Do you know that an increasing number of people access eCommerce sites from their mobile gadgets rather than a laptop or computer? According to Statista, in the first quarter of 2021, mobile phones generated 54 percent of website traffic globally. More, this number has consistently risen since 2017.
While these are already impressive stats, tablets and iPads did not feature in this study, so imagine how much higher those numbers could go if we took those into account too.
It’s now an indisputable fact that the majority of people prefer to do their internet surfing and processes (including online shopping) from their phones. As a result, there’s a critical need for businesses to make their websites more mobile-friendly.
Not just that, but it may be best to make your eCommerce site a mobile-first version. You see, smartphones today are designed and built to perform so many functions. Unsurprisingly, people are embracing these. Proof? A recent survey showed that at least six billion people own and use mobile phones.
If you build a mobile-first eCommerce site, you can take advantage of this vast audience, and let this strategy focus your digital operations. In this article, we’ll share some insights into why it’s necessary to embrace the mobile-first concept in your eCommerce website design.
But before that, let us explore what exactly a mobile-first web design means.

Source: Pixabay
What Is a Mobile-first Website Design?
A mobile-first web design is exactly what it sounds like – a website whose core design is for mobile devices. In other words, mobile-first discards the traditional (fast becoming outdated) approach of first creating a desktop website version.
With a mobile-first approach, people who access the web (and subsequently eCommerce websites) with their phones are the priority. As a result, a mobile-first design philosophy aims to create a better website experience for these users. Doing some post-design testing can ensure the responsiveness of your website.
Of course, a mobile-first design doesn’t ignore every other person not accessing the web via a phone. From the mobile version, the web design can scale up (or progressively advance) to meet the requirements of larger devices such as a PC. A desktop website version is where scroll effects, hover buttons, larger images, and other effects come into play to make the website more well-rounded.
Designing your websites for mobile first is a surefire way to ensure your users can enjoy a seamless experience across devices. It’s also less stressful for your web designers. Instead of designing for a desktop and then trimming all their ideas down to make them mobile-friendly, they can simply start with a mobile site as the goal.
It isn’t enough to simply design a website, however; you also need to take it through comprehensive QA testing to ensure it meets the standards of a mobile-first website.

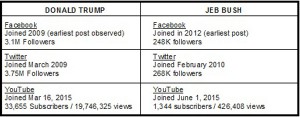
Source: Pixabay
Mobile-First Ecommerce Site Design: 7 Reasons You Should Adopt It
Here’s why eCommerce business trends indicate the mobile-first approach to designing a website is fast becoming the accepted standard.
1. More Mobile Web Users than Desktop Users
By now, you probably know there are more people accessing and using the web from mobile phones than PCs. The statistics mentioned earlier in this blog post prove that point. The numerical advantage of mobile web users only reinforces that mobile phones are the future of the web.
People generally do not let their phones out of their sight. Since they’re handheld devices, it’s much more convenient for people to use them for internet-related activities, including online shopping. Therefore, as an eCommerce business owner, you should align your activities in that direction i.e. mobile-first. Doing so will make your products and services more accessible.
However, it’s not enough to simply set up a Shopify eCommerce website. You need to make sure your software quality is up to the task re. user experience, speed, and more. So, test and optimize your website. You can use A/B testing examples to compare alternatives and pick the best one.
2. It Puts Your Customers First
Customers are the backbone of any retail business – how could you achieve success without them? Therefore, everything you do should be a means of securing the loyalty and patronage of your current and potential customer base. Securing loyalty includes owning a website that’s well-suited to mobile usage.
You see, consumers are currently getting all they need at their fingertips thanks to their smartphones, and their expectations increase every day. As a business owner, you thus need to keep your customers in mind when designing your eCommerce website.
Making your website a mobile-first version sends a message to your customers and visitors to your site that you care about their shopping experience. As a result, they’re more likely to buy from you.
3. You Achieve a More Aesthetically Pleasing Website
With web design, creating a mobile-first version is usually better than having to ‘gracefully degrade’ a larger desktop version.
With most desktop-version websites scaled down to a mobile size, what happens is that the site is rearranged (not redesigned) to suit mobile phones. Many desktop features do not translate seamlessly into a mobile space. As a result, users often end up having to use a subpar and difficult-to-navigate interface.
However, by designing with a mobile-first approach, you achieve significantly better performance engineering across all platforms (from mobile to desktop).
By starting with mobile first, you typically have less space, and so can come up with the perfect minimalist design for that purpose. You also have an excellent foundation to expand upon when you want to scale up to desktop design. You end up building a more functional and beautiful website.
A beautifully designed website goes a long way in improving user experience, which can boost your chances of retaining visitors to your website as customers.

Source: Pixabay
4. It Can Boost Your SEO Ranking
Another reason you should consider using a mobile-first design for your eCommerce website is to improve your ranking on Google. Several months ago, Google announced they’d start using a mobile-first index for new websites.
In other words, Google’s crawl bots will consider and rank mobile-first websites above desktop versions in search result pages. While web design is not the only factor Google considers when ranking sites, designing a mobile-first website gets you ahead in the race. We’re sure we don’t need to tell you the importance of SEO and SERP rankings to eCommerce businesses.
User interactions with your website can also affect your ranking, so make sure your design allows for a satisfactory user experience. RPA implementation for your business can help you deliver this to your customers. An RPA tool can boost productivity and efficiency, making it easier to satisfy mobile visitors.
5. A Mobile-First Design Prioritizes the Content on Your Website
Knowing you’re designing for the smallest of screens will help you prioritize the content on your site. Since it’s a small screen, you can’t afford to clutter it with unnecessary details. Ask yourself what information is essential to the page and what you can let go of.
To answer this, you need to understand what visitors to your website want. When you have these answers, place only the most vital information on your mobile site. Be ruthless in the process of decluttering. In doing so, users will be able to easily navigate your site, find information, and make purchases quickly.
A decluttered and straight-to-the-point website is essential because mobile users are usually time-conscious. Therefore, a cluttered website that slows users down can adversely affect your customer churn rate.

Source: Pixabay
6. You Gain an Additional Competitive Edge
While the world is embracing the convenience of using mobile phones to access the web, some businesses have still not turned to mobile-first web design. When you use a mobile-first strategy for your eCommerce site, you thus gain an edge over such competitors.
Using a mobile-first website increases your customer reach too. A customer is more likely to try and access your store via their mobile than a desktop. Therefore, you make your eCommerce business more accessible to your potential customers with a mobile-first design.
However, you only gain this competitive edge if your website has the necessary features and meets the essential requirements to satisfy your customers. Otherwise, you may be taking a step back in terms of customer retention rates. A QA process will ensure you’re designing your eCommerce website according to the highest quality standards.
7. Increased Revenue
At the end of the day, if you’re prioritizing business continuity, the reason for starting an eCommerce business is so you can make a profit while answering customer needs. Well, creating a mobile-first website for your company will help you hit those numbers much faster.
A mobile-first website means an improved user experience. When users have no problem navigating your website, it translates to a higher chance of securing a purchase and nabbing a loyal customer.
Of course, the more people that shop with you, the faster you’ll make a profit and improve your gross profit margin. A mobile-first web design opens additional channels for revenue while also providing an opportunity to widen the margins of your existing channels.
Switching to Mobile-First Ecommerce Design
Mobile-first web design is the future of eCommerce web design trends, so businesses must make the switch. We hope this article has given you some insight into why you should consider the mobile-first approach and how it could help you.
Now, isn’t it time you got to work on making this your reality?
Digital & Social Articles on Business 2 Community
(172)
Report Post