— July 24, 2019

In Part One of this two-part post, we gave you some definitions and comments for terms we use here every day. I broke it into two parts because it was getting really freakin long. So, please check out Part One when you have a chance. In the meantime, here is the rest of our list of Web Design and Development terms we wish you knew…
HTML – Hypertext Markup Language
Definition – “HTML is the markup language that is used to construct web pages and display content like text, images, video, and links on the web. It’s often used in conjunction with other languages that allow the web developer to add functionality, such as CSS, PHP, and JavaScript.”1
Wood Street – HTML is the foundation of every website we build here. While it isn’t necessary for you to know how to code or read HTML, it’s good to know where it fits in the process. A website design is just an image until it’s converted to HTML. This process is called “slicing.” So, when we say we’re going to slice the designs, that just means we are converting the designs you approved to HTML. We can then build out the rest of the functionality from that HTML.
HTTPS – Hypertext Transfer Protocol Secure
Definition – “HTTPS is the secure version of HTTP, the primary protocol used to send data between a web browser and a website. HTTPS typically uses a Secure Sockets Layer (SSL) certificate to encrypt all communications between your browser and the website for added security.”1
Wood Street – Website security is super important these days, so much so that Google is labeling sites without HTTPS as being “not secure” in their Chrome browsers. They’ve already stated that HTTPS is also a ranking factor. An SSL is super easy to setup. You can read more on SSL and HTTPS here.
Header
Definition: “On a web page, the header is the top portion of a web page that contains the company name and logos. Contained between opening and closing <header> tags, this section also often contains a navigation bar to help users move between common areas on the site.”8
Wood Street: This is not the same as the <head> tag. That is reserved for scripts, metadata, and other preloading elements. When we’re referring to the header, we mean the top visible area of the design.
HEX Color (HEX triplet)
Definition: “A hex triplet is a six-digit, three-byte hexadecimal number used in HTML, CSS, SVG, and other computing applications to represent colors. The bytes represent the red, green and blue components of the color. One byte represents a number in the range 00 to FF (in hexadecimal notation), or 0 to 255 in decimal notation. This represents the least (0) to the most (255) intensity of each of the color components.”5
Wood Street: When we ask for a HEX Color or a HEX Number, we are referring to this six-digit code. The HEX digit allows us to properly represent your brand colors on your website. If you do not know your corporate colors, perhaps a branding guide is in order.
iFrame
Definition: “An HTML structure that allows another HTML document to be inserted into an HTML page. The iFrame is set up as a window frame of a specified size that scrolls along with the rest of the page, but the iFrame’s content can itself be scrolled if it is larger than the iFrame window.”3
Wood Street: An iFrame is not always ideal but may be the only way to embed certain content into your page. If you’ve ever embedded a YouTube video into a page or post, you’ve used an iFrame. It is an easy way to plunk (technical term) someone else’s content into yours. If you have an option other than an iFrame which means it will be your content on your page, go with that.
Information Architecture (IA)
Definition: “Information architecture is the practice of organizing complex information in a clear and logical way. In terms of websites and apps, this means creating a user-friendly structure that makes it easy for the user to find their way around. IA is not just for designers; developers are information architects, too, in the way they structure their code. Generally speaking, site maps, hierarchies, categorizations, navigation, and metadata are all part of IA.”2
Wood Street: It’s important to give IA some thought and attention when building a website. A site map is certainly part of IA but there is so much more. This is a good time in the process to bring in all major project stakeholders and have an open discussion about the user’s needs as they map to the company’s goals. This is the time for everyone to have their voices heard AND a time to really think through the user’s experience.
JavaScript
Definition: “JavaScript is primarily used as a client-side language, meaning that it is embedded into the HTML of a page and sent to the browser. Web developers use JavaScript to add automation, animations, and interactivity to web pages.”2
Wood Street: JavaScript gets a bad rap sometimes. It’s next to impossible to develop a modern site without it. If used appropriately, it can make the user experience much better which is also a ranking factor. JavaScript can be functionality like search auto-complete, modals, and lightboxes. Here is a website we developed using JavaScript for filtering projects. While the purists would say that everything should be clean HTML, a little JS can improve the UX and mean the difference between a bounce and a deep dive.
jQuery
Definition: “jQuery is a JavaScript library. jQuery basically simplifies the task of using JavaScript on your website by condensing several lines of JavaScript code into a single line. Rather than adding many lines of JavaScript code, the developer can simply take the “compact version” from the jQuery library.”2
Wood Street: Anytime we can use a library to minimize the amount of code required to build a page, the faster you get what you want.
