You found the question counterintuitive…right, especially when the online gurus are heavily favoring content-first approach as their go-to strategy for website development process.
The most touted payoff of content-first approach is that it fast tracks the website development process.
But then, for a moment, forget the recommendations of the online gurus and think for yourself.
What do you reckon? What does that little voice inside your head say? Design-first or content-first?
I can hear you guys! Fair enough!
Yes, content and design should be given equal importance. Simply put, it should go hand in hand.
It may seem like a paradigm-shifting approach to many businesses, given that websites prefer to adopt and execute one approach first before initializing the other. But the fact is, both these approaches are interdependent and not independent of each other. So, the ideal way to building a website today is to cross-pollinate the two approaches.
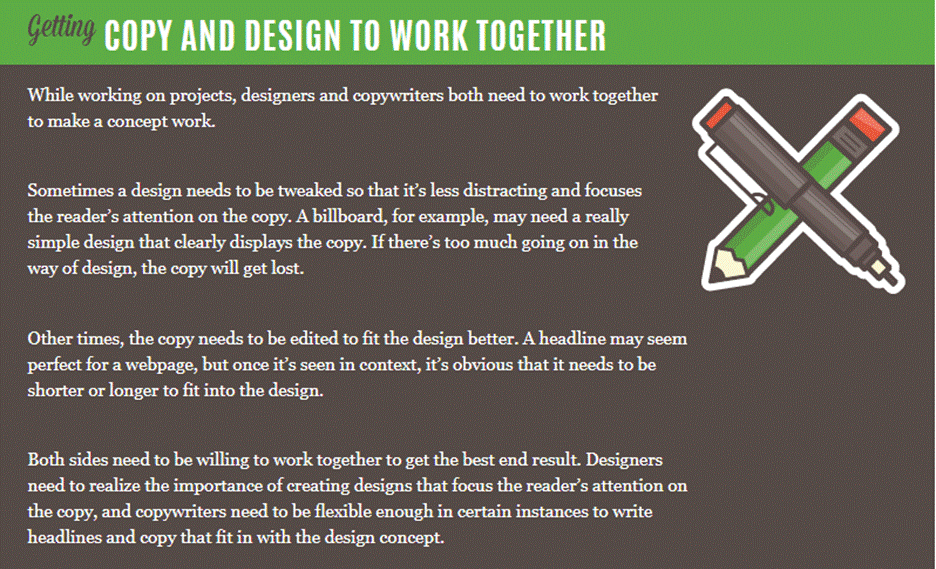
Neil Patel’s and Joseph Putnam’s blog, “The Definitive Guide to Copywriting,” clearly states the fact that both designers and copywriters need to work together to make the concept work.

When copywriters and designers work together they will always make it a point to connect the dots throughout the website development process. This will ensure minimum waste of efforts and resources, which may not be the case when copywriters and designers work in isolation.
However, if you still have blind faith in content-first strategy, then check these limitations out first before starting out with the website development process:
What Makes Content-first Approach Such A Bad Choice For Web Development Process
In 1946, sportswriter Paul Gallico wrote, “It is only when you open your veins and bleed onto the page a little that you establish contact with your reader.”
Writing Is A Tedious, Time-intensive Task
Yes, writing is a strenuous job. It takes a lot of you before you could come up with a satisfactory copy that connects with your reader.
And some days are really bad. Aren’t they? You are almost pulling your hair out to get those words out of your head, but then?
This is when a designer’s layout could come as a saving grace. Speaking from my own experience, there were times when designs and design elements have stoked the initial spark in me inspiring me to generate some really amazing content in my copywriting career. Instead of imagining things from scratch, I simply went ahead and communicated with the designer. This helped me in tailoring a copy that sat well with his design pattern.

