Let’s talk about the collective pain in everyone’s marketing ass.
Pretty much everyone’s mobile conversions suck.
This isn’t a secret. You know it. I know it. Your bottom line might even be reeling from it.

All types of businesses are seeing significantly lower mobile conversion rates. Mobile traffic is essentially being wasted, and it gets worse, because every day, the percentage of online traffic coming from mobile increases.
Mobile device usage has skyrocketed in the last 4 years. Mobile searches surpassed desktop searches for the first time in 2015 and mobile devices now account for over 60% of all digital media consumption. Put simply, businesses need a mobile conversion rate optimization solution, and they need it fast.

Fortunately, there are a number of practical solutions that have been discovered over the last year. CRO specialists around the web have been identifying a handful of key, mobile-specific features that almost always increase mobile UX and therefore lead to more conversions.
Before we get into these practices, I want to address a key disconnect many marketers have when approaching mobile CRO. If you don’t understand this, you’ll totally botch the implementation of these mobile landing page features.
The All-Important Fact Marketers Are Missing With Mobile
Awhile back, this guest post was published on ConversionXL discussing how responsive design was the solution to mobile conversions.
The article cited multiple case studies where switching to a responsive design boosted conversion rates by as high as 400%. These were legit case studies from highly successful eCommerce brands. The data was there. Responsive must be the answer, right?
And yet only a few months ago, ConversionXL published another post demonstrating why responsive design is a terrible solution for mobile CRO. The post even quotes Joel Harvey from Conversion Sciences as saying, “Responsive design, as we know it today, is toxic to mobile conversion rates.”
How did we get from “responsive is the answer” to “responsive is toxic”? Did ConversionXL and the guest author just get it really wrong several years back? Were we just that ignorant about mobile?
Not really.
The issue here, which leads to our “all important fact,” is that optimization is not an A to B process. It is more like A to Z.
If you go from A to D – if you switch from an archaic non-responsive design to a responsive design – you have made serious progress. But that doesn’t mean you are anywhere close to where you could be. And that’s a reality that can, at times, be really hard for those who do a lot of split testing to remember. It’s sort of a “missing the forest for the trees” scenario.

A few years ago, responsive design was one of the most accessible tactics for taking a few steps up the ladder. Today, we have technology that lets us play at the other end of the ladder.
So here’s what I posit will let you stop optimizing from A to D and skip to P…
Mobile users want immediate access to key data.
This is your starting place. You can look at a hundred mobile case studies and you will see this truth hold up every single time.
When mobile users hit your site, they are there for something specific and they want to find it as quickly as possible. If you look at any case study, you will find that any time a change makes that process quicker and better targeted towards the desired end goal, conversions increase.
Talia Wolf, Founder of Conversioner, calls this “shortcutting”, and there are several mobile-specific features that do an AMAZING job of shortcutting the conversion process.
1. Click-to-Call
This may seem a bit old school, but when it comes to smartphone conversions, it turns out that people still really like using the phone part of their smartphones. In other words, mobile users are still looking to make actual phone calls.
Research from Google highlights a number of key data points:
- 42% of searchers have used click-to-call to contact a business
- 94% have needed to call a business directly
- 72% of click-to-call conversations last longer than 30 seconds
Interestingly to a call-averse millennial such as myself, many mobile users are willing to make a phone call for the purpose of quickly identifying key data that could easily be displayed on the site itself.

This highlights my earlier point – that mobile users are focused on immediately accessing key data. Whether that is inventory, booking info, business hours, pricing – whatever – these visitors would rather hit “Call Now” than spend more time trying to find data that is not immediately viewable on your site.
Furthermore, as Tommy Walker, former Editor of ConversionXL, pointed out previously, the ability to quickly make a call is most important to mobile users during the purchase phase of the buying cycle. When a consumer is ready to buy with a phone in their hand, they often want to make a call.

This is great news for call-based businesses like Esurance, which used click-to-call to increase call volume by 200% and decrease cost per acquisition by 30%.
And in a case study you’ve probably seen before, String Automotive used a series of A/B tests to net several big wins for a landing page, most notably via the addition of a click-to-call button above the fold, which resulted in a 200% conversion rate improvement.

Click-to-call buttons are a powerful mobile conversion strategy and should be the first thing you test on your mobile landing pages.
But before we abandon the above case study, I want to point out another mobile feature that can enhance the conversion process…
2. Click-to-Scroll
As a marketer or casual split tester, you might look at Sling Automotive’s graphic and see four different green numbers – four separate wins that need to be individually studied (those with a keen eye will note they don’t post full numbers either, so it’s impossible to determine the validity of the results. Let’s give them benefit of the doubt this time). And while that’s valid, I want you to look at this page in its entirety and grasp what it means for your business.
Why would someone click-through to a vehicle landing page like this?
- They are looking for more info on the car
- They are comparing pricing or availability
- They are interested in viewing this car in person
- They are evaluating local cars with intent to buy
What you will see in the above landing page is that all of these “whys” are highlighted on the page and that’s it! There is no extra space wasted on possible alternatives. There is no extensive scrolling or additional images for users to browse.
String Automotive understands that if a user pulls out their smartphone and clicks-through to your dealership website, they aren’t there to browse. They have an action in mind and they are searching for a key piece of data.
This is where Click-to-Scroll comes into play.

