Getting people to follow your company page can be hard. Unlike your profile page where you can request connections, you can’t request people to follow your page. So, you have to make it really easy for someone to follow you.
LinkedIn Follow Button for Company Page Placement
One great way to do that is to add a prominent follow button to your company’s website. Even if you don’t have a highly trafficked blog or online publication for your website, you can still convert your website visitors into followers by strategically placing a LinkedIn company page follow button.
Let’s look at the Intero website for instance. We place our LinkedIn company page follow button right above our logo in the header of our navigation. This ensures that every visitor that comes to our website will see our LinkedIn Company page follow button.

LinkedIn Company Page Follow Button Code
Once you have decided where you want your LinkedIn Follow Button to go, you need to embed a snippet of code into your website. Copy and paste the below code into a text editor.
<script src="https://platform.linkedin.com/in.js" type="text/javascript"> lang: en_US </script> <script type="IN/FollowCompany" data-counter="right"></script>Then, log in to LinkedIn and navigate to the company page that you manage. Once there, notice the active URL. It should look something like this: “https://www.linkedin.com/company/1830623/admin/”. Notice the string of digits.
In your snippet of code, make sure the “data-id” value matches what is in your URL bar.
Now copy and paste the snippet of code into your website wherever you have decided is the most appropriate place for your LinkedIn Company Page Follow Button.
Can you place the LinkedIn follow button in more than one place?
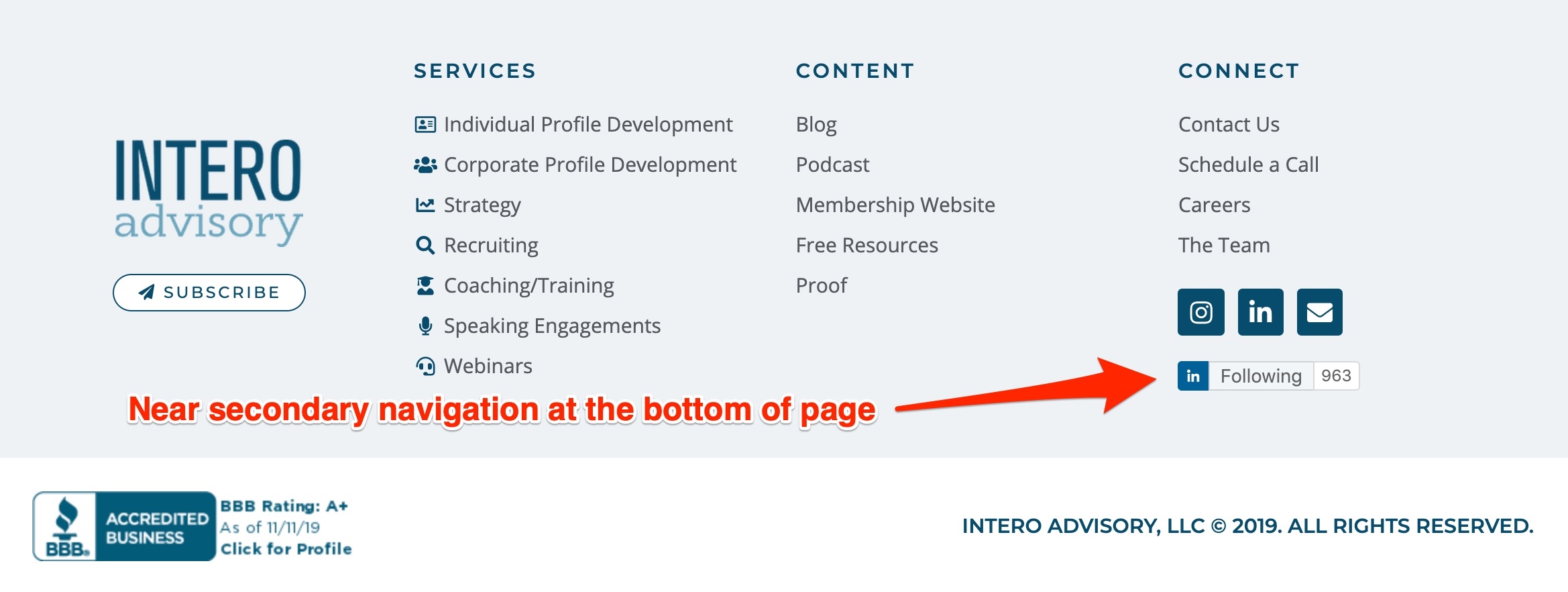
Yes, you can! Recently at Intero, we wanted to add the LinkedIn follow button to another area of our website. So, all I had to do was duplicate the code and copy it into wherever I wanted my second button. No problem here. In fact, we followed a similar strategy and added it to the footer of every page so the people who have scrolled past the initial header, will have an opportunity to see it as well.

For more tips on your Linkedin Company page read this post!
An alternate way to accomplish this would be to use Share This. Go to this website to create an account and download the code for your custom follow button.
Digital & Social Articles on Business 2 Community
(58)
Report Post