Languages
Definition: “Languages are basically what programmers use to build websites, apps, and software. There are programming languages, markup languages, style sheet languages, and database management languages.”2
Wood Street: It’s not important that you know all of the languages required to build a website. What’s important is that you understand that a good developer must understand and be able to work in multiple languages in order to build a quality website. If your developer is one dimensional, what you’re delivered will be one dimensional as well. Quality websites with good UX are built using a combination of languages and frameworks.
Libraries
Definition: “Libraries can save developers considerable time and effort. Libraries are stores of pre-written code, or modules, that programmers can take and insert into the code they’re writing.”2
Wood Street: Again, it’s not important for you to know what the libraries are, just that they are used as a way to streamline development and to speed up load times.
Meta Tag
Definition: “A meta tag is an HTML tag that is used by search engines [when indexing] a site. Meta tags store information about a web page, such as its description, author and copyright. Search engines use this information to categorize websites and display information in search engine results pages (SERPs).1
Wood Street: Historically, meta tags have been mission-critical when it comes to SEO (search engine optimization). And while certain tags still play a role in how a page displays in the SERPs (search engine results pages), they are no longer mission-critical. Content and UX play a much bigger role in SEO than meta tags these days. A good holistic SEO approach is always best; that means covering all the bases ensuring you have proper meta tags as well as high-quality content and a great user experience.
Minification
Definition: “Minification is the process of minimizing code and markup in order to reduce the file size. When creating an HTML file, for example, developers will most likely use spacing, comments, and variables to make the code more readable as they work with it. To minify the code once the webpage is ready to go live, developers will remove these comments and spaces to ensure a quicker page-load time (crucial for delivering a good user experience!)”2
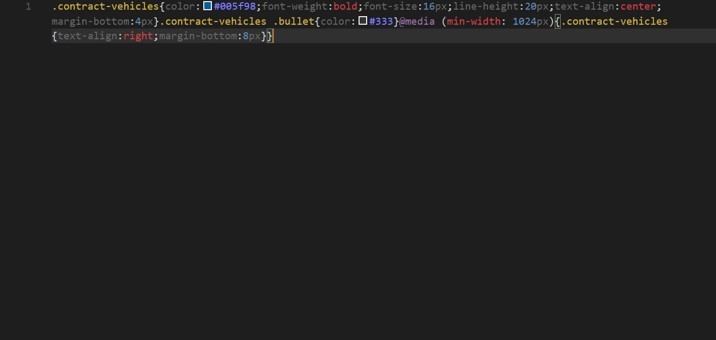
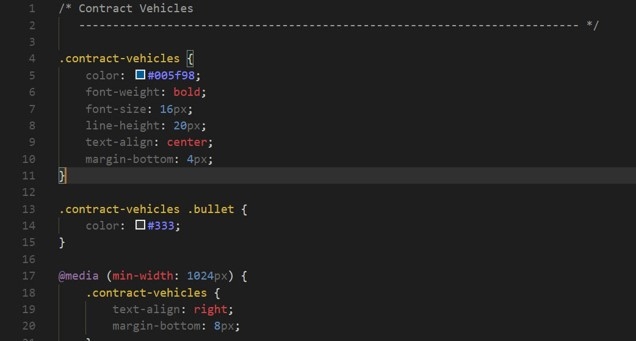
Wood Street: Even though broadband access is near-universal, web pages are delivering more information than ever. Google has said time and again that speed is a ranking factor. And, let’s face it, no one has any patience anymore. It’s important to do everything possible to improve page load times. If you look at the samples below, you can see the difference minification can make (remember a website is made up of thousands of lines of code)…
Minified Code

94 Bytes
Non-Minified Code

6,ooo Bytes (6k)
Mobile-First
Definition: “Mobile-first is an approach to web design and development that prioritizes mobile devices. Rather than building a website with desktop in mind and then considering how it might look on a mobile device, with a mobile-first approach, the website is first built for the small screen. Mobile-first means adopting either responsive or adaptive design.”2
Wood Street: Mobile-first is gaining popularity as more and more users flock to mobile devices for internet access. Make sure you look at your stats or Google Analytics to determine what percentage of your audience is viewing your website on a mobile device. We developed this restaurant website using a mobile-first approach when it was determined that the vast majority of their audience was looking for them while on a mobile device. The important thing to remember is that one size does not fit all. Make sure the website is responsive so tablet, laptop, desktop users get a quality user experience as well.