These buttons could take you to separate pages with the relevant information, but as you are probably already thinking, it makes far more sense for all this information to stay on the same landing page.
This is true in both an SEO sense and a practical sense. If you have 30 styles of cars to create landing pages for, building 90 pages would be inefficient
At the same time, we know that users often fail to scroll and most importantly, they want IMMEDIATE ACCESS TO KEY DATA. Instead of forcing them to scroll for that data (or more likely, bounce), adding a Click-to-Scroll button allows them to navigate directly to their desired point on the landing page.
For Sling Automotive, adding two of these buttons reduced the page’s bounce rate by 37%.
3. Sticky Headers & Footers
As visitors scroll through your landing pages or utilize click-to-scroll to engage with various portions of your page, it’s important to make sure that the option to convert is always just a click away. As it turns out, sticky headers and footers are perfect for this.

A study by Smashing Magazine found that sticky navigation bars allowed users to find what they were looking for 22% faster. Since mobile users are looking for immediate results and quick access to key data, 22% faster navigation is a big deal. Furthermore, the same study found that an incredible 100% of participants preferred sites with sticky navigation bars, despite often not knowing why.
Even more importantly, CRO specialists Joel Harvey and Brian Massey of Conversion Sciences have found that adding sticky footers and headers consistently increases conversions across numerous client studies.
In one example, adding a simple footer with CTA boosted conversions by 45%.

Image Source
In another example, initially adding a sticky header resulted in a 9% increase in conversions. When a CTA was added, that number increased to 18%.

And finally, when a sticky header that included a CTA plus a Click-to-Call button was included, conversions increased by a total of 22%.

I could go on and on, but the TL;DR is that everyone who tests sticky headers/footers seems to come away with positive results. While there are always exceptions to best practices, it seems that like Click-to-Call, sticky navigation is a must-test for any online business.
4. Mobile Popups
When we think of popups, we typically think of email capture, and this is just as true for mobile. It’s important, however, that we understand where visitors are in the buying cycle.
For visitors looking to make a purchase, including a popup that displays a Click-to-Call button can have a significant increase in conversions, as Joel Harvey talked about at ConversionXL Live 2016.

But let’s not forget about lead capture, because mobile is often a good place to pursue email signups as opposed to direct sales, particularly for businesses that don’t revolve around incoming calls.
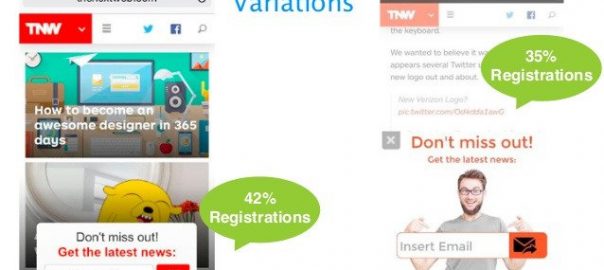
The Next Web increased conversions by 42% through the addition of a simple email capture popup at the bottom of their mobile blog feed.

In another case study from Talia Wolf and the Conversioner team, GoEco increased registrations by 150% via mobile overlays.

Mobile phones simply aren’t ideal for everything, and they might be a terrible medium for engaging with visitors around your particularly business model. Esigns found that simply inviting users to transition from phone to desktop at their leisure resulted in the site acquiring 16,000 new email addresses per year.
Remember that mobile optimization is all about identifying why users mobile users are on your site and then getting them to key data quickly. In Esign’s case, users were looking for banner solutions on the go, but that’s where their journey was doomed to end as mobile is not the right medium to continue the transaction.
Mobile popups give you the flexibility to add the most intuitive “next step” to any page at any time.
How To Add These Features To Your Landing Pages
One of the first challenges we hit at the point of implementation is that desktop and mobile users have different needs. It probably wouldn’t make sense to hit your desktop users with a Click-to-Call popup, while that feature is vital to your mobile users.
Furthermore, even the copy itself should be different across devices. CTAs that absolutely make bank on smartphones might actually lower conversions on desktop.
What this means is that we need the ability to deliver different content to mobile users versus desktop users, and in the past, that has meant investing in adaptive design, creating a completely separate m.domain.com site for mobile users or attempting to channel users to a mobile app.
Once this capability was achieved, features like Click-to-Call or sticky headers could be custom coded into your mobile pages.
In an era of instant, low-cost landing page builders, this seems like a hell of a lot of work. There’s a tool out there called UnDelay that does all the above and easily that you can check out (disclaimer: I’m affiliated with UnDelay. Still, a great tool).
Conclusion
You can’t afford to continue treating your mobile traffic like an extension of desktop traffic. Mobile users want to quickly access key data, and the better you can shortcut that process, the higher your mobile conversion rates will be.
As of right now, there are 4 things that, based on current case studies and data, tend to work more often than not. They are:
- Click to Call
- Click to Scroll
- Sticky Headers and Footers
- Mobile Popups
Try out these 4 mobile-specific features, but of course, you still have to test. There are no magic bullets. It’s all about providing a good user experience and meeting (and exceeding) visitors’ expectations. How you do that will vary, but these 4 things provide a good starting point – especially if you’re still only at the “responsive phase” of mobile optimization.
Have you experimented with any of the above strategies? How did it go for you? Let me know!
Digital & Social Articles on Business 2 Community
(88)
Report Post