Homepages are perhaps the most important page on your website. After all, they’re the welcome mat to everything else.
And it doesn’t matter if you have the greatest blog in the world or the best product ever invented; if visitors don’t go past your homepage they won’t see any of the rest.
And here’s the kicker…
You only have around 8.5 seconds to capture your visitor’s attention before they hit the back button and leave. Keeping them on the site is a difficult feat in itself, let alone getting them to convert.
In this blog post, you’ll learn how you can optimize your homepage to reduce bounce rates and finally increase conversions. It’s not magic: apply a few key principles that I explain in this blog post, and you will be well on your way to becoming a homepage champion.
Let’s jump right in.
The Goal of a Home Page
Before I begin and dive into what you can do today to make your homepage convert better, I think it’s important that we understand the real reasons why you have a homepage. You see, the lack of understanding of the goal of a homepage is, I believe, the root of the problem.
Now, here’s what many people think a homepage is for:
- To showcase ALL of their products or services
- To make announcements and provide company news
- To talk about their company
- And to provide as much information as possible about anything related to the company.
Unfortunately, that’s not quite right. The only purpose of a home page is to be a gateway for new visitors to convert. It shouldn’t be anything more (and talking about your company won’t help!).
With that in mind and in a little more detail, a homepage should:
- Be tailored to a particular audience, not aim for everyone
- Showcase one very particular product or service (the exception to this is e-commerce, where you can display multiple products)
- Clearly express the benefits of what’s being sold
So as you begin to read this article I’d like you to get rid of any preconceived ideas that a homepage should be a brochure or a showcase of everything your company does. See it and treat it as a single-purpose landing page.
Now that you understand the true goals of a homepage, let’ take a look at six actionable ways you can improve yours today.
#1. Get Rid of Sliders and Carousels
Sliders, carousels, accordions (or whatever you prefer to call them), are probably some of the worst UI/UX inventions ever. Seriously. Plenty of studies have come out in the last years proving they are totally useless, and even worse, they kill conversions.
A real-world example of an auto-rotating slider:

A study by the Neilsen Norman Group showed that not only are sliders seen as annoying (with slides often cutting off a visitor’s ability to read the information), they’re often misinterpreted as advertisements and are therefore completely ignored.
So if they’re so bad, why are they so popular?
The answer is surprisingly simple…
Sliders have the ability to convey numerous different messages on one single page.
- When a company’s many departments all want to be equally represented on the corporate website, what’s the easy solution? Slides!
- How about when a company has multiple services and wants to promote them all equally? Once again, sliders are used.
- And le’s not forget e-commerce stores that are particularly guilty of using carousels or sliders when they have multiple promotions going on.
I see the sliders as the indecisive marketer’s solution to the home page: Don’t know what images and messages to show? Let’s show them all!
The problem is that they just don’t work. The first slide will be seen but the last slides are extremely unlikely to get any attention because it takes too much time and nobody’s waiting around for the 6th panel to show up. It’s a recipe for disaster.
So what’s the bottom line?
Get rid of your sliders.
#2. Focus on a Single Conversion Goal
What do good landing pages have in common? They focus on one single goal that aims to convert one specific target customer.
The same concept should be applied to your homepage; instead of showcasing ALL your services and company information, focus on what really matters and remove anything that’s not directly related to your goal.
For example, if your homepage features company news (which is really only useful to investors and shareholders), get rid of it – it won/’t help you convert nor will it increase conversions directly.
If you have Facebook and Twitter feeds, I suggest you test removing them too: they’re only distractions.
Get the point?
A homepage doesn’t have to be long, nor does it have to say everything about your company. At the end of the day it’s a welcome gate that is supposed to intrigue visitors enough to get them to learn more about what you offer so they eventually convert.
The best way to approach the single-goal homepage is to follow a proven structure:
- Start with a bold attention-grabbing headline at the top of the page. The headline should reveal your offer’s benefits, but keep it short and sweet.
- Under the headline, in one or two sentences using a smaller font, expand the headline by providing further insight into your offer and benefits.
- Include a visible call to action. In most cases this will be a bold button of a contrasting color that invites users to take the desired action.
- Include a relevant graphic or video representing your offer.
Note that the elements mentioned above will be located at the top of the page, above the fold. Whether you add supporting information or not beyond that is your choice. The need will vary based on the complexity of your offer.
A real-world example of the proven homepage structure:

While Splash’s homepage is much longer than what is shown in the above screenshot, you’ll notice in this upper portion that they totally get it when it comes to proper homepage architecture with focus on a single goal. Additional information that is added under the fold explains their product in further detail, reinforcing the above-the-fold offer.
#3. Address Your Customers’ Pain Points, Not your Own Story
Companies and business owners with a website often assume they have to talk about themselves: What they do, their history, and so on. Although this is not entirely false and you might want to include that information somewhere on your website, the truth is that most visitors just don’t care about this stuff.
Ultimately, visitors and potential customers want to know how you can help them. The majority of the time your site visitors won’t even care about your solution or product. It’s all about how you can address their pain points and solve their problems.
For instance…
Let’s say your car’s engine is broken. Do you care (really) about how it’s going to be fixed or which tools are going to be used to do so? Or do you simply want your engine to work and to be able to use the car again?
What this means within the context of your homepage is that you should avoid talking about your features or your services. Avoid copy that talks about you or your company – also known as We-We Copy.
Focus instead on the benefits you provide to your customers, and make it clear that you can solve their problems.
Make it about them!
A real-world example of a homepage with We-We copy:

