All masters in their domain have secrets they might not be willing to reveal, but their products and practices can speak for themselves and offer clues to achieving greatness. Web designing is such a field. It demands creativity, attention to detail, and practice. Understand what the best web designers do and you can become a master yourself. Here are 5 ways to amp up your web design skills and create powerful websites:
Avoid slideshows and carousels
Slideshows and carousels are suitable only if you are seeking to feature a lot of information on a single page. Remember though, many of your visitors might not stay on your website long enough to absorb all the information in a slideshow or carousel. Given visitors’ short attention spans, it’s typically better to offer a concise value proposition, especially on your home page, and avoid slideshows carousels. When you are seeking the attention of someone, it is important to deliver content that’s meaningful and remove anything not relevant.
Simplify the navigation through your design
A complex website might seem appealing at first, but it will not be very welcoming for a random visitor. Infusing too many options can be counterproductive. Simplifying the visitor’s experience is recommended so a visitor won’t lose time in an attempt to find the information they need the most.
Do not crowd your header or sidebar. Remove as many links as possible. Dropdown menus might adversely affect the aesthetics of your design and the user experience and can be difficult to use on mobile devices – consider eliminating them
Use a sketchbook!
This old-school hack is a must for designers. When ideas come or you feel like organizing a concept, grab your book and sketch it out as the inspiration flows. Tablets can also help you in drawing your design thoughts, but the feeling of sketching out a design on the paper is irreplaceable. This method can assist you during brainstorming and help organize your design process better.
Try the squint test!
Too much time in front of your computer can harm your vision. So take a break. Step away from the computer screen and look at your design with your eyes partially closed. Your vision will blur. When you squint a few times, only the prominent aspects of the design will be clearly visible to you. This can give you clarity on the focal points of a web page and what the users will see when they enter your website. This can help you double-check whether the items you wanted to highlight do indeed stand out in your design.
Black, white and gray should be your starting point!
Starting with shades of gray is a tip many web design experts recommend. You can gradually move to colors. Beginning with shades of gray and then adding color helps you create a website that lets the user focus on the crucial aspects of your site. It can also prevent you from overdesigning a page.
Bonus Tips
* You can use create mood boards on Pinterest for your concept material, sample websites, patterns, layouts, colors, and images. Many web designers share their mood boards on Pinterest. In short, Pinterest can be a warehouse of resources for designing your website.
* If you want to create a quick prototype of your page, use Keynote. This will simplify the process and increase productivity when compared to using Photoshop for the same purpose.
*Many visitors view website on their mobile devices. Be sure your website design is compatible with mobile devices.
* You need not fill every blank space with your design. Using white space effectively can give the user a better experience. Give the elements in your design ample room to breathe.
* Sidebars might decrease the attention of users towards the essential elements on your website. Include a sidebar in your design only if necessary. Including social media icons on your site might not be a good idea if you’re really concerned about visitors leaving your website. Social media should be used to attract traffic to your website and not vice-versa.
Adhering to the tips listed above can help you create a fantastic website. Do not forget to keep potential users in mind while designing the website. This will ensure that you are on the right track.Use analytics tools to understand the preferences and likes of your audience.
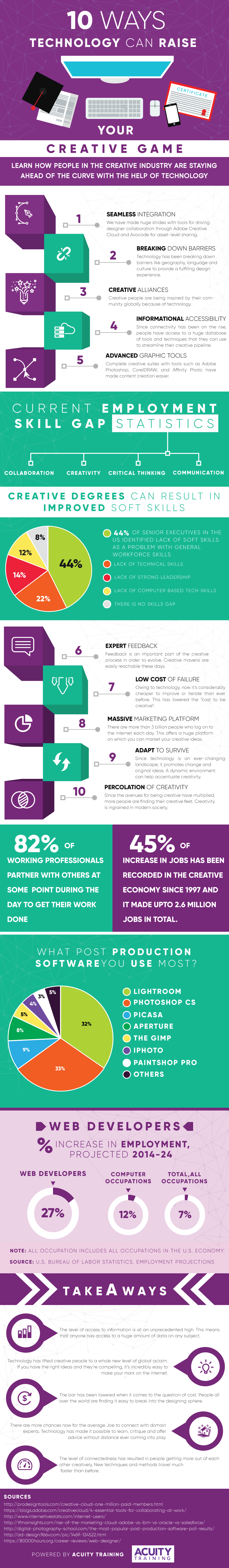
Technology can facilitate your creativity and help you design better websites. Take a look at the infographic below to learn more.
Digital & Social Articles on Business 2 Community
(58)
Report Post