We know from research that nearly everyone considering doing business with you will first look at your website. And nothing deters a prospect faster than a website that looks outdated.
Thankfully, even small tweaks to your design can help you to keep pace with design trends can make a big difference. Let’s take a look at the latest trends.
1. Less Photography, More Illustration
In 2015, B2B websites were dominated by impersonal or un-inspired stock photography. In 2016, we will find friendly and relatable illustrations being used far more to help companies tell their story.
Illustrations create more of a personal connection because they are often more engaging and fun. Interestingly, it is easier for people to picture themselves in illustrated scenes than the often nondescript tableaus of most stock photos.
Illustrations can be as complex as large-scale, dominant hero images and backgrounds, or as intimate as icons and user interface elements. Sites like Ice & Sky combine large background illustration and animation to tell a compelling story.
Compelling illustrations, combined with a clean and easy-to navigate interface, can be useful in the B2B website design. When done well, illustration can give B2B websites an element of whimsy that simply can’t be achieved with stock photography or expensive photo shoots.
2. Bolder Use of Color
You have probably heard of flat design (minimalism that emphasizes usability) and its use in B2B websites. Unfortunately, flat designs often have equally flat color palettes. But in 2016, expect that to change. This year you will find many designers upping their color game.
Color has always been important tool for expressing a company’s brand values and messaging. The problem for many designers is that the use and selection of color has become very “safe” because of the constraints of what is possible with current technology. This is expected to change starting in 2016. New and better color selection tools, as well as more creative typography (see #3) are on the horizon.
Moving forward, the use of type and color will become an increasingly powerful combination, and we expect to see more experimentation with bolder and brighter colors. This trend won’t be limited to just type, either. Color palettes on the whole will change, as will solid color backgrounds.
3. More Creative Typography
All hail! The days of sticking to only a handful of “safe” typefaces, like Arial and Times New Roman, are over!
The emergence of inexpensive or free web-safe fonts like Google Fonts and Adobe Typekit means even more creative typography options will be seen on B2B websites. This, in combination with CSS3 (the latest in cascading style sheets), will mean we will be doing a whole lot more with typography on the web—from appealing transitions to full-blown animations. Sites like Epicurrence use typography elegantly, employing minimal color and subtle parallax motion.
According to HTTP Archive, the use of custom fonts rose over the past year. Bolder, more unique typefaces will continue to be used because they work well with other trends mentioned here (more illustration, brighter and bolder colors). While designers will continue to use highly readable type for body copy and the like, expect to see more experimentation and pairing with fun, novelty options for headlines and supporting copy.
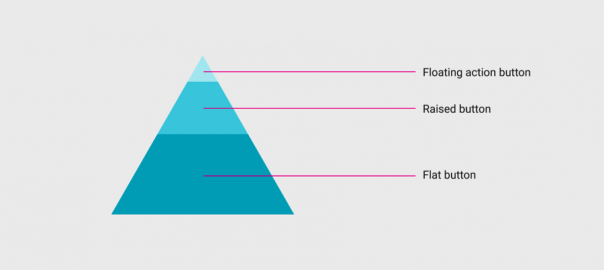
4. Material Design
Seen by some as the next step up from flat design, material design was developed at Google for use on Android devices. It’s principles have since been adopted across many mobile platforms, as well as in the design of desktop websites. Material design is an evolving standard with resources and best practices for designing for devices.
It improves the usability of mobile devices by making elements both easy and pleasing to use. This balance of form and function is achieved through layout and perceived dimension, assigning certain elements to layers either closer or further away from the “surface” of the screen. For example, a “flat” button would be closer to the “base” of the layout.

Card interfaces are another key feature of material design. Social sites like Pinterest have made good use of cards, but 2016 will find more and more card interfaces in B2B website design. A card interface is one in which the various elements on the screen are contained in rectangles, which look like a set of cards. Card layouts aid in responsive design, as they are easily and quickly rearranged on multiple screen sizes. Sites like Contrastly and The Spaces make good use of cards, and makes them very flexible.
Like Bootstrap did in years past, material design will find its way into the B2B website design landscape in an effort to make things more mobile and cross-platform friendly.
5. More Vertical Layouts and Scrolling
2015 saw the possible end to the debate of non-scrolling websites. We are finding more and more that is that it’s easer to scroll than to click. This is especially true on smartphones, or on a slow or limited data network, when scrolling is preferred over page refresh. Whether on mobile or desktop, scrolling can be an important and useful interaction tool. If your B2B website gets a high volume of mobile traffic, scrolling will be a lot less frustrating for users on any device.
Vertical layouts and scrolling have other advantages, across all platforms. For example, scrolling pages can be a great tool for telling a story because they guide visitors from section to section until a goal is achieved. Animation and parallax effects are often implemented as a way to enhance the story being told and can make layouts more dynamic. Scrolling allows the content to be more spread out, allowing more options and visibility to content offers, buttons and forms. In this example, a full screen form is used to aim the focus of the user to the task at hand and make it easier to use.
These are just 5 of the hottest trends in 2016. You may just find a place for one or more of them in your next website redesign.
Digital & Social Articles on Business 2 Community
(18)
Report Post