Five years ago, companies built their online shopping carts with the desktop experience in mind. To meet the needs of smartphone and tablet shoppers, these businesses made minor adjustments or they purchased mobile storefront software that was completely different as compared to the e-commerce experience.
Today, companies that are designing their first e-commerce websites or completely revamping old websites, must design the mobile experience first and then adjust the desktop experience as needed. “Every element, every piece of content, must be functional on mobile,” said Jimmy Rodriguez, Chief Operating Officer (COO) at 3dcart. “If you’re starting from scratch, you design for mobile. With responsive design, you can build the website to start on mobile and then bring it to the desktop.”
3dcart, which provides e-commerce software to more than 17,000 customers worldwide, has logged a radical shift in how people shop online. Five years ago, only 5 percent of people were browsing 3dcart websites on smartphones and tablets. Today, that number is 60 percent (including tablets).
To help you design your e-commerce storefront for both mobile and desktop users, Rodriguez recommends that businesses incorporate the following design elements into their storefronts. However, before making any wholesale changes, Rodriguez cautions readers to A/B test features on specific product pages rather than plugging new features onto the entire website.
1. Sticky Header Navigation
We’ve all been there. We’ve scrolled down to the bottom of a product page to read user reviews or to read product details, and now we’re ready to leave the page to get back to the menu to continue our shopping journey. Unfortunately, in order to get back to the menu, we’ve typically had to click the “Page Up” button on our desktop keyboards or tap at the top of the screen on our mobile devices.
With Sticky Headers, as you scroll down, the menu resizes and adjusts. The menu follows you along your journey to keep the navigation on the screen should you need to quickly jump pages. You can see this in effect on Bose.com. Despite being midway through the page, I’m still able to access the page’s main navigation without having to head back to the top of the screen.

2. Hamburger Menus
Although Hamburger Menus sound like a feature best-suited for fast food restaurants, they are quickly becoming a must-have for companies that do a lot of business on mobile devices. You’ve seen them before: Hamburger Menus have become the standard mobile icon for mobile navigation and menus.
They feature three horizontal lines that, when pressed, offer a drop-down menu of a website’s navigation. They are particularly useful on mobile devices where screen real estate is at a premium. But we’re starting to see them on desktop websites as well, so consumers have a similar experience on company websites regardless of the device they’re using.
“A lot of people see Hamburger Menus and they know what it means, but they don’t know it’s basically the new standard,” Rodriguez said. “Mobile visitors have learned the meaning of this symbol and websites should embrace it as a standard for mobile navigation.”
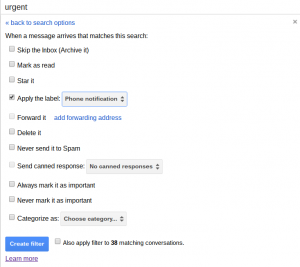
You can see a Hamburger Menu on the upper-right hand corner of Target.com and on Target’s mobile website. You can also see it pictured below.

3. Parallax Scrolling
Less of a functionality feature and more of a way to improve your website’s aesthetics, Parallax Scrolling takes advantage of big banners full of high-resolution imagery to add an artistic flair to your website. By taking advantage of large, full-width images, you can create a displacement effect between your website’s background image and the image that’s directly in front of your consumer.
As you can see in the image below from RemmilLondon.com, as you scroll down the page, the website’s background images changes. However, the change occurs subtly as the background and foreground images blend into one another. The screengrab below shows the website right at the moment when the background image changes from purple to pink.

4. Infinite Scrolling
Infinite Scrolling sounds more like a torture technique than it does an e-commerce feature. However, this nifty tool lets your users continually view new products without having to click into and load a new page. Here’s how it works: When you scroll down to the bottom of an e-commerce page, the page automatically loads more items at the bottom of the page. They’re still catalogued as pages on the backend but the visitor doesn’t know that.
You can see a similar feature on UnderArmour.com. Unfortunately, Under Armour requires you to click the “Load More” button to see additional content. Some websites are equipped with an auto-open mechanism that will show you more content without requiring a click.

5. A Floating “Add to Cart” Button
Similar to the Sticky Navigation tool, floating “Add to Cart” buttons allow your consumers to add products to their shopping cart regardless of where they are on the product page. Previously, users would scroll down to user reviews, product details, and other lower-page elements, and, in order to add the product to their cart, they’d have to scroll back to the top of the page. Now, companies such as Diesel.com let you see the product’s price, quantity, color options, and image as well as the “Add to Cart” button, regardless of where you are on the product page.

6. Use Fitts’ Law
I won’t bore you with the mathematics behind Fitts’ Law, but it’s essentially a theory that the larger and closer an object is to us, the more likely we are to interact with it. The same basic principle can be applied to e-commerce. If you want to guide users to product pages, shopping carts, and promotions, you should make those buttons large, colorful, and as close to the center-middle of the page as possible.
If you ignore Fitts’ Law, and you place tiny, black-and-white buttons along the rails or at the bottom of pages, you may lose out on potential purchasers. Don’t make this mistake.

7. Display Customer Reviews and Testimonials
You don’t want customers coming to your website, viewing your products, and then heading to Amazon to check user reviews. After all, Amazon may sell the product cheaper or the customer may prefer the Amazon shopping experience to your website’s.
If you give your customers the ability to rate and review products, you’ll be able to fend off those cautious customers that need the assurance of other consumers before making a purchase. Most e-commerce tools make ratings and reviews easy to implement so don’t shy away from this practice.

8. Breadcrumb Checkout
When customers check out of your store, they like to know where in the process they are, how far from finishing they are, and how to easily go back without losing all of the data they already entered. Breadcrumb Checkout shows customers exactly where they are in the process by utilizing a linear navigation button design that allows consumers to click forward and backward from sign-in, payment options, shipping options, place order, or continue shopping. Without this layout, consumers may press the back button, see that their information isn’t logged, get frustrated, and leave the website.

9. 360-Degree Views
Ever purchase a seemingly modest jacket online only to realize it’s got a bedazzled rhinestone back? Well, when you returned that product, you wasted your own time, the vendor’s time, and you cost the company money. Don’t worry, it wasn’t your fault. More than likely, the vendor only had front- and side-view images of the jacket. Had he or she implemented 360-degree view images, you would have spotted those rhinestones and clicked the cancel button.
Don’t make this same mistake on your own website. In addition to letting customers zoom in on images, give them the option to rotate or view multiple angles of the image. This way, they’re not surprised when they open the delivery box and pull out a more complicated product than they were expecting.

(56)
Report Post