— June 29, 2018

The power of visuals for online marketing is undeniable. A 2016 survey of online marketers revealed that over 90% of marketers use visuals in over 50% of the articles they published. But everyone who has ever managed a social media account knows how complex and time-consuming it can be to plan, design, and create social media images across platforms.
There are so many factors to juggle–should you include branding in your images? What color scheme will best connect with your audience? How can you work in a CTA? Should you use stock photos, or hire a professional graphic designer? Should you overlay text, or make it all about the image? It’s time to get back to basics. To return to the basic principles that graphic designers have been relying on for decades to make beautiful, impactful visuals.
Today, I’m going to give you my top tips on using basic design principles to create better social media images. I’ll give you 5 key do’s and don’ts for designing great visuals for social media.
1. Do use color to convey emotion and set the mood
Studies have consistently demonstrated that color affects consumer perception and behaviour when it comes to sales, branding, and marketing. You can take advantage of this on social media by using color to establish a sense of style, personality, and tone for your platform. Use it to set the mood and create a predictable brand experience for your users.
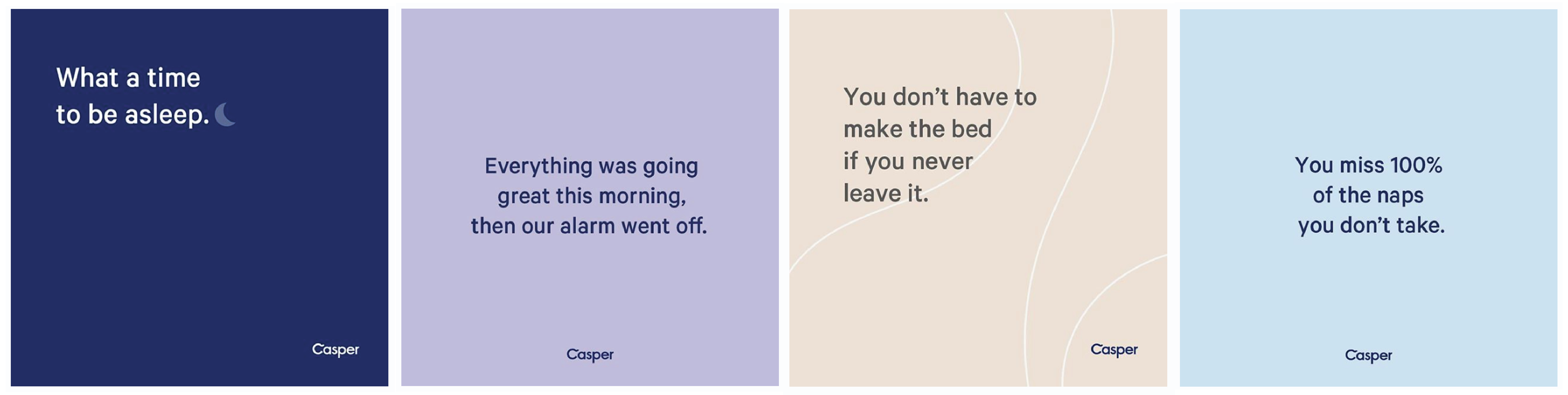
Take the mattress company Casper, for example. Their instagram feed is characterized by a consistent color scheme featuring cool, neutral shades that evoke the feeling of serenity. Appropriate for a company that’s selling the better sleep, right?
They’ve taken their core brand color (a deep, stately blue), built an analogous color scheme around it, and applied it across all of their social images.

They’ve used color in a way that reflects their brand personality, to reinforce the feeling of tranquility that they know will resonate with their audience.
2. Do use color to influence attention
Establishing mood and conveying emotion isn’t the only way to use color on social media. We can also use it to influence the attention of our viewers. Believe it or not, we can use color to control where our viewers look.
Research on visual perception has revealed that humans tend to pay attention to warm, bright, saturated colors before we look at cooler, more subtle colors. Warm colors are naturally more salient–they tend to feel like they are “advancing” towards us, while cool colors appear to recede into the background. That means we can use bright, warm colors to encourage our viewers to look at specific areas of our images.
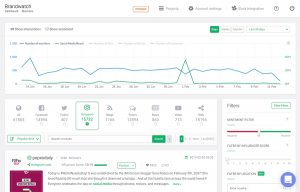
Let’s take a look at Endy, a direct competitor of Casper in the Canadian mattress-in-a-box business. They’ve cleverly applied this design principle to many of their social media images.