Minimum Viable Product or MVP
Definition: “The minimum viable product (MVP) is the most pared-down version of a product that can be released to the market. When adopting an MVP approach, developers will first focus on the core features and functions that are absolutely crucial. Then, once the product has been released and user feedback has been gathered, they will continue to build the complete set of features.”2
Wood Street: MVP is often the goal when developing a website or application using the Agile Development Method. You focus on getting the MVP completed and deployed in the shortest period of time possible. You might also employ an MVP when developing using the Waterfall or some hybrid development method when development is broken into fixed phases. Each phase is completed with the development and deployment of an MVP based on pre-determined project deliverables. The benefit, in either case, is that you’re getting something to market quickly and can start tracking user stats and measuring against marketing goals. This keeps you nimble (Agile even) and makes sure you aren’t wasting time and money developing something your users don’t want or need.
MySQL
Definition: “MySQL is the world’s most popular open-source database management system (DMS). A database is a structured collection of data and an essential component of most websites. A database management system is a type of software that manages these databases.”2
Wood Street: What’s important here is the popularity of this system. This isn’t a popularity contest like in high school or spin class, this means that lots and lots of developers work with MySQL. Why is this important? You never want to paint yourself into a corner when building your website. If your website is built using a less suported DMS, you’ll have trouble finding someone to support it if your web developer discovers their passion for basket weaving and decides to go on a 2-year basket weaving journey across the globe. It happens.
Navigation
Definition: “The navigational elements that appear on a website, such as in the “menu bar” throughout the site. While this primarily refers to the menu bar located at the top of a website or along either side, it can also include textual links in the “footer” at the bottom of the page.”1
Wood Street: We will go to great lengths to make sure your navigational system is appropriate and effective. Some may feel that this is overkill but we disagree. It’s important to wireframe and even prototype the system with which your users will find their way around your site. This is their guide through your content. It can work as both the tour guide and the salesperson. Make sure you spend some time on this and think through the user experience. Also, this is not a time to get cute. Navigational norms are norms because vast swaths of users are familiar with them. The less your users have to think, the better.
Open Source
Definition: “Software that is distributed with its source code so that end-user organizations and vendors can modify it for their own purposes. Most open-source licenses allow the software to be redistributed without restriction under the same terms of the license.”3
Wood Street: WordPress is probably the most well-known open-source software out there currently. There are two important points to make about open-source software. One, with these options you don’t have to worry about licenses to renew or whether you have “permission” to alter the source code. Two, there is a vast community of open source developers out there. It’s usually best to ensure that you’ll have someone to support your website or application if your developer decides to pursue that basket weaving dream.
Operating System
Definition: “An operating system, or OS, is a type of software that enables the user to run applications on a device. Say you have a Samsung Galaxy smartphone; the operating system, in this case, is Android. Any apps that have been built for the Android OS can run on your Samsung. The iPhone, on the other hand, uses the iOS operating system and can only run apps that have been built with this in mind.”2
Wood Street: This also includes desktop OS like Windows and Mac. If you run into a bug or error on your website and report it to us, one of the first questions we’ll ask is “on what operating system did this occur?” We need to know this so we can recreate the error and find a solution. A website is built to function on many different devices using many different operating systems. If we cannot recreate the error, it’s near impossible to find a solution. The more information you can give us the better.
