We’ve been designing and developing websites for 16+ years. So, naturally, we use a good bit of jargon. Sometimes it’s shorthand but the majority of the time we use these terms because they are the best way to describe a thing we do, need, etc.
So, I asked our creative and development directors to send me the terms they wish our clients knew. Our intentions are honorable here, I promise.
We simply want to make sure you understand us when we “speak geek.” Or at least our brand of Geek.
We’re always happy to explain what a term means. But, maybe this list will help us all be even more productive.
And, if there are any terms we’ve missed, please let me know. We’re breaking this into two part because let’s face it, 70 definitions is a lot for one sitting.
Here’s a quick view of our vernacular and their definitions (sources at the end of the post) followed by a Wood Street clarification or further explanation as needed…
301 redirect
Definition: “A permanent redirect from one URL to another, usually from your old website to the new website. (e.g.“website.com/about-us” now redirects visitors to “website.com/our-company” on the new website.”1
Wood Street: Basically, when you redesign a website, some links will change. So, make sure Google can still find the content. 301 redirect rules give Google instructions for finding your new pages.
404
Definition: “An error page that a user sees when they try to reach a non-existent page on your website. Usually, this is due to a visitor mistyping the URL or attempting to access a page that has been deleted from the site. An effective 404 error page should communicate why the page doesn’t exist and what users can do next.”1
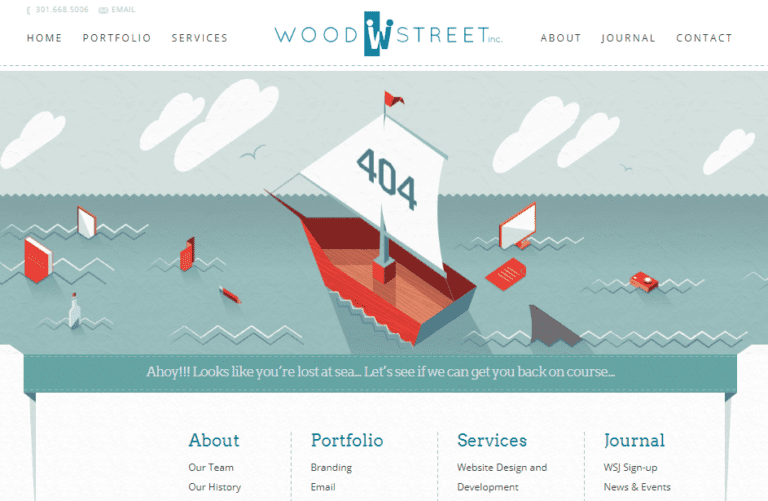
Wood Street: Users will see this page if the link they’re using no longer exists. Create a 404 page that acts as a directory to redirect the user so they stay on your website. Here’s our 404 page…

Accessibility / 508 Compliance
Definition: “Website accessibility concerns making a website accessible by people with disabilities. All websites built should follow guidelines outlined by the Americans with Disabilities Act.”1
Wood Street: Also known as 508 Compliance, there is a list of rules on a website run by the GSA. Basically, make sure that people with disabilities can access and use your website. So, fonts need to be clear and legible, images must be labeled for people who are visually impaired so the name of the image can be read to them. 508 compliance is still only “required” for government websites. That said, it’s always a good idea to make sure your website is as compliant as possible. There are lots of tools to check for this. Your webmaster should be able to run a quick report to let you know what issues need to be resolved to get your site in compliance.
Agile
Definition: “A is for agile, a major buzzword across the entire tech industry right now. Agile web development essentially refers to a particular way of working, and you’ll often hear this term in the startup world. In an agile team, web developers will work according to weekly or biweekly sprints. A sprint usually consists of five phases: design, develop, test, deploy and review.”2
Wood Street: Agile means you are developing and deploying features as they are completed. So, you’d launch with something much sooner and make adjustments and improvements to a live website or app. This initial launch is known as the minimal viable product/website/app. Agile is growing in popularity and is the preferred method of most developers. That said, it’s not always preferred by clients who want a fixed price and fixed deliverables.
Algorithm
Definition: “An algorithm is basically a set of steps for carrying out certain tasks. In computer programming, algorithms are a key part of problem-solving. When creating an algorithm, developers will document all the necessary steps it took to arrive at a solution to a problem, and what each step involved.”2
Wood Street: An algorithm is a programmatic solution to a problem. It’s the code equivalent to an instruction manual.