Likewise, during the web development process, a design sketch or a mockup could inspire copywriters to come up with a basic framework for their content. In fact, copywriters are already trying this out with their email subject lines, Facebook Ads, Twitter posts, Meta descriptions and more. By the way, good writers know how to work within design constraints as well. Check this post out for constrained writing exercises.
So you see there’s a good reason why content creators and designers work side-by-side.
Building A Cohesive Content Strategy Is Considered To Be The Province Of Copywriters
It is not just writer or strategist who makes a content team. Even designers are part of it. So, it’s crucial for both writers and designers to work together to build a cohesive content strategy.
So, when your next content meeting is scheduled, make sure that you send out an invite to the designers as well.
Writers Tend To Make Stuff Up
If writers are clueless as to what goes into the copy and even the think tank of the company seems to be of no help, be assured, writers could unabashedly cook up stuff. We can pull out things from thin air and build castles in the air, in split seconds. Mind you!
This makes collaboration between the designer and the writer a mission-critical thing as it could bring more clarity to the website development process.
What Makes Design-first Approach Such A Bad Choice For Web Development Process
“Design in the absence of content is just decoration.” Jeffery Zeldman
Slows Down The Development Process
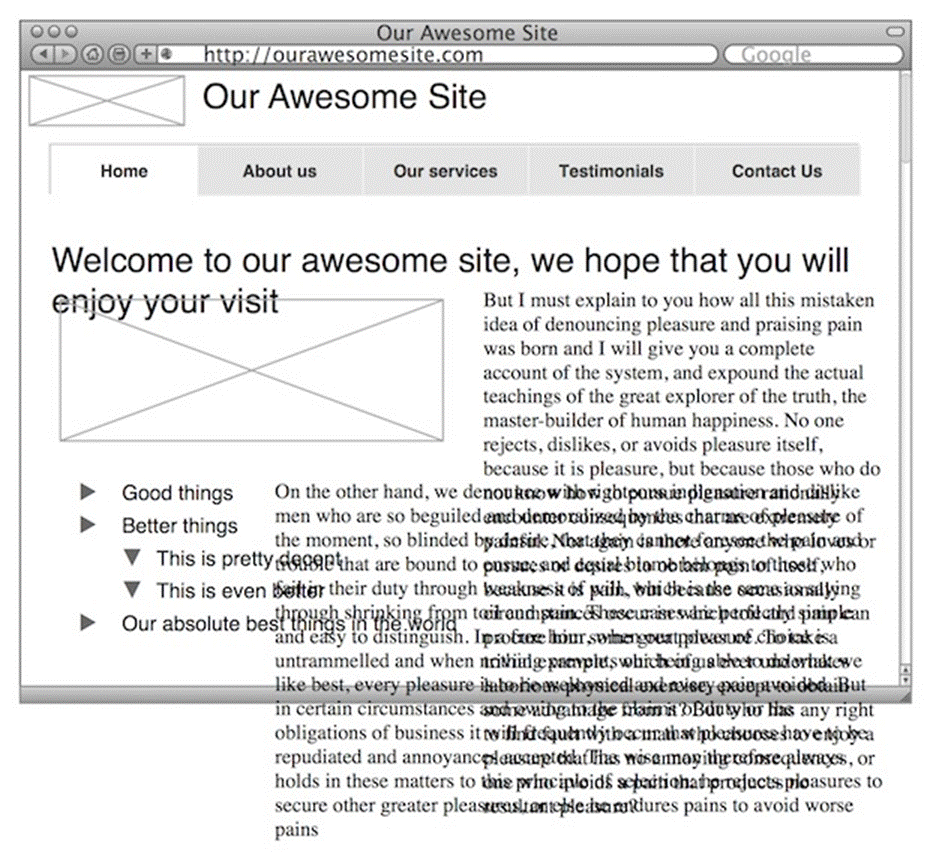
Following the design-first approach could lead to endless copy revisions. You may sometimes have to pad up the copy to cover empty spaces and sometimes you’d be called to chop off the content to fit in within the desired space.
All this endless padding, chopping, tweaking would automatically slow down the development process.
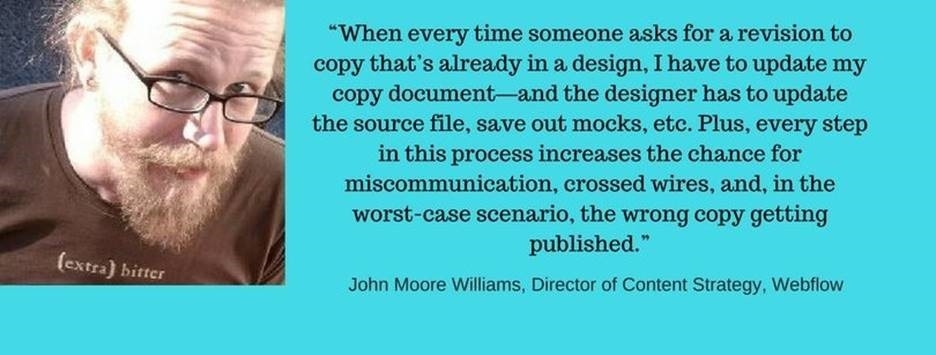
As director of content strategy of Webflow website John Moore Williams says,

So, the point I am hammering home is, if the copywriter and the designer work together, well in advance, before the copy is thrown into the mocks, be assured, it speeds up the web development process.
Increase In Empty Placeholders
A template or CMS usually comprise placeholders that are there only for namesake purposes. Filling them with fake content during the design process could lead to empty, unneeded spaces going forward. Say no to “Lorem ipsum.”