Page Speed
Definition: “A measurement of the length of time it takes to load all the content on a specific web page.”1
Wood Street: As we discussed above and in other posts, speed is super important. Google has indicated on many occasions that page speed is a ranking factor. And when is the last time you waiting more than 5 seconds for a page to load? Make sure you are doing everything possible to improve page speed. And if your developer tells you that your request will hurt loading times, take that very seriously and consider alternatives.
Page Template
Definition: “A unique page layout for the page(s) of a website. On average, a website has 8-10 page templates. For example, the homepage and contact page of a website look different and contain different elements, therefore they are two different page templates.”1
Wood Street: There’s confusion sometimes when we mention site templates. Some think that means we’re using some pre-built template on their custom website. What we mean by “template” is a page layout we’ve created as part of a website theme that you can use to build a new page on your website. For example, if you wanted to create a new staff bio page, you might use the “Staff Template.” Creating these templates gives you the power to expand your website without having to create something from scratch each time. And, if you need something new, we would create a new template for that section that can be used again and again. Efficiency wrapped in elegance. 
Plugin
Definition: “Software apps that ‘plugin’ to a Content Management System such as WordPress to allow you to add new features and extend the functionality.”1 “A plugin is basically an extension that adds extra functionality to existing software, such as plugins for your browser or add-ons for the WordPress CMS. Why would you build an app to support plugins? First of all, it’s an easy way to add new features as it enables third-party developers to build upon the existing app, and secondly, it can help to reduce the size of an app.”2
Wood Street: Plugins are great and have revolutionized websites and web experiences. If you have a WordPress website, chances are you can find a plugin to do just about anything you want. But, here’s the rub. There are literally thousands of plugins. That’s great, right? Yes, and no. Some of those plugins are junk. They were developed by a hack, are never updated, and could potentially cause functionality and security issues for your website. That’s why it’s always a good idea to have your web developer review any plugins before installing and using them on your website.
Photoshop
Definition: “A popular high-end image editor for the Macintosh and Windows from Adobe. Photoshop has become the de-facto standard in image editing. Although it contains a large variety of image editing features, one of Photoshop’s most powerful capabilities is layers, which allows images to be rearranged under and over each other for placement. Photoshop is designed to read from and convert to a raft of graphics formats, but uses its own native format for layers (.PSD extension).”3
Wood Street: We use Photoshop to design every website we produce here. It’s just the gold standard for web design. Something better might surpass it someday but for now, it’s what the vast majority of designers use. I bring this up because, like open-source software, it’s good to have a vast community of designers and developers who are proficient in Photoshop. When we design a website for someone else to develop, we provide them with the layered PSD (Photoshop Document). This file makes it easy for them to quickly understand the designer’s intent when building out the website’s functionality.
PHP
Definition: “PHP stands for Hypertext Preprocessor, a server-side scripting language. Among other things, PHP can be used to generate dynamic page content, to send and receive cookies, to control user access and to encrypt data. Why PHP? Well, it’s compatible with almost all servers used today, it’s fairly easy to learn, supports a wide range of databases, and it’s free to download!”²
Wood Street: PHP is an open-source coding language. Lots of developers code in PHP, and we’ve discussed the importance of having ample development resources available. One other point about PHP, since it’s a server-side language, it needs a server running PHP in order for it to function. This means that your hosting service needs to support and run PHP if your website is using PHP to function. On occasion, a new version of PHP will come out with performance and security fixes. Some hosting companies make this upgrade easy, others make it a nightmare (think cheap hosting companies who advertise a lot). Make sure your hosting company is the former.
Propagation
Definition: “DNS propagation is a term used to describe the time period required for changes to your domain name server’s settings to take effect. It may take as long as 48 hours for internet service provider (ISP) nodes across the world take to update their caches with your updated DNS information. If you are launching a new website on a different web server, some visitors might still be directed to your old server (website) for a period of time, while others will see the new website shortly after the change.”¹
Wood Street: It’s very important for you to understand this. When we move your site or launch a new site and switch the DNS settings, it can take some time before you see the new site. IT companies and internal IT teams will often place restrictive firewalls and implement server caching on your internal network. Basically, this means that you might still see the old website when everyone else is seeing the new site. The best way to see if this is happening is to use your mobile device on the cellular network, not your company WIFI. If you see the new website then you know that there is an internal block somewhere and you’ll want to alert your IT support that they need to clear the cache on the server.
