If you’re part of a conversion optimization team, a big part of that job is communicating treatments to other specialists on your team (analysts, designers).
Depending on the scope of the changes, you could use a few different tools and methods.
Almost always, though, this includes wireframing – and it helps to be able to do wireframing decently well.
We’ve talked a lot about the lead up to A/B testing – the research and analysis process. We’ve also talked a lot about running tests and analyzing results.
But we haven’t gone much into the communication process that involves wireframing and prototyping, though it is an important part.
What Are Wireframes?
Wireframes are blueprints that define a web page’s layout, content and functionality. They do not convey design – e.g. colors, graphics, or fonts. They’re a visual guide to elements on a page.
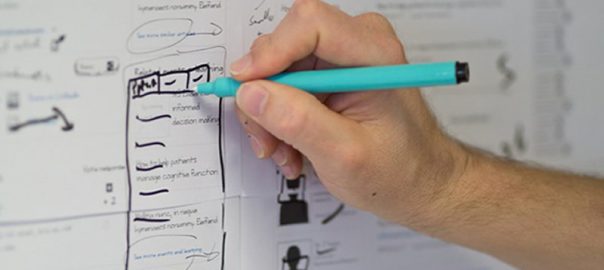
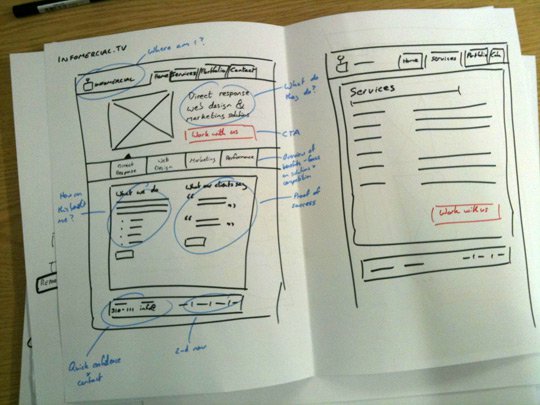
It could be a simple and crude drawing.

Or you could use a specific tool like Balsamiq to create a nice, clean and accurate wireframe.

Or you can use a tool like Indesign, which takes a bit more to learn but you can do much more with…

You can use a ton of different tools, really, as they are just a means to an end.
It’s primarily about communication. The purpose of wireframing is to convey your idea of what an experience/treatment should be. It’s what you use to communicate your treatment iterations to your teammates, clients and other stakeholders.
Therefore, whichever method best communicates your vision is the best method to use.
Important: wireframe is not design, and this should be made clear to all parties involved. Every now and then you come across people who can’t look at a wireframe as anything but the final design – once you figure that out, stop showing wireframes to them. It’s a waste of time.
According to Peep Laja, founder of ConversionXL, he carefully considers whether or not to show clients wireframes or not. Some people can’t help but think of wireframes as final designs. That’s why sometimes it’s better to show the final design instead to save many hours of arguing over pointless things.
The Wireframing Process
Once you’ve decided which page you’re gonna run the treatment on, that’s when you break out the wireframes.
The process really could take many forms. According to UXPin, here’s one possible process:
Sketch => Wireframe => Lo-fi Prototype => Hi-fi Mockup => Hi-fi Prototype (Rapid) => Code
This is the standard, and generally the safest/most conservative route. After you briefly sketch out some ideas, they say, you set the stage with the wireframe. According to the article, “next, a lo-fi prototype is created from the wireframe itself by adding interactivity; this is tested for valuable early-stage feedback that can be incorporated before fine-detailing takes place.”
What if want a leaner option. According to UXPin it could look something like this:
Wireframe => Lo-fi Prototype => Hi-fi- Mockup => Code
This route would seem to be a better option if you have fewer resources or if you’re aiming for high testing velocity.
They outline a few other processes, but the important thing is that they follow the same general progression: information structure => user flows/interaction design => visual fidelity.

No matter what process you choose, wireframes should always be low fidelity. It’s unnecessary to put too much time to designing and perfecting them. As Leon Barnard from Balsamiq put it, “Wireframing is to User Interface design as sketching is to drawing.”
Our recommended process? Start sketching on the paper as it’s easy to sketch a few different versions, and discard the ones that don’t seem to work. Once you’re happy with it, you turn it into a digital wireframe you can send people.
Here’s one Peep shared from his sketch book. You can see him “thinking out loud” and mapping out some user flows.

