sidebar clean, uncluttered and to-the-point. Add your short bio, a few social buttons, links to your most popular posts, and perhaps an ‘As Seen On’ info box. Reduce graphics to the bare minimum and avoid ads and banners at all costs (see Element #29).
A great sidebar example? Neil Patel’s blog sidebar.

35. Build A Community Around Your Website
A community makes it possible for your users to interact, debate and work together to promote your content.
Any brand, startup and webmaster would benefit from focusing their non-content and non-design efforts on community-building. If you haven’t taken this element into account yet, I encourage you to read this enlightening post Mashable.
If you want to go deep into community building and involve your users in participation, teamwork and moderation, you can download and read Jono Bacon’s The Art of Community from his website ArtOfCommunityOnline.org. This is a 574 pages e-book released under the Creative Commons Attribution ShareAlike Non-Commercial license.
36. Don’t Close Comments (Encourage Them!)
For the love of all that’s holy and beautiful, don’t close comments on your blog posts, articles and news pieces! You may think blog comments are a waste of time and rely on social media accounts like Copyblogger did, but not every visitor utilizes social media and some readers leave in frustration when they can’t find an immediately way to send you feedback on a post — and perhaps see their post approved publicly, too, so they can discuss with you and other commenters.
At the same time, you should go out there and comment on others’ blog posts, because they will likely reciprocate.
Andrew M. Warner published a great case study on how blog comments helped him boost engagement by 1583% for his Shade of Info blog. I encourage you to read it.
To cite Andrew:
All of this because I made a conscious effort to build relationships with other bloggers — and it was paying off.
(…)
Bottom line: Blog comments are important. And as good as social shares can make your blog post look, if you don’t have a substantial amount of comments, or any comments at all, it doesn’t have the same impact.
37. Learn To Listen
“Listen to what visitors are saying if you use comments or social media and give them what they want”, says Lukasz Zelezny, “Your idea of a good web design isn’t necessarily what will sell, so always be open to new ideas and by all means, never be afraid of change. The willingness to be open to new concepts is what got the Internet where it is today. Live and learn and you will succeed.”
“Sometimes the best suggestions come from family, friends and strangers,” adds Dek. “When building a website, ask for feedback from everyone you know. Each will provide a different perspective, and that’s what you need. As bloggers, we often overanalyze our own sites and get stuck in a certain mindset. Fresh ideas and thoughts can help remind us that our blog/website isn’t for us – it’s for everyone else in the world.”
Put UX First– Always
As a final reminder, a few words of wisdom from the So Bold Marketing team:
User Experience is more important than anything. There is no point getting people to your website if they are going to bounce off straight away. Be willing to invest time and money into optimising your website and making it a two step process for your audience to get to where they want to.
And:
Be true to yourself. Write what your audience want to read. Scrap the Jargon, dont duplicate other’s post and give your honest account on it. People love honesty and opinions and they are engaging.
You can start debates around peoples opinions, you cant start debates around regurgetated content – and it isn’t good for your SEO either!
To say it with ConversionXL:
User Experience Doesn’t Start On Your Site, It’s Part Of A Larger Journey
What do you do to ensure user engagement on your website?
(339)
Report Post