— September 15, 2017
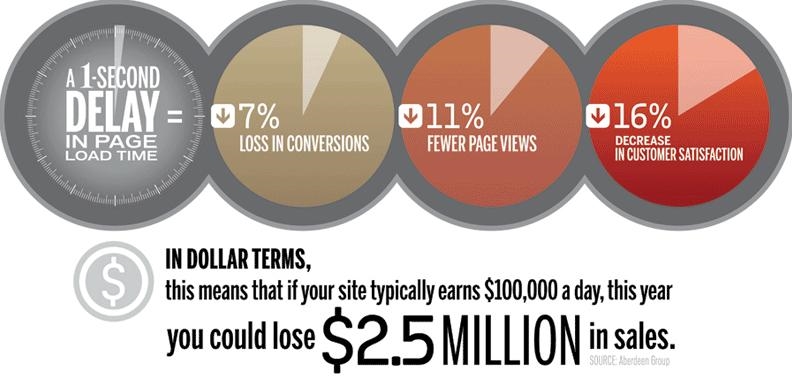
Website speed is not only a ranking factor, but also important to the user experience and your bottom line. Research shows that for every second delay there is in your website loading, you see a 7% decrease in conversion rate. If you earn $ 100,000 a day, that adds up to $ 2.5 million a year!

Images are often a culprit of slow page loading times, because unless they’re optimized, they can be rather large files. Use these tips to optimize your images for size and quality, to keep your customers and the search engines happy.
1. Use Original, Quality Photos Whenever Possible
The more original pictures you use, the better your user experience will be, and the higher the odds you’ll rank on relevant searches. Using stock images can be tempting, but many other people use them, too. You’ll be competing with them in image search, so that’s why it’s best to use original images when possible.
You can have original images either taken in-house with a high-quality camera, or have designers create the images – such as infographics and data visualizations. You can use images to show your customers what your company is like, and to show off images of your products.
The reality is, many users ignore stock photos. The use of high quality original photos will help you stand out in search results, so make sure you’re using them to show your brand’s personality. It will draw more people to your website.
If you must use stock photos for any reason, you can use a tool like Canva to make them your own. You can add text and make small edits to make the image more unique to add to its appeal.
2. Make Use of Photoshop’s “Save for Web” Feature
When saving images in Photoshop, the “Save for Web” feature allows you to experiment with various file types. You can see what they will look like and an estimate of the time they will take to load at various modem speeds to help you optimize the image. If you don’t have Photoshop, you can use a number of online tools to help you edit and compress images:
- PicMonkey: This is a free, easy to use online photo editor.
- FotoFlexer: If you need to work with layers, but want to do so online, this is the photo editor for you.
- Pixlr: This is a user-friendly photo editor, that also comes with a free app for your smartphone. If you need to edit pictures while you’re killing time in line for coffee, this is a great choice for you.
- PicResize: This website has basic editing functions, but for the most part is designed to change the dimensions of your photo.
- TinyPNG: This tool will compress your images to reduce the file size without negatively affecting quality. It also works with JPEG files, too.
3. Use Captions and Alt Text
Adding captions to your photos is an optimization best practice. The caption will appear, generally in a gray box, below the image and explain what you see in the picture. While people may not read your article, chances are high that the caption underneath your image will be something they read.
Captions are beneficial because it is not easy to understand all images right away. Adding a caption provides context for the image which provides more context for the search engines to understand beyond the alt text. Research shows caption see up to 16% more readership which can prove valuable to readers.
Remember, some images can stand alone even though extra value can be added with a caption. Try not to force the caption if you don’t need one.
All text is an alternative to images when a browser can’t display them properly. The alt attribute is used to describe the content of the image file. When the image won’t load, you’ll get an image box with the tag information shown in the top left corner. Make sure the alt text fits with the image and makes the picture relevant.
Adding alt tags to your images can help your website rank better by associating keywords with those images. Google has made comments about the value of alt text on images. They say it provides them with useful information about the subject matter of the photo. The information is then used to determine the best image to return for a user’s search query.
The Americans with Disabilities Act requires alt text for individuals who are unable to see the images themselves before the website can be considered 508 compliant. A descriptive alt text can tell users exactly what’s in the photo. You can check out the SEO Inc WCAG Services we provide here.
4. Add OpenGraph and Twitter Card Tags for the Image
If you want to control the image that’s used when your content is shared on social media websites, you can designate it with a simple code in the <head> section of your website.
<meta property=”og:image” content=”http://example.com/link-to-image.jpg” />
If you use the premium version of the Yoast SEO plugin for WordPress, you can set and preview your Facebook post automatically without having to use the code. When you choose the image for social media, make sure to use the original image for the post because image quality is often degraded when used on social media. If you’re using a compressed image, it may lead to a reduction in photo quality.

5. Make Your Images Responsive
If your images aren’t responsive, then you may be inadvertently ruining the mobile experience, which could increase your bounce rate. WordPress versions 4.4 and higher automatically includes this feature. If you’re not using WordPress, you can add the srcset attribute to your images in the code, which makes it possible to serve different images based on screen width.
6. Use Descriptive, Keyword Rich File Names
When it comes to SEO, it is important to create a keyword rich file name that also describes the image. Your image file name alerts Google as well as other search engines about what is in the image.
If you are using an image you took yourself or downloaded from a digital camera, the file name will generally look like this: IMG_5641321.jpg. Change the file name to something that helps search engines understand the image and improve the SEO value period of course this will take a few extra minutes but changing the default image name is always a good idea.
7. Use Descriptive, Keyword Rich File Names
Create and publish an image site map to show where all of your images are, in a single location. This allows Google and other search engines to discover the images on your site more easily. This increases the chances that your images will be displayed in the image search results. Through an image sitemap, you can alert Google to images you upload through JavaScript that crawlers may not have found, or specifically call out the images you want crawled.
Google says you can create a brand-new sitemap solely for images or you can add the information to your existing sitemap. If you are using WordPress, you can use the plugin Google XML Sitemap for Images to automatically create the sitemap for images that has been uploaded to your WordPress media library.
Conclusion
Head on over to PageSpeed Insights and run a test on your website. If Google sees that your images are causing your page to slow down, you’ll get an “optimize images” suggestion. Use these tips, and reupload the images, this time using optimized versions. Run the test again, and you should notice an improvement in your load time.
Digital & Social Articles on Business 2 Community
(88)
Report Post