Wireframes are really just a concepting tool – they allow you to communicate in some concrete way what you would like an experience to be. Other concept testing tools and methods could be site-maps, user flows, etc.
Wireframing Best Practices to Follow
While wireframing is tactically interpretative (do whatever best communicates the vision), there are some best practices that tend to put everyone on the same page.
Here are a few to follow…
1. It’s Not Design, It’s a Mockup
As mentioned above, make sure everyone knows that this version isn’t the final version. Worry about the details later.
As Leon Barnard of Balsamiq said:
 Leon Barnard:
Leon Barnard:
“This isn’t the time to be thinking about pixel dimensions, colors and fonts. Instead, try to think about the problems you’re trying to solve and the flow between the screens in your app or website.
You may have a very clear idea in your head but may not realize how everything is connected or understood by the end user until you see the pages on a screen. The styling, look and feel can come later. This is the time to explore, play around, and get all your bad ideas out of the way!”
2. Use Actual Copy Instead of Lorem Ipsum
So, this tip might be the most enlightening in this article, if only because using Lorem Ipsum to plan designs is so widespread.
I’ve done it. You’ve probably done it. No one’s hands are clean here.
And you may wonder…why not use placeholder text? It’s less distracting when communicating to stakeholders, and you can alter the details later, anyway, right?
The point is, all content comes before design. As Peep Laja told me, “message first; design is only there to support it.”
Lorum Ipsum looks fine:

Until it doesn’t:

And sometimes, probably because of late nights and hard deadlines, people forget to remove placeholder text, which can be quite embarrassing:

This is an opinion shared by top UX designers and resources.
Luke Wroblewski says that “using dummy content or fake information in the Web design process can result in products with unrealistic assumptions and potentially serious design flaws.”
According to Jerry Cao, UX content strategist at UXPin, “Any extra time and effort spent on developing content, no matter how superfluous it seems, will improve the end product. You’ll want to start on your content as early as possible, and avoid the corner-cutting use of generic placeholders like lorem ipsum.”
Just remember two things:
- Content-first design strategy.
- Don’t use placeholder text. Write the copy.
And if you really want to use placeholder text, please use the gangsta lorem ipsum generator for the sake of clarity..
3. Changes Are Still Cheap at This Stage
Changes are still cheap at the level of wireframes; not so much when you’ve started coding up variations.
As Leon Barnard from Balsamiq wrote for ThinkApps:
 Leon Barnard:
Leon Barnard:
“It’s gratifying to see your idea start to take shape and you may feel ready to move on after all the pieces are in place. But just because it “works” doesn’t mean it can’t be better. Don’t be afraid to linger in this phase. Changes now are fast and cheap. This is the time to make sure you’ve got the right design before you start writing code.
Challenge yourself to come up with at least three different concepts for each major part of your app before moving on (here are some tips and tricks for pushing yourself creatively).”
4. Test Your Wireframes/Prototypes
You can do quick and dirty testing with your mockups before ever coding them up or or deploying them through your testing tool.
So what is prototype testing? It’s the same thing as user testing a regular webpage, only you do it with your early wireframes/mockups to get preliminary feedback.
UserTesting.com suggests you start testing as soon as you have a rough mockup of an idea and then continue to test as you revise your prototype.
Testing your prototypes/wireframes gives you two concrete benefits:
- You can discover unexpected insights about your design.
- You can bring these insights and validation to stakeholders/team members within the organization.
Speaking to that second point, here’s Rami Perry, Digital Marketing Consultant at Centresource:
 Rami Perry:
Rami Perry:
“We’ve even had a client user test design slides—not even a full prototype—then go to his board of directors.
It gave him the ability to walk into the room and say, “Here’s the feedback we’ve already received. These completely objective people gave us these insights; this is when they told us they’d use the product and how they would use it.”
Here’s a great guide on testing prototypes for further reading.
Tools for Wireframing/Prototyping
Again, the tool isn’t as important as the general purpose of concept communication. Here are some tools that make it really easy to make and share mockups though:
Don’t Forget Paper and Pen
Most of the time, sketching ideas out on paper comes before any official (or digital) wireframe. But it’s still generally an important part of the process, as it allows you to explore more freely different iterations and throw out crappy ones before you communicate across your team.

Where to Learn More About Wireframing and Prototyping
While you don’t really need to be an expert in wireframing and prototyping unless you’re a designer, the better you can communicate your ideas, the better optimization leader you’ll be.
Here are some courses on the topic:
- NN/g full day workshop
- Web Site Planning and Wireframing: Hands-On Training on Lynda.com
- Wireframing with Balsamiq Mockups on Udemy
Books:
Conclusion
Wireframing is a communication tool to convey your vision for an experience or treatment to the rest of your team or client. It’s usually the first step, after doing research and planning and prioritizing tests, in actually setting up A/B tests.
The specific ways you put together isn’t important. It’s just important that you clearly communicate your ideas to designers and developers.
It’s also important to note that wireframing isn’t design – it shouldn’t look high fidelity or perfect. It’s simply a means to communicate cross-team.
Digital & Social Articles on Business 2 Community(120)
Report Post