— May 17, 2019
Best Page Speed Tools for 2019
I’ve talked about page speed and its importance to SEO recently, so I thought I’d take things a little further and give you a more in-depth review of some of the best page speed tools available today. The good news is, most of them are free. And, there’s nothing wrong with using more than one tool so you can get a second opinion about how fast your site loads.
In the screenshots of each tool, I’ve run the report on the same domain – the third most popular website in the United States and the world – Facebook – falling behind only Google and YouTube.
PageSpeed insights
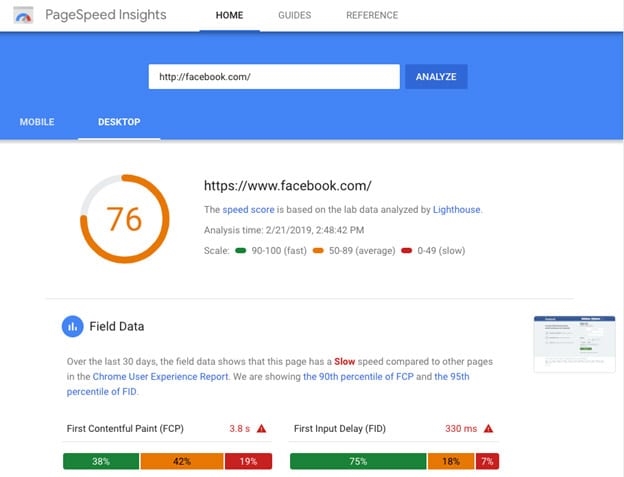
PageSpeed Insights is a tool in Google Developers. I give it the top spot because Google owns and operates it – and who better to listen to in terms of recommendations for improvement? This tool is super easy to use because all you have to do is enter your URL, and click the “Analyze” button.
The report you end up with is split into two parts – one for mobile page speed and one for desktop page speed. Each report is displayed on its own tab. By default, PageSpeed Insights will display the mobile speed report, because the majority of people are now using portable devices to surf the web more than they are using desktop or laptop computers.
Each report shows two scores – a Speed score and an Optimization score, on a scale from 0 to 100, where 100 is the best.
The Speed score tells you how fast your page loads for users, using data from the Chrome User Experience Report. If you don’t
see a Speed score, or it reads “Unavailable” it’s because that more people need to visit the page before Google can grade it.
The Optimization score lets you know how well your page is designed to load quickly, looking at your website code rather than your historic load time. If your site is full of technological extras, then you’ll find your load time suffers, and your optimization score will show it.
If you get a yellow score on your mobile report, it’s likely because your WordPress theme is using render blocking CSS and JavaScript, which is a complicated issue to resolve – and often not worth the effort.
The best thing is PageSpeed Insights will let you know precisely why your Optimization score is what it is. If you scroll down, you can look under the “Optimization Suggestions” to see a list of areas where your page can be improved.
GTMetrix

