The average attention span of humans has decreased from twelve seconds to eight. However, the battle for attention becomes even more competitive for web developers. One in four people will abandon a web page that doesn’t load in four seconds or less. So how can you create a website that captures, captivates, and converts your audience in a moment?

Photo Courtesy of Dawolf via Flickr
Today, we live in a visual culture. Sight is our strongest sense, and the best way to speak to someone is through website visuals. In fact, visual content is proven to be more effective than content alone. However, in an age where we’ve seen everything from naked Kardashians to Kanye running for president, unless your web design is provocatively or pleasingly new, the world has most likely seen it already. This is when UX design must meet emotional intelligence. It takes more than just some pretty graphics to impress. When handling front-end design, web developers need to be aware of the needs of their consumers, and how their visuals answer those needs. With that, here are 9 powerful visuals you need, in order to create only the coolest web designs.
Contrasting Colors

Screenshot Courtesy of Adobe Kuler
Color Theory is a basic design principle that should never be forgotten. The colors you’ve chosen dictate not just your visual theme but the entire mood of your website. Neutrals exude an easy and cool vibe, while loud colors might seem more aggressive. More than that, contrasting colors prevent one’s eyes from being strained, subtly easing your consumer’s experience. Still haven’t mastered your elementary color wheel? Don’t worry. There are websites such as Kuler and Color Scheme Designer 3 that not only give you the most compatible color combinations, but their hex codes as well.
The White Space

Screenshot Courtesy of Adhara
The most effective UX designs can direct the viewer’s eyes to where the developer intends, and according to Creative Blog, white space is the best way to do this. Don’t confuse this for a literal white space. This simply means that by leaving some elements out, you can highlight those that matter most in your site and your viewers.
Easy-to-Read Typography

Photo Courtesy of Chasing Daisy via Flickr
Before you go ahead and start choosing unique yet distracting typefaces, take a moment to see if this enhances or just confuses your custom web design. Readability is a top priority when it comes to engaging users, and a font’s size, alignment, color, and spacing all plays a crucial part in this. Especially when font is repeated all throughout a web design, crazy typography can be overwhelming. In addition, more complex fonts are hardly used in mobile optimized websites, as it slows down a page’s loading time. In short, the font you choose could help you lose or gain a customer.
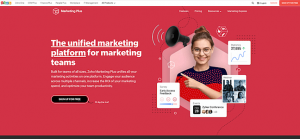
The Hero Image

Screenshot Courtesy of Over
This is one of the simplest, yet most aesthetically pleasing visuals web developers can apply. By using a single, compelling, high-quality photo, you can easily leave your audience in awe. From large headers and featured posts, to single-page designs and full-screen backgrounds, we ensure that this is the surest way to add depth to your website while securing your viewer’s focus.
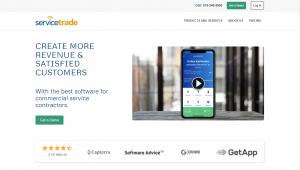
Split Screens

Screenshot Courtesy of Deweys Pizza
This visual element can be used in two different ways, depending on the purpose of your website. As Creative Bloq defines it, split screens are defined by a vertical divide, showcasing either two options your website must choose from, or two products your company might want to feature. While a Hero Image draws your attention to a single focal point, split screens allow web designers to display duality, without looking cluttered.
Block Grids

Screenshot Courtesy of Everlovin Press
Your Instagram feed is a living testament to the success that block grids bring. Unlike split screens, your web design’s layout is divided into a multitude of equally-sized blocks. This is best for sites that have a catalogue and would like to feature various products for their various consumers. This might be a little bit trickier for mobile optimized websites though. While this visual element is undoubtedly a champion when it comes to connecting companies to consumers, you must make these blocks adaptable on smaller devices as well.
Actually Appealing Buttons

Photo Courtesy of Tuts
Buttons can easily be the ugliest part of a custom web design. While for some, they may cause disdain, in truth they are one of the most influential visual elements. Most of the time, these will be your CTAs (call to actions) and will direct them to the developer’s desired page. Your website visuals should actually want to make users click on these buttons, rather than stray away from them.
Animated Elements

Photo Courtesy of GIPHY
Just like a human heartbeat, when a design is flat, this can only mean the worst. Without animation, your page can look dead and will generate no feelings and no sales from your users. As Medium says, mobile has altered consumers’ expectations. Motion is the new master. Whether you’re bringing back the GIF or using new technology to add movement in your web components, your users will be anything but bored.
To conclude, the best web designs go beyond intricate vectors and fancy typography. Truly beautiful imagery takes a special sensitivity to detail. You must constantly be asking yourself how each and every one of the elements you’ve incorporated can relay your message to the user. Is it easy on the eyes? Does it direct them to the important parts of the page? Most importantly, does it make their experience better or worse? Sometimes, you will find that the answer is simple — literally. As Smashing Magazine says, strive for simplicity. The less you lay on the page, the more you say. Now, take these lessons and create the greatest UX designs you’ve ever made!
Digital & Social Articles on Business 2 Community(114)
Report Post