— September 10, 2019
Internet forms are one of the best ways to build your lead list and allow for customer feedback. Email lists, user registration forms, comment sections, and feedback pages all require an attractive design and easy to use format.
We are going to look at several ways you can make forms for your website that are easy to use and draw consumers. Let’s start by exploring the process of establishing your goals. After we explain how to create forms that align with the needs of your customers, we will tell you how to build effective web forms that get results.
Establish Your Goals
The first thing you have to do is establish the goal you hope to achieve by adding a new form on your website. Do you want consumers to sign up for your email marketing list? Do you run multiple membership sites that lack a dedicated following? Is your goal to create engagement between consumers on your website?
There are endless possibilities when creating forms for your website. Think of a goal and ensure that it aligns with the wants and needs of your customer base.
For example, do you have people emailing you asking why they can’t comment on your blog posts? This is an excellent opportunity to add comment forms to the bottom of all of your posts so consumers can discuss the piece and communicate with your brand.
In short, your intent is a vital part of the form-building process. Before you move on to the next step, make sure you have a firm understanding of your goals.
Keep it Concise
Consumers don’t have a lot of time to engage with brands. Hundreds of companies can target a single consumer during the course of one day. When businesses make their website complicated or unclear, people are not going to stick around for long.
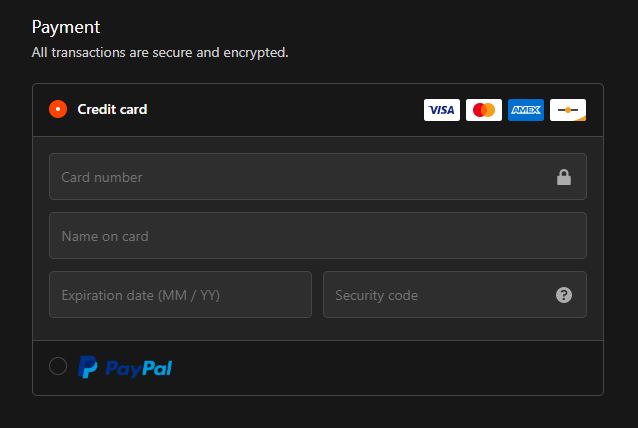
You have to make a good impression on your audience, and concise forms help consumers make decisions without flooding them with extra information. Below is an excellent example of a payment page and how being concise can streamline the process for potential customers.

Source: Fright-Rags
This payment page probably looks familiar to you because it’s one of the easiest forms to master. Most businesses use a similar format when creating their checkout page because it’s concise.
Notice that question mark next to the space for your debit card. Instead of cluttering their form, explaining what “security code” means, they added a helpful button that shows consumers where to find their code.
Similarly, the expiration date text box features the standard (MM/YY) format, so consumers know how to enter in their card’s expiration date without throwing off the system. Small shortcuts like this go a long way towards building an eye-catching form for your website.
Use an Effective Call-to-Action
A compelling call to action (CTA) can make or break your form. Essentially, a call-to-action is both how you introduce your form to consumers and what they will click when they submit their information.
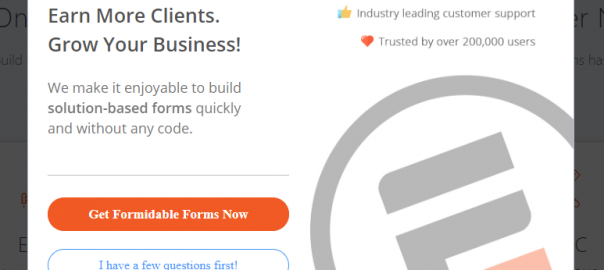
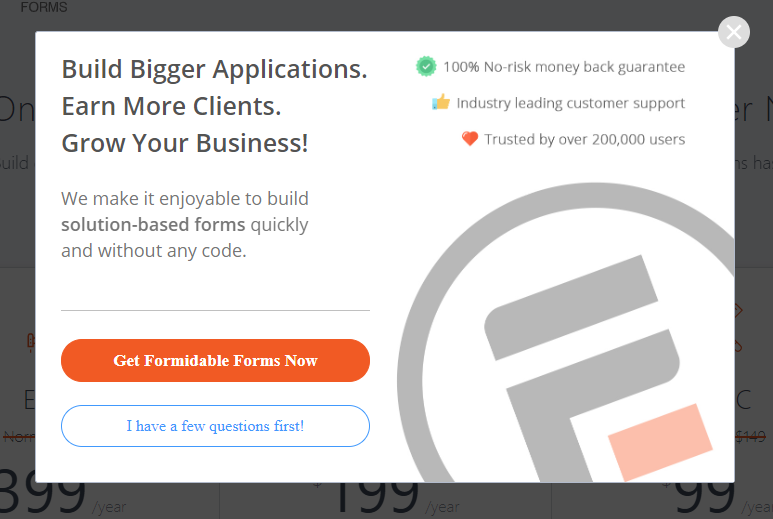
Below, we can see the first CTA that encourages consumers to sign up or learn more. Your call to action should encourage consumers to take the next step.

Source: Formidable Forms
Once they commit to the first step, you can present the form you would like them to fill out. If you click the “I have a few questions first!” call to action, a popup appears that encourages consumers to contact the business owner with their questions regarding the product. In this instance, the form attracted a new customer.
Monitor and Split Test
If you’re offering a lead magnet such as an ebook, you may want to monitor your form data so you can determine how many people are accepting your offer and downloading your book. You can use Google Analytics to track downloads and monitor how many people left your form before completing the offer. Analytic information provides a wealth of information about your target audience, their interests, and their buying habits.
This data is useful if you want to split test your form. Split testing is a process where you change one core element of your offer for specific customers to see if it has a positive impact on your overall form completion rate. For example, you could split test your call to action to see if colors, verbiage, or position increase the number of people who sign up.
Conclusion
You cannot create a functioning business website without forms. Every site needs to feature at least a contact form that allows customers to get in touch with your business. Creating a positive user experience is simple if you have all of the right tools. If you decide to start a newsletter, create an online contest, or ask for consumer feedback, you’re going to want to use a form builder on your website.
Business & Finance Articles on Business 2 Community
(18)
Report Post