Extremely common with service companies, We-We copy is something to avoid. The marketing agency above could drastically improve their copy by focusing on the potential customer and how they can solve their problems better than anyone else. As it is this is just corporate text like you’ll find on any other website. Boring, and not particularly effective.
#4. Get Visual to Stand Out from Competitors
When I land on a company’s homepage, as explained above, I want to know their solution to my problems, and their copy will play a big part as to whether I stick on the site or hit the back button. You need to realize, however, that your copy is not everything.
If you’re selling a physical product or a software solution, remember that 65% of the population are visual learners. Unless you only want to satisfy and retain visitors that are satisfied with text and no visual support, I highly suggest including relevant graphics, and even better, screenshots or images of what you’re selling.
Including videos can also be a very wise choice: many companies have seen significant increases in sales. One example is s StacksandStacks.com who saw purchases increase by up to 144% using video. Test it!
When it comes to software, the interface and the user experience matters a lot. If I’m going to be using your software often, I need to know what to expect and how it compares to other options on the market, even before I sign up.
A real-world example of a non-visual homepage:

Base, one of my favorite CRM solutions, has a beautiful design and a very user-friendly interface. I initially signed up a few months ago mainly because of these reasons. However, as you can see in the screenshot above, their homepage doesn’t include any screenshots or videos of their product. In other words, people have to sign up to see if they like it.
Personally, I think it’s a shame as their interface is, in my opinion, one of their best selling points. People want to SEE before signing-up or making a purchase.
#5. Don’t Skip the Sales Process
Approximately 96% of visitors that come to your website are not ready to buy.
Before making a purchase decision, people want learn about your product, see what it’s about, and potentially try it out.
You wouldn’t buy a perfume without knowing how it smells, would you?
That being said, a lot of companies will try to go for the sale on their first contact with visitors. That’s how their website is built, but that’s not how the majority of people behave. In order to convert, you have to adapt to the visitor.
What does this mean for your site?
It simply means that depending on the complexity of what you’re trying to sell, optimizing your pages towards the goal of education could be a wiser option than pushing for an immediate sale.
Constantly forcing and pushing people to buy won’t help if they don’t know how they can use your product to their advantage. Visitors need to be able to evaluate your offer and see if it fits their needs before making a decision, so make sure it’s easy for people to learn more once they’re on your home page.
Actionable Strategy for Educating your Visitors: Include a “Learn More” button next to your signup buttons, giving visitors the ability to schedule a demo or read more specific details about your products or service.
Address people’s concerns; solve their problems; educate. If they like what they see, they’ll buy.
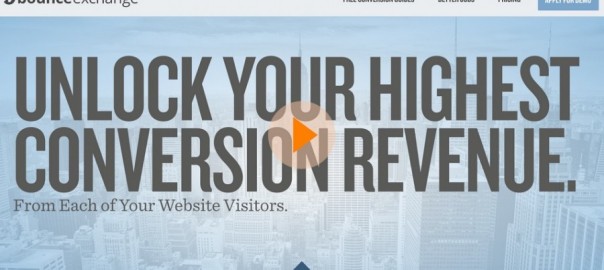
A real-world example of a homepage that educates visitors:

Bounce Exchange is a powerful system for exit intent popups. They have a high price point and they know their target customers have slightly more complicated decision processes compared to highly agile small startups. With that in mind, instead of asking their visitors to sign up and buy right away, their homepage focuses on a play button that when clicked opens a demo video. This way, they can properly educate prospects on their solution. Only when visitors scroll all the way down to the page is the main focus of the page on a bold call to action to schedule a demo.
In short, this homepage’s above-the-fold CTA (see strategy #2 above) is education, not a paid conversion.
#6. Don’t Try to Innovate
“Don’t try to innovate” is not something you’ll hear me say very often, but when it comes to your website’s homepage and user experience it’s often best to stick to what works.
Sometimes companies decide to get uber creative with their website: crazy animations, overly-interactive user experiences, and cool effects.
Here’s the problem with that…
Unique or innovative user experiences look cool, but that’s not what most visitors are used to interacting with. Familiarity is important if you want to ensure a minimal learning curve while keeping the flow natural for visitors.
“Familiarity is important if you want to ensure a minimal learning curve while keeping the flow natural for visitors.”
If people have trouble figuring out how to use your website or if they have to think slightly harder than they’re used to during their regular browsing experiences, you’ll lose them and your conversion rate will be rock-bottom low.
Aim for a standard website structure with a navigation bar in the upper portion of the website, headlines and subheadlines just under, and content in-between. Remove any animations or fancy effects that have no use except for making the website look good – they often get in the way of proper user experiences.
Simplicity, familiarity and speed is what you should focus on in order to maximize conversions.
A real-world example of a homepage doing too much:

A perfect example of what not to do would be Theologos’ site. Firstly the website is all Flash and includes an intro that can’t be skipped. This means I won’t be able to see the site on most mobile phones, plus nearly everyone will leave as no one will have the patience to sit through a 10 second long intro and navigate a Flash-based site. In addition, the site is pretty much impossible to move through. Hovering over the flowers (above) will reveal vague page names (and takes over 5 seconds – way too long).
Emphasize on the clarity, usability and speed of your homepage if you really want to get the basics right.
The Bottom Line?
Homepages will rarely be as effective as personalized landing pages targeted to specific traffic sources and audiences; however, that does not mean they shouldn’t receive attention. After all, a homepage is still one of the most important pages on your website. Ignoring it would be a serious mistake.
The key to a homepage that converts is to keep it simple, uncluttered, and heavily focused on one aspect of your company. Try the strategies in this article, test them, and if you execute them properly, a highly converting homepage with a low bounce rate will surface.
Which of the techniques above have worked best for YOUR homepage? Let me know in the comments below.
Digital & Social Articles on Business 2 Community(187)
Report Post