Your business and/or brand’s online presence begins with your website.
It’s where your first impressions happen, and as we know, making a great first impression is something we all strive for. In the digital landscape, first impressions are about more than just looks.
You also need to consider other technical aspects that can’t be seen at first glance.
With years of helping companies grow their digital presence under our belt, we know the importance of considering SEO when designing websites.
We compiled a list of SEO factors to consider within your web design.
1. Core Web Vitals and Page Speed
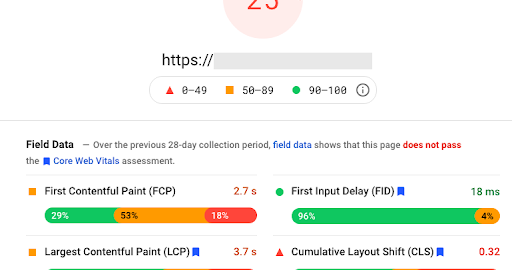
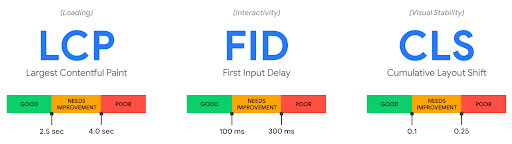
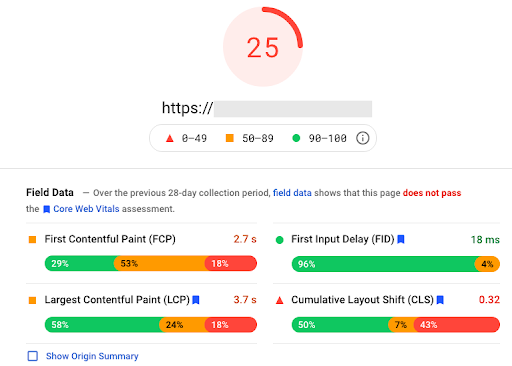
Core Web Vitals are a current hot topic within the SEO industry because they will soon be considered a ranking factor. According to Google, Core Web Vitals represent a distinct facet of the user experience, are measurable in the field, and reflect the real-world experience of a critical user-centric outcome. They measure how long the page takes to load, the delay of the first input, and if the items are visually stable.

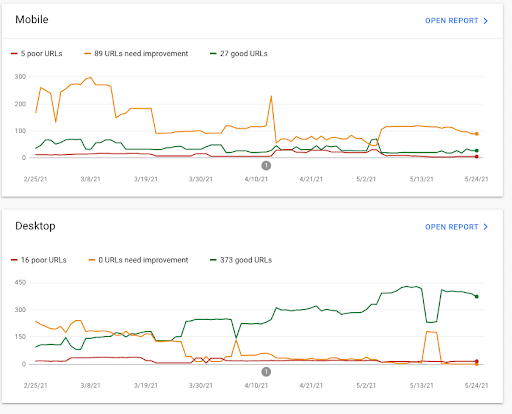
Core Web Vitals are found within Google Search Console. You’ll see an overall graph for device type and if you open the report, you’ll find a sample list of URLs.

Check your sample URLs with the PageSpeed Insight Tool offered by Google. This valuable tool provides a breakdown of suggestions to help your page load faster and issues to improve performance.

One of the easiest ways to improve the Google Core Web Vitals and page speed is to review the JavaScript and CSS files:
- Fix broken files.
- Remove unused code.
- Remove unnecessary lines, white space, and comments from the source code.
- Compress your files to reduce the size to reduce the page load time.
- Enable browser caching for JavaScript and CSS files which allows browsers to store and reuse them without downloading them again when requesting your page.
Our recommendations are:
- Avoid using graphics/video/software applications that will slow down the website.
- Optimize your JavaScript and CSS files as indicated above.
2. Mobile Friendliness
It comes without saying that more and more people use their mobile phones as their main device to perform searches. Users should be able to easily read the website content, see images and videos that adapt to their screen size, and fill out a contact form or purchase a product. An unsuccessful user experience will increase bounces and consequently, conversions will suffer.
Having a mobile-friendly website is not only a matter of user experience, but also a primary SEO factor. Google has been considering mobile-friendliness as an SEO factor since 2015, and in 2017, the mobile-first index was introduced.
With this considered, it is very important to optimize your site design for mobile phones as your main device.
3. Add necessary information as text, not images.
Search engines read and search for HTML code. With this in mind, it is clear that text is king for SEO. Spiders crawl the site, and text is the most comprehensive item for them. Any piece of content added in the form of images, animations, videos, graphs, or JavaScript is likely to be ignored by search engines. We recommend adding key information as HTML code rather than an image with text.
This doesn’t mean that videos, images, etc. should be avoided. On the contrary, they can supplement each other. For example, adding a transcript, caption, and metadata to a video can help determine its intent and relevance, driving more organic traffic to the site as a result.
4. Optimize Images
Image optimization is crucial for good website performance. When done poorly, this can impact SEO.
- Use supported image formats. JPEG is our recommended format. PNG could also be used if there’s transparency. Vector graphics (SVG) are also good for logos, icons, etc.
- Resize images to ensure image sizes don’t slow down the website.
- Provide a name that clearly describes what the image is.
- Include alternative text (alt text). Use descriptive alt text to help those who can’t see the images to reinforce the image content.
- Add OpenGraph and Twitter Cards, so the image is used in social shares.
- Use the image at the correct physical size to ensure fast downloads.
5. Optimize Videos
Video optimization is another design factor that can impact SEO.
- Use supported video encoding. MP4 is our most recommended file format, but Google can fetch more: 3GP, AVI, MKV, MOV, MPEG, etc.
- Include the video in an appropriate HTML tag: <video> or <embed>
- Ensure that the page doesn’t require complex user actions or specific URL fragments to load, or Google might not find your videos. No completed JavaScript.
- Add embedded video if it’s from a third-party platform like YouTube, Facebook, or Vimeo.
- Select a high-quality and engaging thumbnail image. Strong thumbnail images increase click-through rates and other video SEO metrics.
- Insert a video transcript.
- Add video schema markup.
- We recommend only one video per page, as search engines usually stop crawling for videos after the first one.
- Don’t embed the same video on multiple pages. It could create internal competition and hurt SEO.
6. Lazy-Load Images and Video
If you’re considering a website with ample imagery, we recommend lazy-loading.
Lazy-loading is a common method used to dedicate resources to critical pages at load time. The goal behind lazy-loading is to make sure that key information is loaded faster and presented to the user as soon as possible, which is crucial when loading images and video. This technique reduces the time spent on unnecessary downloads and focuses on your page instead.
In conclusion, when designing your website or reviewing your current website design, SEO should be considered as a main factor. Images and videos are great, but they shouldn’t be a burden to the page speed and overall SEO performance. We hope our recommendations are useful, and if you have questions or need help, contact us today!
Digital & Social Articles on Business 2 Community
(123)
Report Post