Registrar
Definition: “The company used to register your domain name. Some examples include GoDaddy or Network Solutions.”¹
Wood Street: Seems simple, right? You might be surprised at how many companies do not know where their domain name is registered. We had one client who was getting notices that their DNS was going to expire and thought it was spam because they didn’t recognize the company. Well, someone snagged their domain and they had to pay a couple grand to get it back. KNOW YOUR REGISTRAR! And set your domain to auto-renew!
Resolution
Definition: “Resolution is the image quality produced by a printer or displayed on a monitor. With monitors, the resolution is measured by the number of pixels horizontal by pixels vertically as shown in the picture. Printers also have a measure of resolution called DPI (dots per inch).”8
Wood Street: There are two different concepts in this definition but both are important. If we ask for a high-resolution image, that means we need more pixels or we need a vector image. All we’re asking for here is better quality and something that scales. You can always work down from a high-quality image but you cannot work up from a low-quality image. The second concept has to do with your screen resolution. The more pixels your monitor displays, the more of a website it can show. So a screen with a very low screen resolution will only display a small portion of your website. Older monitors with 1200×1024 resolution will only show a small portion of a website. Better screen resolution would be 1920x12oo or greater. Also, use responsive design to be certain your website adjusts appropriately for different screen resolutions…
Responsive Design
Definition: “A website that adjusts to the screen it is being viewed on, whether desktop, mobile or smartphone. Media queries are used to find the resolution of the device the website is being displayed on, then, flexible images, fluid grids and the site menu are adjusted to fit the screen.”¹
Wood Street: Just about every new website today is responsive. We put together this video on responsive design. I think you’ll find this very helpful if you are struggling with the concept.

Responsive Design – Same Website, Different Views
Search Engine Optimization (SEO)
Definition: “Designing a website so that search engines find the pages easily and index them. The goal is to have a page rank as high up on the results list as possible or be on the first results page, or at the very least on the second results page. Search engine optimization (SEO) includes the choice of keywords used in the text paragraphs and the placement of those words on the page, both visible and hidden inside meta tags.”4
Wood Street: SEO is something that cannot be sufficiently summed up in a 3 sentence definition. We’ve written multiple posts about SEO and there are entire websites dedicated to SEO. That said, just know this, make sure your website has good, useful, keyword-rich content, is fast, and easy to use. That should be a baseline for every website. Then, you can tinker from there.
Semantic HTML
Definition: “Semantic HTML is the use of HTML markup to reinforce the semantics, or meaning, of the information in webpages and web applications rather than merely to define its presentation or look. Semantic HTML is processed by traditional web browsers as well as by many other user agents. CSS is used to suggest its presentation to human users. HTML 5 introduced new semantic elements such as section, article, footer, progress, nav, aside, mark, and time.”5
Wood Street: This is not absolutely necessary for you to learn but it is a concept that’s grown in popularity over the years. Basically, improvements in code and markup are generally made so that the web is a better place for all humans to spend their time. Semantic markup helps with this by streamlining code such that any device will know how to display something. So, if you hear us talk about HTML5, divs, spans, etc, we’re just trying to make things better. 
SERP
Definition: Stands for Search Engine Results Pages. These are the pages served up to users when they query a search term in a search engine, such as Google.