They use a bright, saturated pink hue as a feature in almost every one of their Instagram posts, keeping the backgrounds of their images subtle with neutrals and whites. Our eyes are instantly drawn to the pink areas of the image, which tend to contain either direct Endy branding or feature intimate interactions among happy people. Unlike Casper, Endy’s color use is all about contrast. Endy’s images work because this contrast focuses our attention to the most important part of the image.
You can apply this same principle to create effective CTAs in social media ads. About a year ago Venngage conducted a quick study on how to design images for successful Facebook ads. We tested the performance of 35 different visuals, swapping out basic design elements while keeping the copy consistent.
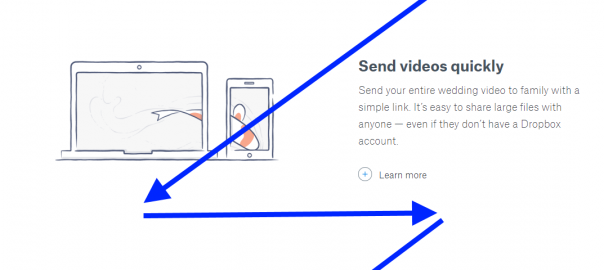
We found that bright, high-contrast CTAs placed on darker backgrounds (like you see below) outperformed almost every other format.

The key to making this work is to limit the bright color to a very small area. Otherwise, the attention-grabbing effect is lost. So to sum up : pick a color scheme with one warm highlight color, and use that color with restraint.
3. Don’t over-complicate with multiple fonts
Great typography can be the difference between an image going viral or flopping on social media. Just like with color, there are a lot of factors to consider when choosing fonts for social media. And with Google Fonts and Adobe Typekit now giving us access to a combined total of over 7000 fonts, our options are seemingly endless.
My advice? Focus on one single font for all of your social media images.
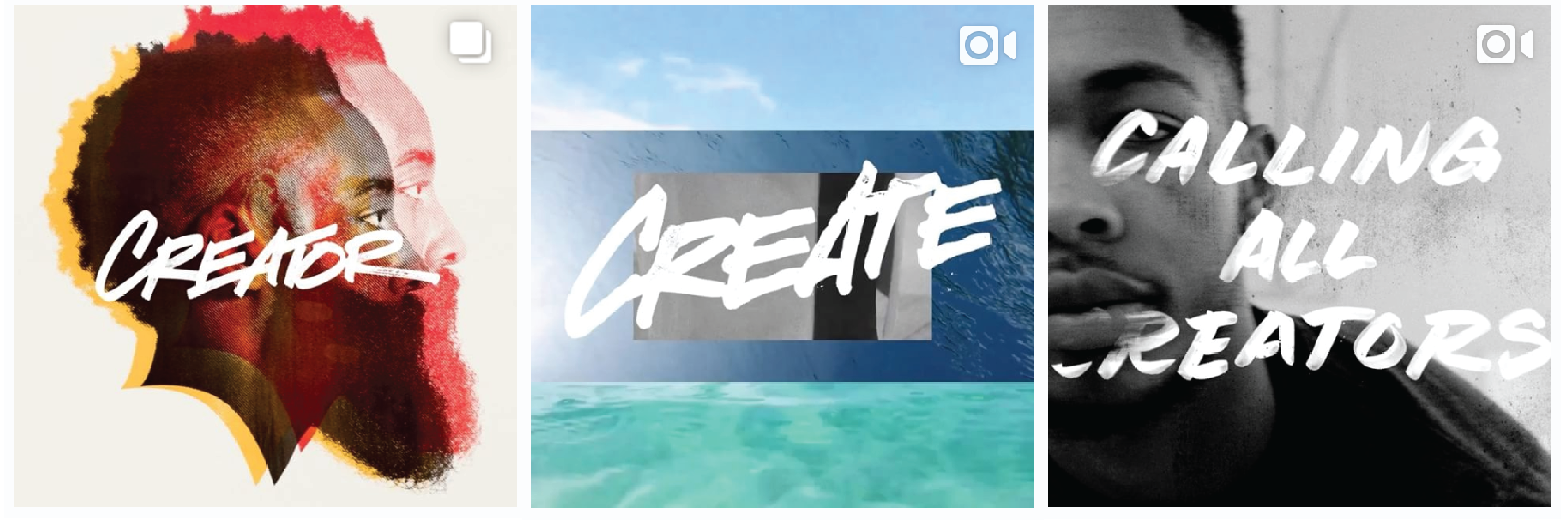
Text in social media images must communicate some message, idea, or sentiment quickly and without any friction for your reader. You need to create images that are easy to read at a glance, and that will grab your reader’s attention. The easiest way to do that is to pick a single, simple font and run with it. Apply the same fonts across and throughout your images, like Adidas has done on their Instagram feed.