ALT tag
Definition: “Alternate descriptive text that is displayed inside the image placeholder while the page is loading. ALT text plays a role in optimizing a website for ADA compliance [see above], helps with SEO ranking, and overall web accessibility.”1
Wood Street: It’s the text associated with an image that displays when an image isn’t loaded or able to be seen. You may have seen something similar in an email before you download or show the images.
API
Definition: API stands for Application Programming Interface. An API enables two different programs to communicate with each other by making some parts of the website code available to developers. Developers can use this code, i.e. the API, to build tools and widgets that can be connected to that particular website.”2
Wood Street: Let’s say you have a WordPress or Drupal website and you need your contact form to connect to your email marketing solution, say MailChimp or ConstantContact. An API would facilitate that connection. Whenever a developer mentions an API, they are looking for a way to connect two pieces of software for a singular purpose.
Application
Definition: “Software that is used for business or entertainment. The terms “application,” “application program,” “software application” and simply “app” may refer to virtually any type of program from spreadsheets such as Excel to media players such as iTunes to virtual reality games such as Second Life. However, the term specifically excludes essential control software such as the operating system .”3
Wood Street: An app is a standalone piece of software. Google Chrome is an example of software that can function as a web app, desktop app, and mobile app.
Back-end
Definition: “Back-end development essentially refers to everything that goes on behind the scenes. What happens at the back-end — or server-side — powers what happens at the front-end, i.e. what the user sees and interacts with. Back-end development can be broken down into four main components of a software stack: the server, the database, the operating system, and the software.”2
Wood Street: Basically, if you cannot see it happen, it is likely a back-end function. For example, the interface where you type in a search in Google is the front-end. The back-end is what happens after you hit enter.
Breakpoints
Definition: “The points at which a website’s content will adjust to accommodate various screen sizes to provide the user with the best possible layout to view content. In responsive design (see term below), breakpoints are often defined by common device widths, such as smartphone, tablet, and desktops above 1024px.”1
Wood Street: These are the sizes where a design layout will change, ie a desktop view, tablet view, mobile view, etc.
Bootstrap
Definition: “Bootstrap is a free, open-source front-end framework for designing websites and web apps. It was developed by Mark Otto and Jacob Thornton at Twitter in order to encourage consistency across internal tools. Bootstrap includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals and more, plus JavaScript plugins.”2
Wood Street: Bootstrap is a bunch of pre-written code that front-end developers use to turn a design into a functional website. At Wood Street, we have a similar framework we created to streamline our front-end development.
Browser
Definition: “A web browser is the software used to access the internet and display web pages. When you type a web address or URL into the browser, you are effectively sending out a series of requests. The browser will gather all the different elements that make up that particular webpage, such as images, ads, and content, from wherever they are stored (i.e. different directories or servers) in order to display the page that you see. The most common browsers include Microsoft Internet Explorer, Google Chrome, Mozilla Firefox, Safari for Apple, and Opera.”2
Wood Street: Every device uses a browser to access the internet. When we ask what browser you are using, it is usually one of the ones listed above in the definition. We need to know this because all browsers are different and can display a website differently than the others. We need specific browser information so we can replicate the bug (see below) you are seeing and fix it.
Bug
Definition: “A bug is an error that prevents a website or app from running as it should.”2
Wood Street: When we are debugging code, we are literally looking for errors in the code. Sometimes a bug could be missed during initial testing. This occurs because some bugs don’t reveal themselves until someone performs a unique action. That’s why when you encounter an error, it’s important that you recount the steps it took to get to that point and relay those back to us in detail. This way we can recreate the issue and fix the bug. Otherwise, it could be a matter of reviewing thousands of lines of code to find the bug.
Caching
Definition: “A cache is a temporary data storage mechanism that aids in site speed by storing relevant information on your computer the first time you visit a website so that your computer does not have to reload that information each time you access the site again.”2
Wood Street: We will often ask you to clear your cache when we’ve posted a change for you to review. The reason for this is, as you see in the definition above, your browser has stored elements of a website so they load faster the next time you go there. If you go to see a change and it isn’t there, you’ll need to clear your cache. You can do this by pressing CTRL/CMMD + F5 while in your browser.