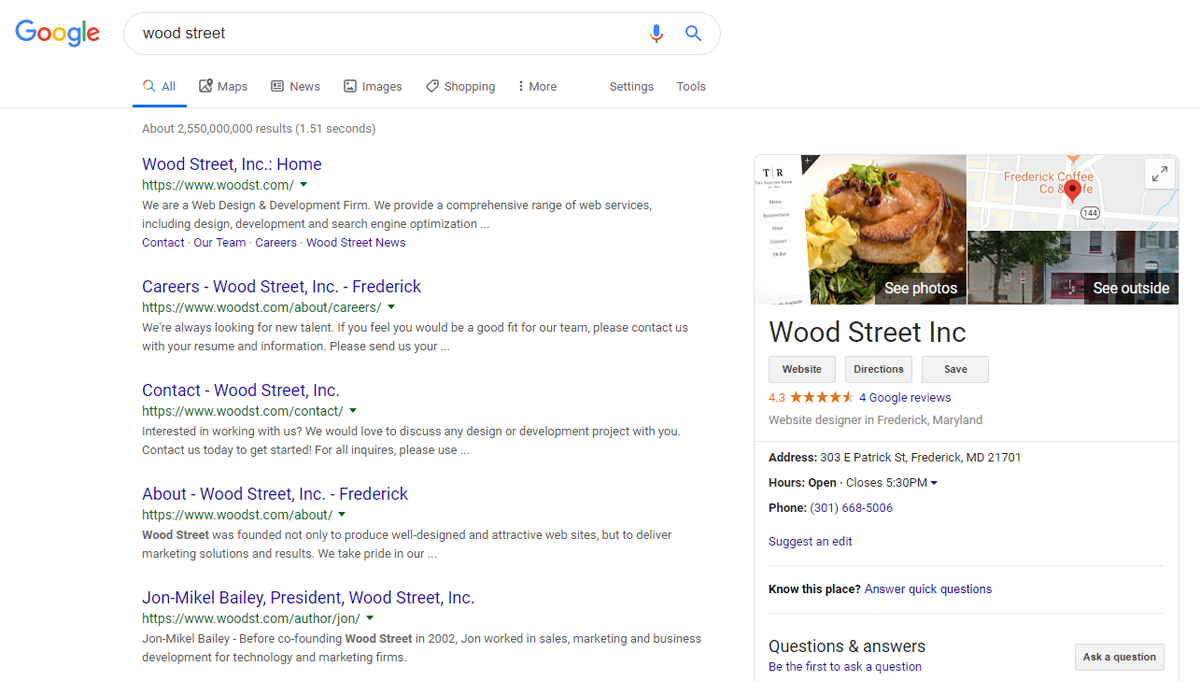
Wood Street: Let’s face it, it’s just easier to say SERP. So, when we say SERP, we’re talking about some version of the page below…

Sitemap
Definition: “A sitemap is an outline of all the pages on a website. There are three different types of sitemaps: those used by web designers when planning a website, hierarchical listings intended for the human user, and structured listings intended for search engines. Web developers use XML sitemaps to publish lists of links across their websites, in line with Google’s Sitemaps Protocol.”²
Wood Street: This is such a great definition. We also wrote this post about sitemaps and wireframes which will also be helpful. Either way, it’s important to understand what a sitemap is and be able to develop one when reorganizing or redesigning your website.
Slider
Definition: “A rotating banner of images that is sometimes placed on the homepage of a website. It is a “slide show” type format that can highlight different content and include images or video.”¹
Wood Street: These have fallen into the “Love to Hate” category among web design and UX snobs. We still include these for some clients if they serve a purpose. It’s a great way to present a few different pieces of information in the top portion of the website. But, just remember, the “Fold is a Lie (an oldie but goodie)” and people scroll. In fact, Generation Z scrolls so much that they will likely miss your slider every time. Instead, focus on eye-catching areas of content as they scroll.
SSL Certificate
Definition: “SSL (Secure Sockets Layer) is a standard security protocol necessary for establishing encrypted communication between a web browser and a website. When a site has an SSL certificate, HTTPS (HyperText Transfer Protocol Secure) appears in the URL and the site displays as secure. The details of the certificate can be viewed by clicking on the lock symbol which appears next to the URL on the browser bar.”¹
Wood Street: That’s the technical aspect of SSL but let’s also look at the marketing importance of having an SSL. In fact, we dedicated an entire post to SSL and HTTPS. Google is now marking websites without an SSL as “Not Secure” in their Chrome browser. They’ve also said time and again that sites with an SSL will get more favorable rankings than those without. It’s easy to set on up and they are cheap so there is no excuse for not having one!
