Following months of rumors and speculation, Google’s Accelerated Mobile Pages (AMP) solution was officially unveiled at the end of 2015. In essence, AMP enables publishers to create alternate versions of web pages designed specifically for lightning-fast load times on mobile devices.
Mobile web browsing continues to grow at astonishing rates, and users’ chief complaints always revolve around load times and mobile unfriendly browsing experiences.
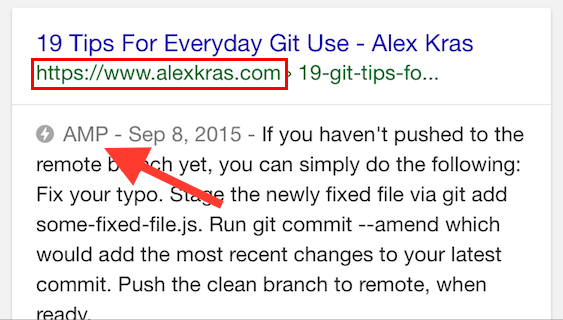
Google even dangles an AMP-related SEO carrot in front of us. In the months ahead, AMP articles will begin aggregating to organic Google search results on mobile devices, complete with lightning icons. Although Google claims that AMP is not a ranking factor, many believe that that’s going to change soon as well.
On the other hand, it isn’t so clear that you should immediately close this tab and start AMP-ing up all of your pages. It’s important to consider the specifics of your use cases before jumping ship for AMP’s speedy-but-pared-down pages. Less than a quarter of surveyed SEO professionals are currently working towards or using AMP on their mobile sites.
For a good number of SEO pros, publishers and marketers, AMP could do more harm than good. Here are five very real situations in which you might be better off without AMP, for the time being.
1. Your Lead Capture Relies On JavaScript
As glamorous as it may seem to automatically be placed at the top of Google.com mobile searches, there’s potential revenue loss to consider.
One of the factors that allows AMP pages to load so quickly is that AMP doesn’t support author-written JavaScript or JavaScript libraries. Just the JavaScript that AMP already allows.
That means that pretty much all of the mainstream lead capture, commenting engagement, and onsite tracking solutions won’t work. Disquss or HubSpot won’t be an option.
Even forms itself were an issue until May 2016 when an intent to add form support was published. The first version is now available.
If you depend on generating leads or revenue through JavaScript powered lead capture or lead tracking, or if you use JavaScript powered gated content, you probably need to wait until your provider has a way to support AMP.
2. Your Audience Is Largely International
Implementing AMP requires considerable resources, and Google’s rollout of AMP isn’t all that widespread yet. People searching from a smartphone outside the USA won’t see your AMP pages, for now. And while Google does have a huge market share, other search engines do exist – and these guys have yet to integrate AMP into their platforms.
Identify your target audience before assuming that you’re missing large swaths of internet users by not making the move to AMP.
3. You Believe Branding Through Form Is As Important As Function
With stipulations for stripped-down style sheets and media embeds, AMP has some serious design constraints
In many ways, AMP puts function over form, so as to deliver speedy load times at the expense of design elements and plugins. Brands have to decide whether the design component of their website can be sacrificed—in many cases, that answer is no.
A website that loads quickly and is easy to find is great, but if it isn’t memorable, it quickly loses its value to publisher and visitor alike. While you may be tempted to be an early adopter and use workarounds that can allow you to keep your fancy design elements on AMP, the risk of bugs or iterative obsolescence remains high with (in)famously experimental Google.
And don’t forget – it’s still possible to build a great website that has beautiful design, sophisticated functionality and quick-loading pages on mobile. You can minify your own CSS, kill your plugins and optimize your images for smartphone access.
4. Branding Through Domain Names & URL’s
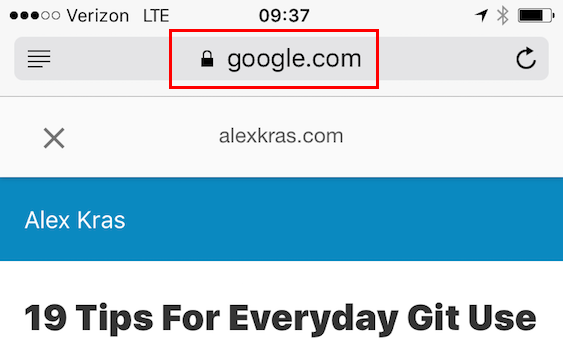
AMP pages are cached to boost the speed of delivery world-wide. Consequent requests for those pages are served from those cache URL’s, which means your domain name and URL may not be noticeable to the user.
5. You’re Ballin’ On A Budget
If you don’t have a CMS that already supports AMP, you’ll need to budget for developing in AMP – or build it into your custom or extensible CMS as an additional feature.
Publishers that focus on creating quality content to beef up their credibility, SEO, and core business should not necessarily divert precious resources to an AMP migration. Custom coding your AMP solution may require lots of trial-and-error. Sure, Google’s AMP code validation tool can help, but in some situations, this still involves more effort than it’s worth.
In some cases, a “traditional” mobile-friendly website still has more click appeal than an AMP site. It’s easy to feel good about saving money when what you’re already doing works.
Don’t Get Over-AMP-ed Just Yet
Time will tell if AMP is a format with staying power or a stepping stone on the way to a new design and hosting paradigm.
For many use cases, being an early AMP adopter doesn’t seem to offer immediate, undeniably huge value. Until the product is rolled out more extensively and its requirements become more forgiving, there’s no reason to go all-in just yet.
If you’ve built a mobile-optimized site, it likely loads plenty fast. Stick with it, and you get to keep your current analytics, advertisement, and web design. Or better yet, cherry pick a handful of articles that you want to experiment with on AMP, just to test performance and see if you want to increase the volume of your AMP inventory in incremental steps.
* Adapted lead image: Public Domain, pixabay.com via getstencil.com
5 Situations Where You’re Better Off Without AMP
The post 5 Situations Where You’re Better Off Without AMP appeared first on Search Engine People Blog.
(46)
Report Post