Call to Action (CTA)
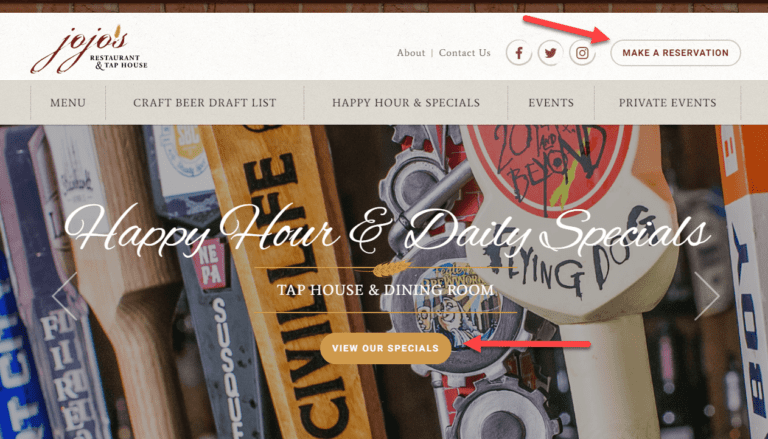
Definition: “Specific text, image, banner or button that uses action-oriented language that urges a visitor on a website to act. CTAs are designed to move a visitor from one page to the next and persuade them to take an expected, predetermined action. (e.g. Download a Whitepaper, Register for a Webinar, Contact Us, Learn More, etc.).”1
Wood Street: A CTA should be clear and obvious. You want your most important CTAs to appear “above the fold.” You can see two examples in this desktop view of a website we designed for JoJo’s Restaurant and Tap House in Frederick, MD…

Code
Definition: “Code is essentially what web developers write using programming languages. To see exactly what code looks like, right-click on your internet browser window and click ‘view page source.’ You’ll then be able to see the code that’s behind this particular website.”2
Wood Street: We develop in a few different types of code (definitions in this list): HTML/CSS, PHP, JavaScript, and jQuery.
CSS
Definition: “CSS stands for Cascading Style Sheets. It is a markup language responsible for the visual elements of a website. HTML (another markup language) is used to determine the structure and content of the webpage. Web developers will then use CSS to style this content; in other words, CSS tells the browser how the HTML elements should be displayed. CSS is used to apply colors and to determine font, text size and alignment, to name just a few.”2
Wood Street: You may have gone to a website and it looks like it went through a “Way Back Machine.” All the images are gone, the text is very plain, and the links are all underlined and blue. This usually means the CSS is not loading properly as CSS is what controls how the information is displayed. Without CSS, the browser will simply show the basics. Not all CSS is created equal. Some can be poorly written or bloated causing a website to load slowly and not display properly. Wood Street’s CSS is, of course, good stuff!
Content Management System (CMS)
Definition: “A software system that is used to edit the content on your website. This allows you to login into the “back-end” of your website to edit the text and images. Some examples include WordPress and Drupal. A CMS is designed to simplify the publication of website content, without requiring technical knowledge of code.”1
Wood Street: Universal access to open source content management systems like WordPress and Drupal have revolutionized digital marketing. A CMS allows an organization to make all website edits themselves. It’s a time and money saver but, more importantly, it means you can manage your own content. This removes any bottleneck so you can be agile with your marketing efforts. If you have a CMS but do not know how to use it, get training. If you don’t have a CMS, we highly recommend upgrading to one. We have yet to find an organization that can’t benefit from a CMS.
Conversion
Definition: “When a user takes a specific desired action related to online marketing and lead generation. This includes completing a web form, submitting a request for information, subscribing to a newsletter or making an e-commerce purchase.”1
Wood Street: You would use a CTA (see above) to drive conversion. The success of your website will be, more than likely, dependant on how many conversions occur within a given period. This is the most effective way for you to measure ROI. If your conversion rate is low, you may want to consider implementing some CRO or conversion rate optimization.
Cookies
Definition: “A small text file (up to 4KB) created by a website that is stored in the user’s computer either temporarily for that session only or permanently on the hard disk (persistent cookie). Cookies provide a way for the website to recognize you and keep track of your preferences.”3
Wood Street: Cookies have gotten a bad rap over the years. Yes, cookies can be used for nefarious purposes, but for the most part, they are used to improve the user’s experience. Cookies can be used to reduce load times or to keep users from having to enter data multiple times. Trust us when we tell you that cookies are your friend. Don’t believe me? Delete all the cookies stored in your browser and then talk to me after you’ve had to fill out a bunch of forms, etc again on sites you use all the time.
Domain Name
Definition: “An Internet domain name is a unique name of an organization or person on the Internet. The name is combined with a generic top-level domain (gTLD), such as .com or .org. For example, computerlanguage.com is the domain name for the publisher of this encyclopedia. By 2019, there were more than 300 million registered domain names.”3
Wood Street: A website can have multiple domain names but only one is the primary. The other domains can be set to point to the primary. For example, our primary domain is www.woodst.com. We have a few secondary domains that point to this primary, one of which is www.woodstreet.com (long story). Go to that second domain and then see what happens in the browser address window. You will see it redirected to woodst.com.