User Experience (UX)
Definition: “The interaction a user has with an interface. From a planning perspective, the user experience is typically defined in wireframes, but every aspect of the web design and development process—from wireframing to copywriting to design to programming—affects the user experience.”¹
Wood Street: We always tell our clients to “think through the user experience.” UX, like SEO, is studied, written about, presented on, debated, etc. UX is also a ranking factor in Google. So, take the user experience very seriously. In fact, I would argue that UX is more important than SEO in terms of meeting your marketing goals. If you have a bad UX, you will not get good traffic, will not see conversions, and will generally have a bad time. Test your site with real users. Understand your audience and build the site for them!

User Interface (UI) Design
Definition: “UI design is all about the screens and interactive touchpoints that make up a website or an app. Swiping motions, scrollbars and clickable buttons are all part of UI design — essentially anything that makes up the user interface.”²
Wood Street: Sometimes UI and UX are interchanged when they really shouldn’t be. UI is the system and UX is the experience had using that system. UI is what we do all day, every day. So, when we say UI, we mean the graphics and functionality the user is using to access information on your website.
Vector Graphics
Definition: “The representation of a digital image as points, lines and other geometric entities. Vector graphics and “bitmapped graphics” are the two fundamental structures for digital images. However, vector images are very space-efficient compared to bitmapped images, and they maintain all their detail when zoomed in and out because they are rendered in real-time.”³
Wood Street: Vector graphics are usually PNG, SVG, AI, and EPS file formats. You’ll always want a vector version of your logo design so you can use it on a business card and a large billboard. A vector graphic usually has flat areas of color whereas a bitmap graphic would be something like a photograph of a person.
Wireframe
Definition: “A visual guide to show the structure and content of a web page without any design elements. This helps to focus on the layout of content and hierarchy, without being distracted by design.”¹
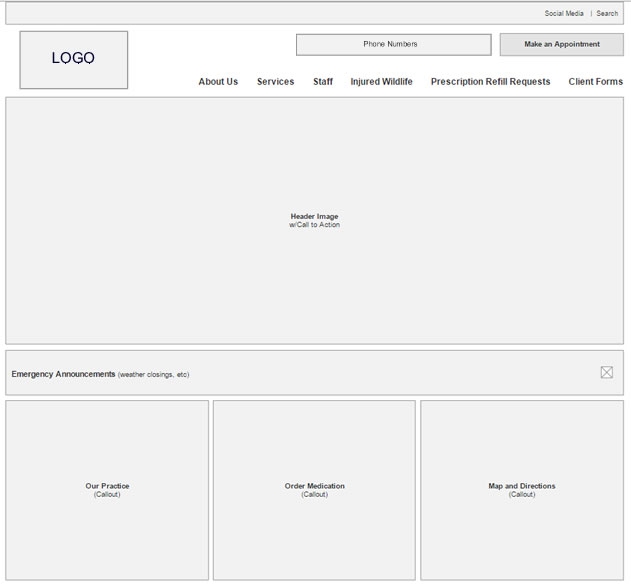
Wood Street: Wireframes are huge time-savers and very useful planning devices. Using wireframes to map out page layouts will make it easier to address all of the simple details that can often hold up a design process. And since there is no design in a wireframe, no one is distracted by colors, fonts, images, etc and can focus on making sure the layout has everything it needs in terms of navigation, content blocks, and information organization. Below is a sample of a wireframe we did for one of our clients…

homepage-wireframe-sample
WYSIWYG
Definition: “Stands for ‘What You See Is What You Get.’ It’s the interface inside a CMS that automatically applies styles to text and graphics and allows the user to see what the content will look like. This allows marketers to edit the content on their website without coding knowledge.”¹
Wood Street: WYSWYG editors have revolutionized digital marketing. They allow the user to edit all sorts of things without any coding knowledge. This means writers, marketers, small business owners, etc can now update the content on a website without having to rely on a coder to do it for them. This streamlines your marketing workflow and gets your great content out to your audience much faster. If you cannot edit the content of your website, you should really consider adding CMS and WYSWYG functionality to the backend of your website.
Well, we made it! 70 words up, 70 definitions and comments down! Thanks for sticking with it to the end. We’re all smarter for it! Did we miss anything? Let us know in the comments below and we’ll add it to the list.Sources
Digital & Social Articles on Business 2 Community
(55)
Report Post






