At first glance, schema markup can appear overwhelming. Schema markup, or structured data, is a snippet of code you add to your website pages that helps search engines better understand and define your content. Structured data can define everything from videos to local SEO, and it can help you appear on the search engine results page (SERP).
More specifically, a FAQ schema helps visitors quickly find answers to their questions, and therefore these schemas have become an integral part of Google search results.
The Recent Evolution of Schemas
In May 2019, Google announced the introduction of the FAQ structured data type into Google Search and Google Assistant, giving marketers an opportunity to own more real estate on the search engine result page. However, since then, Google has made numerous updates to how FAQ schemas actually work and appear.
For example, in March 2020, Google announced that websites will be penalized if they FAQ markup the same question and answer on different pages. This change has forced marketers to reexamine all of their FAQ markups and consider which pages are the best fit for specific questions and answers.
Furthermore, in June 2021, Google announced that each domain can only own a maximum of two SERP-featured FAQs per search instead of the previous amount of four. This update has forced marketers to consider how highly they value FAQs across different pages and to be selective about which potential FAQs are most valuable to potentially rank for.
Because domains can now only rank for two SERP-featured FAQs per search, now is the time for businesses to build FAQ schemas to attempt to rank for searches that were previously out of reach.
Build a FAQ Schema in 6 Steps
1. Review Google’s content guidelines.
The first step to building a FAQ schema is reviewing Google’s Content Guidelines to determine if your desired pages are eligible.
Google’s FAQ Content Guidelines page includes various valid and invalid use cases, but to summarize Google’s FAQ schema policies, your page needs to meet these requirements:
- The question and answer are both visible on the page
- Users cannot submit alternative answers
- The answer provides both original content and up-to-date information
2. Determine which pages you want to create a FAQ schema for.
It is important to consider FAQ schemas for pages that include questions that are simple enough to answer in 1-2 sentences but also prompt the reader to click through to learn more. If a question is entirely answered in the FAQ result in a way that does not prompt click-through for more information or context, SERP viewers will likely view your answer and move on to another link or search.