DNS
Definition: “Domain Name Servers (DNS) are like the Internet’s version of a phone book, controlling your domain name’s website and email settings. When a user visits your website address, the DNS settings control which server to point them to.”1
Wood Street: Please, please, make sure you know where your domain is hosted. And please be certain that you’ve set the account to “auto-renew.” We’ve seen too many companies either lose track of their login, or the account was setup with an ex-employee’s Yahoo email. This is how you lose your domain. Take this seriously as it is the #1 way that people find your company. Here’s a useful article on DNS.
Dots per inch (DPI)
Definition: “DPI is used to measure the resolution of an image both on screen and in print. As the name suggests, the DPI measures how many dots fit into a linear inch. Therefore, the higher the DPI, the more detail can be shown in an image. It should be noted that DPI is not dots per square inch. Since a 600 dpi printer can print 600 dots both horizontally and vertically per inch, it actually prints 360,000 (600 x 600) dots per square inch.”4
Wood Street: Oftentimes we will ask you for “high-resolution images.” This is what we’re referring to. So, even though the web only requires 72 DPI images, we prefer to start with 300 DPI images so we have enough space/resolution to crop or manipulate the image to work with your new website.
Encapsulated PostScript (EPS)
Definition: “EPS is a PostScript image file format that is compatible with PostScript printers and is often used for transferring files between various graphics applications. EPS files will print identically on all PostScript-compatible printers and will appear the same in all applications that can read the PostScript format. PostScript code is used for storing font and vector image information. Vector images are usually drawings created by programs such as Adobe Illustrator and CorelDRAW. EPS files may also include a rasterized version of the image used for previewing the contents of the file.”4
Wood Street: As you can see, an EPS is so much more than just a graphics file. When we design your website or create collateral materials for you, we need your logo in an EPS format. We can ensure the logo will display properly if we start with an EPS. The graphic designer who designed your logo should have provided you with an EPS format of that logo design. If not, ask if you can get one and then store it somewhere safe that can be easily accessed by those who might need it.
Favicon
Definition: “A small icon image, often a company logo, that displays on the title bar or tab of a browser.”1
Wood Street: This is a small but very meaningful little piece of design. If you’re anything like me, you keep a lot of tabs open on your desktop. So, it helps to have a favicon in your tab so users can easily go back your website when they’re in another tab. Here’s our favicon…

And here it is with a bunch of other favicons…

Fluid Layout
Definition: “A fluid layout is a type of webpage design in which layout of the page resizes as the window size is changed. This is accomplished by defining areas of the page using percentages instead of fixed pixel widths.”4
Wood Street: We present our designs to clients as a flat JPG file at first. Sometimes, clients are confused and wonder why the design looks different in various browsers or on different computers. Our explanation is usually something about this being a flat JPG and that the functional website will be fluid and fill the screen appropriately. This is what we’re referring to.
Fonts (True type / Postscript / OpenType /Sans Serif / Serif)
Definition: There are a few here to define…
- TrueType Fonts: TrueType is an outline font standard developed by Apple and Microsoft in the late 1980s as a competitor to Adobe’s Type 1 fonts used in PostScript. It has become the most common format for fonts on the classic Mac OS, macOS, and Microsoft Windows operating systems.5
- PostScript Fonts: PostScript fonts are font files encoded in outline font specifications developed by Adobe Systems for professional digital typesetting. This system uses the PostScript file format to encode font information. “PostScript fonts” may also separately be used to refer to a basic set of fonts included as standards in the PostScript system, such as Times, Helvetica and Avant-Garde.5
- OpenType Fonts: OpenType is a file format for scalable (outline) font files that extends the existing TrueType font file format used by Microsoft Windows and Apple Macintosh operating systems. OpenType was developed jointly by Microsoft and Adobe and allows an Adobe postscript file to be part of a TrueType font file.5
- Serif and San Serif: In typography, a serif is a small line or stroke regularly attached to the end of a larger stroke in a letter or symbol within a particular font or family of fonts. Times New Roman is a serif font. Arial is a sans serif font.6
Wood Street: We included all of these different definitions so you understand how complex typography can be. This is just scratching the surface. For most of our websites, we use Google Fonts unless the client has a specific request. Some clients will have purchased the rights to use a specific group of fonts so that their website can stay on brand.
