If you’re going to publish content for customers or readers, make reading an inspiring experience.
Just like the sales process, you want as little friction as possible when people encounter your content. Providing an enjoyable reading environment makes your message memorable, holds readers to the content longer, promotes sharing, and could even lead to inspired action.
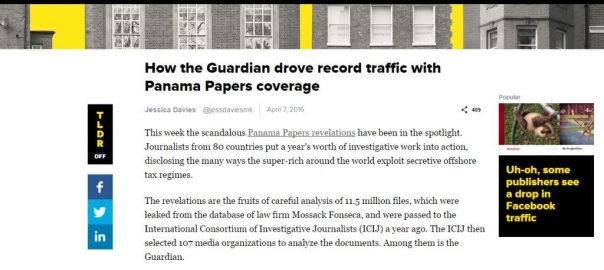
Crowded websites require extra effort to pay attention to what you’re reading. All the ads, related posts, popular posts, top 10 lists, and other clutter that blogs and news sites cramp their content with takes away from the reading experience.
Simple websites are an absolute joy to read, on a monitor or mobile phone. I’ve collected my favourite blogs and news sites that have me coming back because they deliver inspiring content AND an easy reading environment. They all share basic design elements that we can observe and pick apart:
Crew.co Blog

- Use lots of white space.
Give your content wide margins, white space to the left and right of the content. Yes, that means no sidebar. Although some blogs do well with a sidebar, reading without one is relaxing and satisfying.
Crew was the first blog that captured me with an inspiring reading experience. All the marketing and business blogs had sidebars and links everywhere. Crew was clean and fun to read. They’ve only improved over the last couple years.
- Use large type…
… And easy to read (preferably serif) font. Isn’t it nice when you don’t have to squint to discern between ‘e’ and ‘o’ or ‘I’ and ‘l’? Along with large type, make sure there’s enough line spacing (the font size is 16px, the line height is 28px). When one line is jammed into another, it strains the eyes.
The Walrus

- Ads aren’t bad.
The Walrus is tasteful with the amount and placement of their ads. When you are judicious with ads, they increase in value to an advertiser. They aren’t competing with too many other messages or images. More than 4 or 5 ads in one article gets annoying, disruptive, and affects load times.
- More about message.
It helps when the ads you’re serving match the message of the article. An article about time management has the reader in the right frame of mind for an ad about time management SaaS. Again, this increases the value of the ad space your selling.
When the message of the ad is different from the article, you risk dislodging your reader from the thought process the article has been building, creating friction in their reading experience. Although, ad messages can be hard to control if you are using an ad network.
The Atlantic

- Simple navigation.
That does not mean providing links to every post or page. Navigation should be a stream, not a tangled web. The Atlantic does this well with their “Previous” and “Next” buttons. Their simple menu stays at the top as you scroll.
That being said, it would be easier to move around their site if it didn’t lag. They load up ads at the end of their articles and it affects load times.
Medium

- Well padded images.
Give any non-text element room to breathe: videos, ads, tweets, and images. They don’t always have to be centered, but each element should have a well-protected place in the content. Medium provides plenty of padding for any elements that accompany the article. The overall reading environment that Medium creates is one of the most enjoyable reading experiences on the internet right now.
- Reading stats are cool.
Medium provides an estimated reading time at the beginning of every article. The Walrus uses a progress bar (thin red line just under the title). It’s more like reading a book. You can see and feel your progress as the number of pages read becomes thicker than what you have yet to read. Progress bars provide a similar sensation.
Estimated reading times help define what the experience will be like. When you’re reading a long article and you hit a slow or weak section, not knowing how much longer until the end makes you want to quit. But knowing you’re about half way through an 8 minute read makes it easier to endure the rough patches.
Digiday
- Make it easy to be social.
When you’ve just read something that blew you away or that was fun to read, your first instinct is to share that experience with others.
As a creator, do yourself a favour and make it easy for readers to share your content. It’s slightly disappointing and even frustrating when it takes effort to share a good article. I know I’ve given up on sharing certain pieces, because it was taking too long and I needed to move on with my day.
CBC.ca
- Make mobile a dream.
 We flip flop between devices so often. Content is consumed on mobile first now. The reading experience has to be smooth and simple. Google, Facebook and Apple all recognize this and have their own solutions to make the mobile reading experience as good as you hope for.
We flip flop between devices so often. Content is consumed on mobile first now. The reading experience has to be smooth and simple. Google, Facebook and Apple all recognize this and have their own solutions to make the mobile reading experience as good as you hope for.
Many of the readability rules that exist for monitors translate to mobile: simple navigation, easy sharing, large type, give images room to breathe, few (if any) ads, and reading statistics. The only major difference between monitors and mobile are the margins.
All good mobile sites have very slim outer margins. Use the full width of the device. Other than slow loading, squished paragraphs are the worst on mobile.
All the websites above have excellent mobile experiences. But the CBC (Canadian Broadcast Corporation) recently redesigned their website’s mobile experience and it’s the best mobile reading environment I’ve seen yet.
Create an Inspiring Reading Experience of Your Own
Readers become fans, who become customers. Give every reader the best experience possible, just like you would give every customer the best experience possible.
How do you create an inspiring experience? First, evaluate your website:
- What links, ads, graphics, pitches, or repetitive elements can you eliminate?
- Is your font large and legible?
- Are your social share buttons obvious and easy to use?
- Are your images crowded by text?
- Is navigation a stream or a web?
- Is it easy to read your content on mobile?
Once you’ve answered these questions, you can go to your design team (or find a good designer) and start a discussion about redesigning your website. It’s not a quick fix, but if you want loyal readers, you’ll be glad you started the conversation now.
Digital & Social Articles on Business 2 Community(58)
Report Post