Using multiple fonts is hard to get right unless you’ve had some training in graphic design. Sticking with a single font simplifies the process and minimizes your chances of getting things wrong.
And in terms of font style, sans-serif fonts are generally seen as more casual, more approachable, more laid-back than serif fonts. This means that generally, sans-serif fonts are a safer bet for social media images, as social media is the place where you might want a bit more personality, and a bit less traditional professionalism.
4. Do use natural reading patterns as a framework
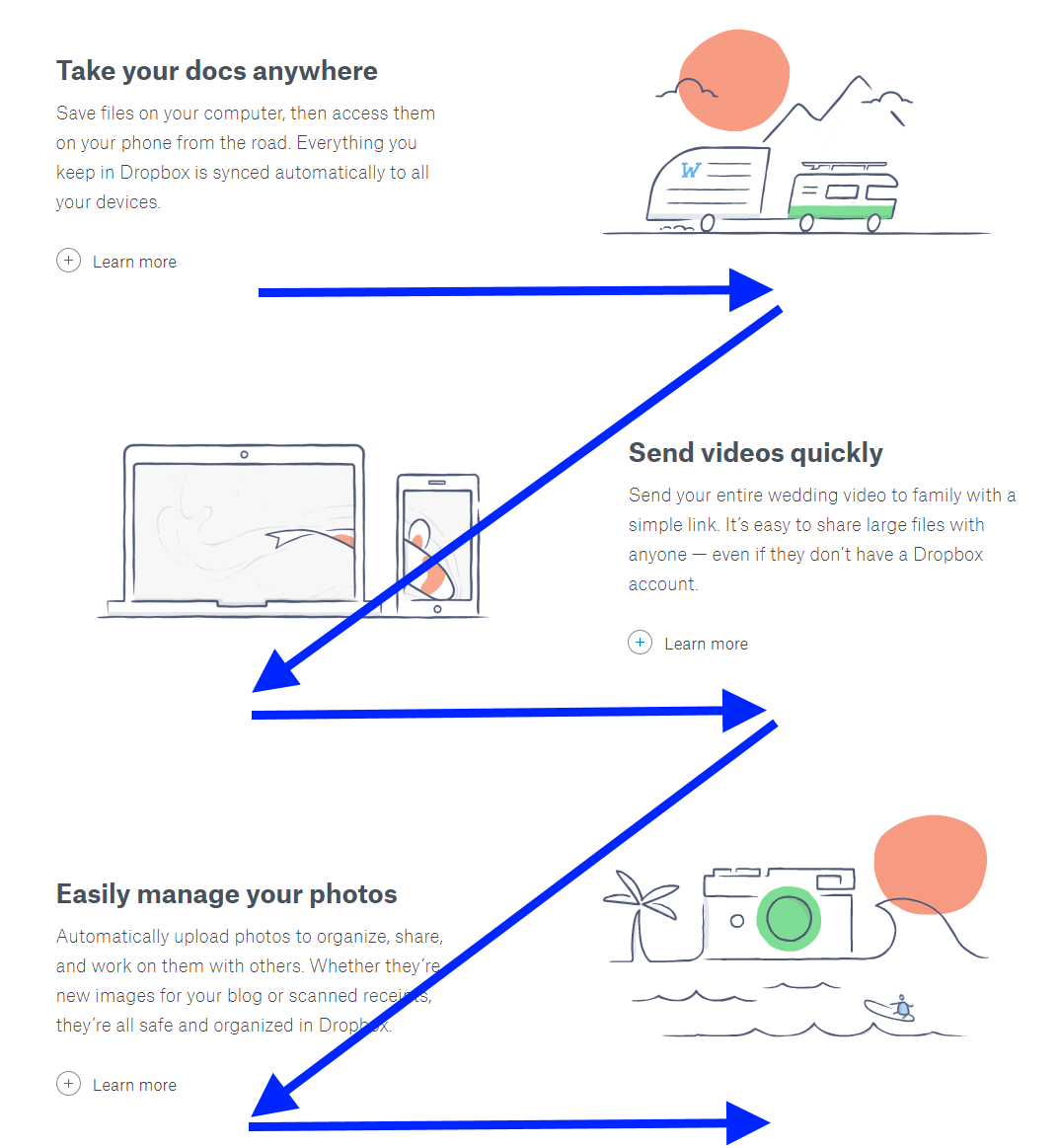
You may be familiar with the idea that we scan images in a “Z” pattern. If you’re not familiar, the concept is that we tend to read images in a predictable, consistent manner. We look first to the top left of an image, scan towards the right, then back down to the left before repeating the process.