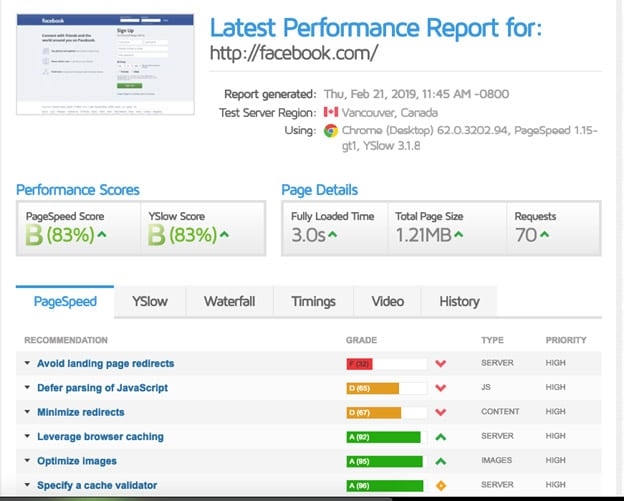
GTMetrix is an excellent page speed tool because you can get insights from two sources, essentially giving you a second opinion on your page speed with a single
Source. When you run your report, you’ll be presented with a PageSpeed score and a YSlow score. It’s okay if you notice significant differences in the rating because they are based on different metrics.
GTMetrix will show you why each source deducted points on your overall score, allowing you to use the information to make improvements. It will also tell you how long it takes your page to load, the number of requests it took to load the page entirely, and the total size of your page in bytes.
WebPageTest.org
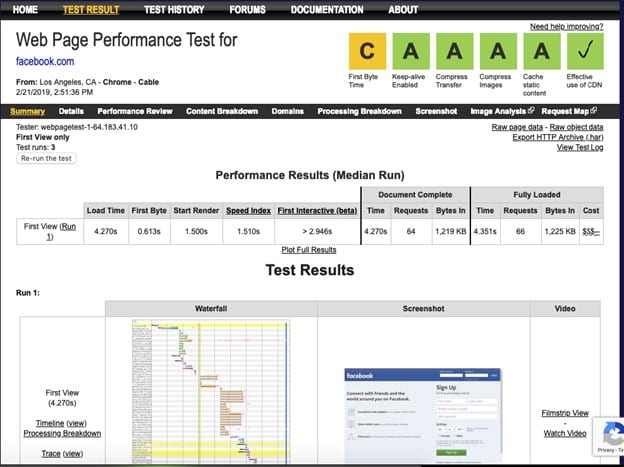
WebPageTest.org is another powerful page speed tool. You’ll have to choose a server testing location here, too. What makes this tool different is you’ll be able to select the browser you want to test in, so you can see how your website performs in Chrome vs. Firefox or Safari – which is a good option when your analytics show that the majority of your audience favors a specific browser.
Advanced settings allow you to change the connection speed in your test – and if you want to see how long it takes to load on mobile, you choose 3G. While many phones operate on 4G, the coverage isn’t as widely available and once data runs out, speeds slow to 2G or 3G, so it’s a good idea to know how your site performs at those speeds, too.

With this report, you’ll get a series of letter grades, A-F, rather than a number on a zero to 100 scale like with other tools. You’ll receive different grades for:
- First Byte Time
- Keep-alive Enabled
- Compress Transfer
- Compress Images
- Cache static content
- Effective use of CDN – if you’re not using a CDN, it won’t apply, and you’ll see an X.
The tool shows your overall load time, the number of requests needed to load the page, and page size in bytes, along with graphs and images to help you get a better understanding of what’s impacting your page speed.
WebPageTest.org is also the tool that powers the Think with Google mobile page speed. Checker.
Pingdom
Pingdom is another free tool, though you will have to wait in a queue just like with WebPageTest.org before you get your results. All you have to do is paste in the URL, choose a server location, and click a button. Within a few seconds, you’ll get a report. Ideally, you should select a server location that’s close to where your target audience will be visiting from. The closer the test server is to your web hosts server (or a server in your content delivery network) the faster your website will load.

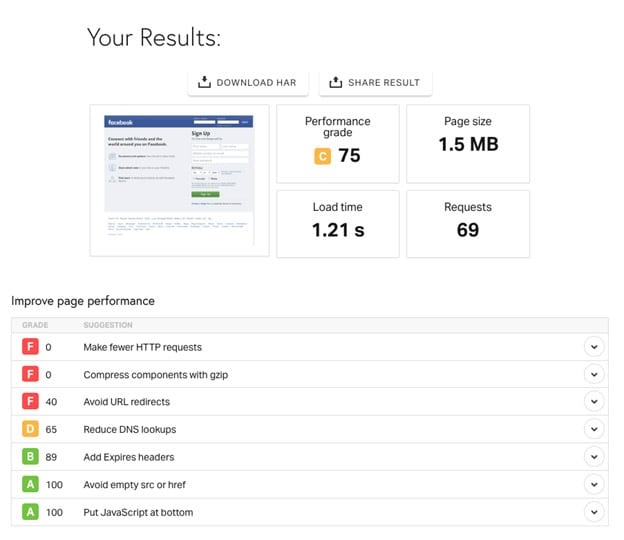
Pingdom provides a performance grade on a scale of zero to 100, along with the page size and page load time. The tool also shows the percentage of pages that are slower than yours, to give you an idea of how fast your website is compared to others. You’ll also receive insights that are intended to show you how to improve your speed.
Pingdom will also tell you how long it takes to load each of your resources, so you can see the areas you need to optimize the most.
With these four PageSpeed tools, you’ll get a better idea of how well you’re doing. The slower your page loads, the more frustrated your users will be, and the less likely you will be able to achieve a high rank. Follow the advice presented by the tools and rerun the tests until you get a good grade.
Digital & Social Articles on Business 2 Community
(26)
Report Post