Increase In Scaling Issues
 When the content size is more than the space available or vice-versa, scaling issues occur. Some of the common problems that are part of scaling include disjointed layouts, the rise in navigation elements that break the layout of the page and new items that get added to the Quicklinks or Resource menu.
When the content size is more than the space available or vice-versa, scaling issues occur. Some of the common problems that are part of scaling include disjointed layouts, the rise in navigation elements that break the layout of the page and new items that get added to the Quicklinks or Resource menu.
Further, visual glitches occur when the content is too big or small for the assigned space.
Companies may sometimes have to redesign their site because of scaling issues.
Unplanned Content Constraints
Sometimes the placeholder content has to be forcibly set within the proposed layout templates. Which means, your assumptions, especially, in terms of look and feel of the website may go for a toss.
Content Constraints That Arise With Regard To Baked-in Layouts:
- Changes in column width could make the page look uncoordinated
- Change in browser font sizes may make the page look broken
- Heading constraints in the form of one/two/three words long. No longer.
- One additional sentence might lead to the creation of a fresh page
- Para limits in terms of lines. For example, no more than 5 lines

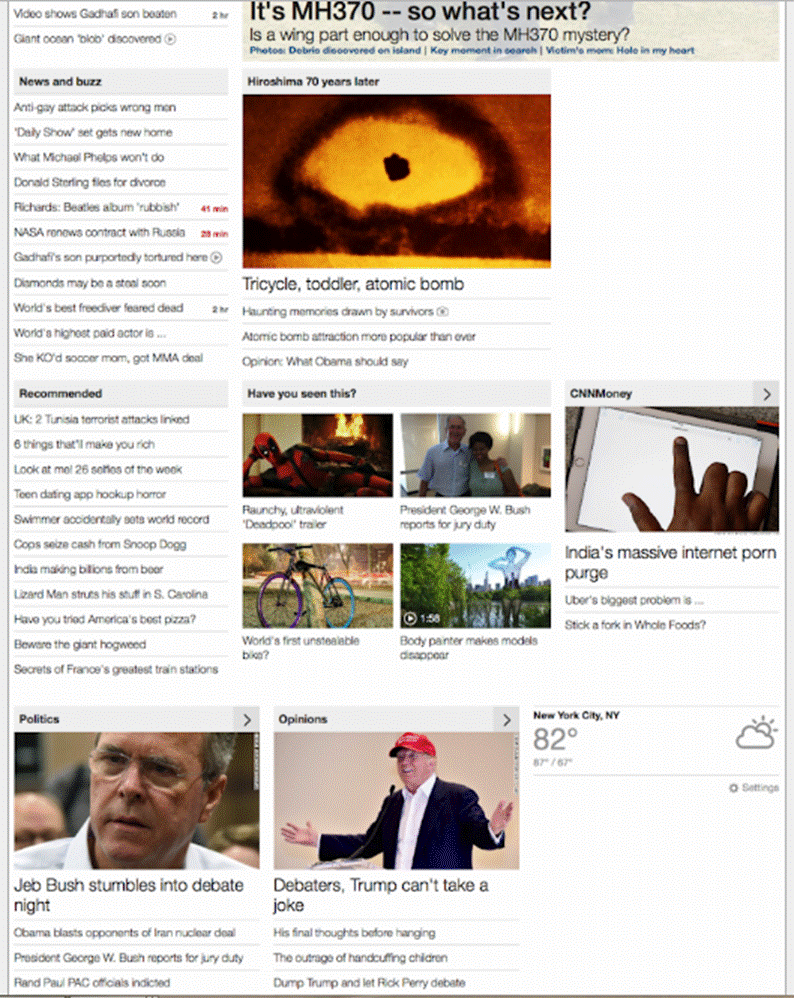
CNN has set up a stifling grid. Though it looks neat and nice, for other websites it may cause too many issues especially in terms of cutting text to fit the grid boxes.
When design and content come together at the later stage the results are often unexpected. You may have to undertake expensive reworks or cut all content to fit-in. To avoid these common problems it is best to get the design and the content team to work together.
Content & Design: Wedded To Each Other, Forever
So far, it has been easier for us to conjure up design-first-content for the website. But then, times are changing. Content is the currency of the web these days and it’s more important than ever to ensure that content connects with the audience. And the best way to ensure that is to see that design and content complement each other well.
Perhaps, unsurprisingly, our think-tank has roped in both the content and design teams together to get things working to this end.
Plan For Content Types Beforehand
There’s more to content than what meets the eye these days. It includes videos, infographics, charts, e-books, white papers, list, streaming audios and more.
One crucial thing that the design and content team should do is to figure out those types of content that should go into design first. This will help designers visualize beforehand on how to match one with the other to engage audiences, no matter the format.
Saves Valuable Time
When designers and copywriters don’t consult each other and work on their own, it ultimately means they need to eventually come together and figure things out – as to what is what.
This would call for endless rounds of meetings and more.
Getting the right people on board in the early stages will help solve this issue. That is roping in the designers and writers for critical, early-stage meetings will help save some valuable time.
Wrapping Up
There is no single method to speed up your website development process. Content-first approach alone won’t work and neither design-first approach. Only when both these approaches work hand-in-hand, you could speed up your website development process.
I know, for sure, there will be several people out there who won’t be really happy subscribing to my views. No worries. To each its own. Everyone is free to hold an opinion. So just go ahead and express it to us. I am open to brickbats and bouquets.
You found the question counterintuitive…right, especially when the online gurus are heavily favoring content-first approach as their go-to strategy for website development process. The most touted payoff of content-first approach is that it fast tracks the website development process. But then, for a moment, forget the recommendations of the online gurus and think for […]
The post Content-First: the Enemy of Design-first? appeared first on Search Engine People Blog.
(81)
Report Post