How can you get more out of the infographics you create? Educate and delight your audience by layering in interactive elements.
The time and effort you put into making an interactive infographic will pay off by marrying visual and kinetic learning in a powerful, memorable way. Our buyers love infographics because they’re hungry for information – and consuming infographics is much more efficient than gathering the raw data themselves.
You can also think of interactive infographics as an opportunity to flex your creative muscles. We flexed ours by using anatomy analogies to explain the science and elements of interactive infographics.
The Brain: Why Interactive Infographics Work
People are hardwired to be visual. It just plain works. Visualizing data and ideas makes them more accessible, memorable, and persuasive. Only 41% percent of people read the text of a page with more substantially more text than visuals, whereas 87% of people who see infographics will read the accompanying text.

Snap judgement: It takes us just 150 milliseconds for a symbol to be processed and 100 milliseconds to attach a meaning to it. Visuals are processed 60,000x faster in the brain than text. (Image via, facts via and via)
If you really want your audience to learn something, make your infographic interactive. People remember 80% of what they see and do, so requiring your audience to answer questions or interact with your infographic in some other way will increase their retention of your content, the value they get out of it, and the likelihood that they’ll share it with someone they know.Because infographics are so engaging, they provide a great additional stream of traffic to your website. Uploading infographics to your website increases traffic by about 12%. Interactive content increases time on site and page views by as much as 500%.
The Eyes: Design For Clarity And Branding – Interactivity Takes Visuals To The Next Level
There’s an art to data visualization — not just the difference between good and bad, but the difference between good and great.

Which of the two graphs below would be more appealing and accessible to your audience? (Image via)
Graph A and Graph B are both effective in communicating two sets of data: a) the top 5 active Twitter moments, and b) the number of tweets per second that correspond to each moment.
High five if you think Graph B takes it to the next level. Graph B quickly conveys the most important information (the top 5 active Twitter moments) in an eye-catching callout box, as opposed to placing this info underneath a bar chart. Your gaze can then wander over to tweets per second. The label “tps” recalls “mph” and makes us associate the graphic with speed. We can easily imagine this tweet-o-meter in motion—there’s interactive potential there.
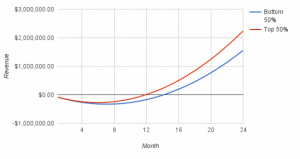
Remember that infographics are a great way to strengthen your brand identity and add to your design assets. That shiny new icon set you made for your infographics could be used on other types of collateral. Lander’s How To Run An A/B Test On Your Landing Page’s infographic has the same look and feel as their website: same beige and blue palette, same illustration style. Over time, their audience will learn to associate this look and feel with the Lander brand. And these graphics can definitely be repurposed for future instructional materials.
The Hands: Enable Play, Discovery, And Learning
Part of our job as marketers is knowing that what delights and intrigues us will likely delight and intrigue others as well. Interactive infographics are a great exercise in doing exactly that. Here’s some ideas for incorporating interactivity into your infographic.
First, try asking questions. Alternating questions with data visualization is a great way to test users’ knowledge, determine their readiness for your product, or do a survey. FIS Global used the survey approach for their commercial banking infographic.

Asking questions is an easy way to engage users and can provide an additional stream of useful data. (Image via)
Second, give users one or two simple instructions for navigating your infographic. This Future of Car Sharing infographic by the Collaborative Fund uses a side-scrolling format and asks their user to “drive” the car through the infographic by hitting the right arrow on their keyboard. The infographic also instructs users (just once) to hover over national flags to reveal data. They appear throughout the infographic, and towards the end this becomes a familiar way to retrieve more info.

Oooh, a flag. We know what to do with that.
Don’t be intimidated by how pretty this is — just think of the concept. Give your users easy, pleasurable things to do to trigger kinetic learning. Interactive infographics are a fun, memorable way to learn through physical activities. As they say on the Creative Bloq blog, “This combination of visual and kinetic approaches is what makes interactive infographics the data visualizations of the future.”
The Heart: Use Your Data To Tell A Story
One major function of infographics is storytelling, and there are lots of ways to do it. If you have a point to make, start with your thesis statement, use data to prove your thesis, and end with your conclusion. You can also try a more subtle approach. Charles Schwab wants you to know that you’ll be better off in life if you start saving for retirement early, and their infographic tells the story of two characters’ journeys towards retirement.

Props to Atlassian for their lively, playful copy.
In their Communication Through The Ages infographic, Atlassian utilizes a timeline to visualize a brief history of human communication. To position your brand as an industry expert, you can create a “lay of the land” infographic that is a big picture, encyclopedic view of an industry or a geographical area.
Salesforce has narrated the story of what happened on the Internet during the Superbowl in their infographic. Even if you weren’t online that day, reading this makes you feel like you were actually there. You could take a page out of their playbook and present a slice of data from just one busy day.
Connective Tissues: Beauty Is In The Details
Tie it all together with some thoughts about the finer details of user experience. Here’s a brief checklist. Are you paginating your infographic, or do you want users to scroll? Is your copy the leanest it can be? What’s the smallest word count you can get away with? How does your infographic respond to user interactions? Here’s some actions that might trigger a cool response: Hover. Highlight. Reveal. Enlarge. Select. Calculate. Answer. Share.
Demand Metric’s content marketing research infographic utilizes a simple, flashcard-like flipping animation throughout the entire infographic to provide context for the presented data. They also use a cursor to subtly indicate that users need to click to interact with the infographic.

When you hover over a section of the pie chart, it detaches and displays the associated data. Pretty neat. (Image via)
Gemalto and SafeNet’s breach level index infographic seems to be a live infographic that constantly receives and updates the displayed data. This real-time experience effectively communicates that without the right data security measures, sensitive data is leaked all the time, around the world, in different industries, by different parties. If you’re curious, you can calculate results for a specific time frame.
Small details can pack a big punch, so don’t miss out on a chance to add spice to your interactive infographic and make your audience smile. It may take a little longer, but it will be worth it for the amplification you get from people sharing it with their networks.
Conclusion
There’s a lot to the science and art of interactive infographics. Just take it one step at a time: visualize your data to tell a story, give users something simple to do, make sure that they learn by doing, and add surprising or intriguing details to trigger a “wow” moment.
Anticipate the information your audience is looking for, and deliver it in an imaginative package. Don’t be surprised if your interactive infographics turn out to be the star of your marketing mix.
Learn more about how & why interactive content works in our interactive white paper!
(231)