3. Ensure your target pages are optimized for conversions.
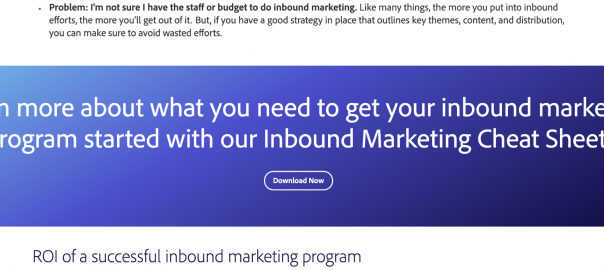
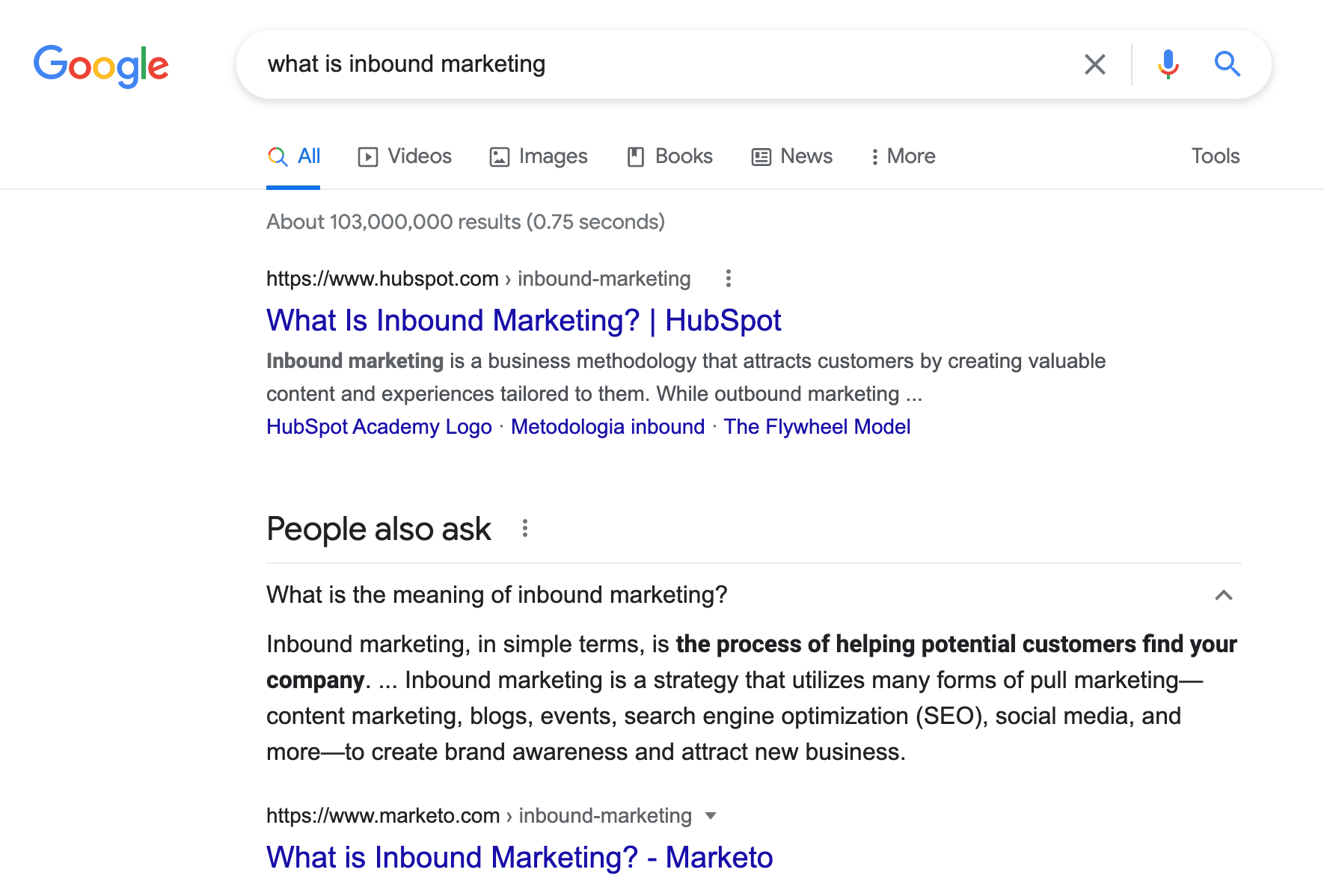
Furthermore, ensure the desired pages for FAQ schema are optimized for relevant conversions. For example, when Googling “what is inbound marketing?” the first FAQ is a Marketo page on inbound marketing.

This page defines inbound marketing and inbound marketing ROI, provides common problems inbound marketing can solve, and offers the visitor two conversion opportunities to learn more about inbound content.

Put yourself in the shoes of the visitor. When you click on an FAQ schema link, you expect to easily find the question and answer as well as additional related questions and answers. This is a great example of a page optimized for FAQ schema because both the page content and the page layout are optimized for the visitor.
After you create a desirable list of pages to build FAQ schemas for, it is critical to go back to step one and ensure you meet all of Google’s guidelines to qualify the pages for FAQ schemas. With pages that are optimized and eligible for FAQ schemas, you can now implement the schema on website pages.
4. Build your FAQ schema code.
FAQ schema is typically built through a snippet of JSON code that is added to the header or footer of a website page. JSON, or Javascript Object Notation, is JavaScript code structured data syntax that is easy for humans to read and understand. Here is a Google example of a FAQ schema markup.
There are many tools that can help you generate the JSON code, but two popular and effective schema generator tools are:
5. Test and validate your code.
As you create JSON code, you can validate the code in Google’s Rich Text Results tool or the Schema Markup Validator tool. This ensures accuracy before you add the code snippet to the page and ensures your FAQ schema is visible on Google.
6. Add the code to your CMS.
Once you have generated and validated the code, you can copy the code directly from the generator to add to your content management system (CMS).
A CMS like HubSpot allows you to easily add code to the header and footer of individual pages. With a CMS like WordPress, it is typically easiest to download a plugin (like Yoast) to add the JSON code to individual pages.
Business & Finance Articles on Business 2 Community
(46)
Report Post