(The) Fold (or Above the Fold)
Definition: Above the fold is also used in website design (along with “above the scroll”) to refer to the portion of the webpage that is visible without scrolling. As screen sizes vary drastically there is no set definition for the number of pixels that define the fold.5
Wood Street: The fold is literally a moving target. A “fold” on a person’s computer screen may be completely different on someone else’s. Remember, users will scroll. If you focus too much on getting things “above the fold” you may miss some users who scroll automatically and zoom right past your targeted content. Instead, focus on the user experience and use design and technology to drive conversion instead of thinking of your website as a newspaper… because that’s where the term “the fold” comes from. Get with the times, man.
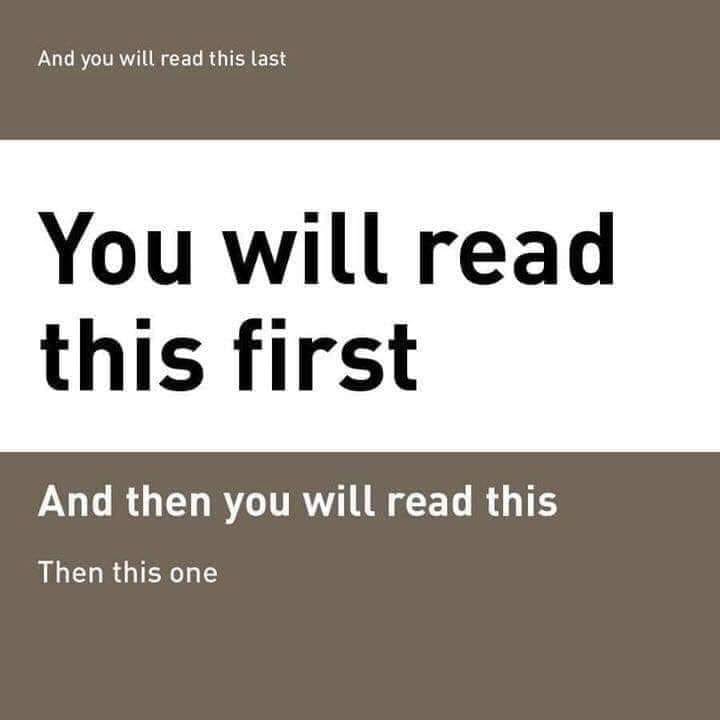
After I wrote this I came across a post on Facebook that is just perfect.

When you are scrolling through a website, this is how it goes. Think about things in terms of weight and visibility and less about ordering.
Frameworks
Definition: “Frameworks were invented to make the process of building a website faster and easier. You can think of a framework as a collection of solutions, tools, and components that you can access in one central location — rather than seeking them all out separately each time. Some common frameworks include Ruby on Rails, Bootstrap, and AngularJS.”2
Wood Street: We use Laravel for a lot of our larger builds. For the front-end (see below), we actually have our own internal framework which helps to speed up development. That said, we can develop in Bootstrap if desired. Bootstrap is a front-end framework. It helps to know your project framework in the event that you need to move from one developer to another. For example, your developer quit, or joined the circus, or went on a Magic The Gathering Quest and is no longer servicing your custom application. A new developer may ask what framework the application was built in. Knowing this answer will help speed up your search for a new team. And you’ll be able to make a selection based on their level of experience with that framework.
Front-end
Definition: “Remember how the back-end is everything that goes on behind the scenes, and powers what goes on at the front-end? The front-end of a website, also known as client-side, is what the end user sees and interacts with. Front-end languages include HTML, CSS, and JavaScript, which all have a hand in determining the visual output of a website.”2
Wood Street: Front-end code is what makes a website a website. Without this code, a website would be nothing but a useless image or text with no functionality. Front-end code and frameworks continue to improve which is why it’s important to overhaul your design and UX every 3 years, give or take.
Graphical User Interface (GUI)
Definition: “It is a user interface that includes graphical elements, such as windows, icons, and buttons. The term was created in the 1970s to distinguish graphical interfaces from text-based ones, such as command line interfaces. However, today nearly all digital interfaces are GUIs.”4
Wood Street: GUI made computers accessible to everyone. Without GUI, only coders would be able to use computers in any meaningful way. So, thanks to Jobs and Woz for putting that Xerox GUI to good use!
Hosting
Definition: “The web servers where your website files are housed, served, and maintained. A web server is a computer running web server software connected to the internet that allows visitors to access a website through an Internet-connected web browser or mobile device.”1
Wood Street: Where you host your website is very important. We recommend you host on a business class server with excellent ratings and super fast speed. If you host on a cheap hosting platform, just remember, you get what you pay for.
(33)
Report Post