Image Source: Nick Babich from UX Planet
UX designers typically use this idea to intuitive web interfaces, but we can apply it social media images too. If we place elements along these natural lines of flow, we can help our readers navigate our images and make sense of our content. Place important text at the top left of an image, and place your CTA or branding towards the bottom right of the image, where your reader’s eye is likely to linger.
I find that I’m more likely to remember a logo when it’s placed ear the bottom right, like Design Seeds has done on their social media.

5. Don’t forget about whitespace
Whitespace (the unmarked areas of an image) is a fundamental principle of design often overlooked by non-designers. Properly used, it can drastically enhance the appeal of an image, for social media or otherwise.
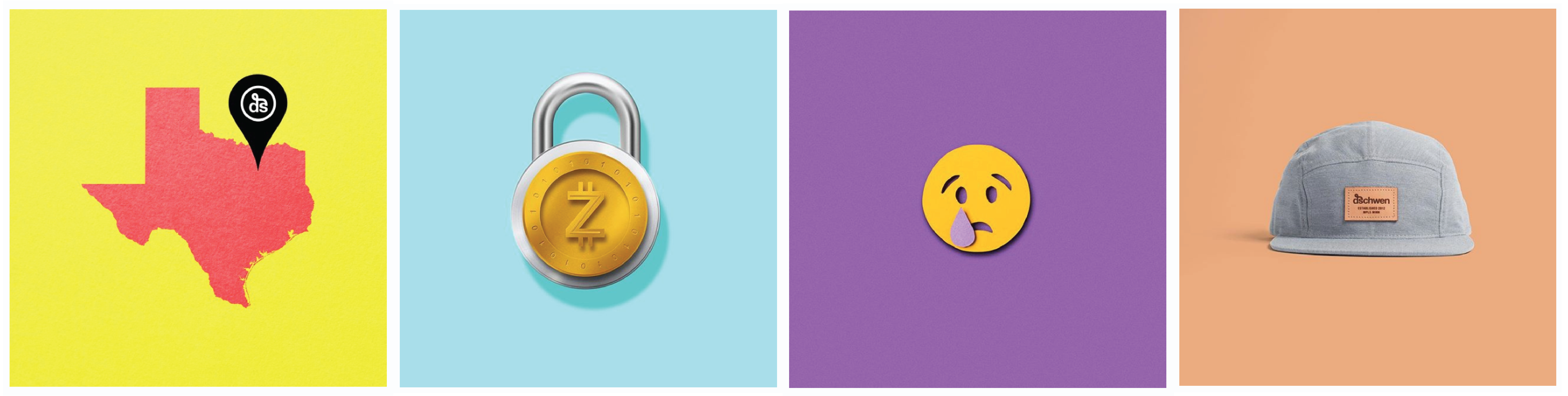
It can be used to create balance and visual structure in a composition, and gives the eye a place to rest. The easiest way to use whitespace to improve your designs is to feature wide margins around the feature of your image, like the design studio Dschwen has done in most of their Instagram posts.

These wide margins have become a feature of their social media images, and it’s helped them define their style in the eyes of their audience. It creates a pleasing sense of symmetry and consistency across all of their images.
So here’s a quick recap:
- Do use color to convey emotion and set the mood
- Do use color to influence attention
- Don’t over-complicate with multiple fonts
- Do use natural reading patterns as a framework
- Don’t forget about whitespace
All of these design tips add up to one thing: visual consistency. By applying these design tips consistently across your social media visuals, you can create a recognizable visual brand experience that will keep your customers coming back for more.
Using a tool like Viraltag is a great way to establish and verify that visual consistency. By scheduling posts across multiple platforms at once, you can ensure that the design of all of your images align with, and contribute to, your visual brand.
Digital & Social Articles on Business 2 Community
(33)
Report Post