Creating an HTML Email Everything you Need to Know

While an HTML email empowers you to deliver a stunning user experience to your subscribers — designing and developing one is no walk in the park.
The exercise of creating an HTML email is rather nuanced, requiring one to juggle several processes without skipping a beat.
The secret to minimizing the margin of error lies in thoroughly acquainting yourself with all concerning design and development best practices. And that’s precisely what we are covering in this article. Read on to find out what goes into crafting a winning HTML email and put them to use in your future campaigns.
Figure Out Your Target Audience’s Email Clients
The greatest challenge of developing an HTML email, perhaps, is that you have to contend with many limitations. This includes rendering issues of about half a dozen web browsers — and twice as many email clients during the process.
You can’t even afford to pick favorites because every single one of these entities holds a sizable market share.
But, don’t worry; this is not as Sisyphean a task as it sounds thus far. For a successful email campaign, first, you must identify the viewing habits of your subscribers, and determine which email clients they are using to access and read your emails. Having this knowledge will play a significant role in shaping your developmental journey.
For example, let’s suppose that all of your subscribers are Outlook users. In that case, you can singularly focus your attention on tackling rendering issues that are specific to Outlook. You have no need to concern yourself with the challenges of other sites.
However, this is an extremely ideal scenario. In the real world, your email list is most likely to use a variety of email clients. Your job is to identify the ones with the lowest common denominator. This first task is not easy, but well worth investing time and resources.
Once you gain an understanding of this client, you need to test all your emails in your system prior to sending them. Depending on your audience’s distribution, you might still find yourself testing your emails across every client — but at least you will no longer be doing so aimlessly.
Where the majority of your audience leans toward a particular client, you can prioritize testing in that over the remaining audience.
Maximize Your Dependency on Tables
The best way to ensure your HTML emails have a consistent layout is by coding them using tables.
What about the CSS layout, you ask? Unfortunately, the majority of email clients don’t take kindly to the CSS layout. Either CSS provides no support to the email system — or your email is unformatted beyond recognition.
While our web counterparts continue to vouch for CSS left and right — tables are our developmental tools of choice in the email community.
By using the table tags you’ll be able to avoid the issues that Outlook, Gmail, Lotus Notes, and others have when encountering floating elements.
Subsequently, HTML tables let you realize responsive email templates too. That said, tables are not without their problems either. Fortunately, in the quest of resolving tables, experts have spawned some best practices.
Best Practices for HTML Tables
-
Set Widths in Every Cell — and Set One Specifically
While using HTML tables, you’ll deal with HTML margins and padding, widths on the table, CSS margins and padding, and widths on the cells. That’s quite a busy plate.
If you set widths on the whole table, you do nothing but invite chaos. To steer clear of that, set widths in every cell. Keep in mind that most email clients are fickle while determining a cell’s correct width. So, the best course of action is to set one specifically.
To configure the cell padding, you can use the cellpadding parameter. This will allow you to define it once on the entire table. Alternatively, you can specify padding in individual cells by using CSS. Whatever approach you choose, stick to it. Refrain from mixing them.
-
Nesting Tables Within Your Main Table
Even though email clients offer support for padding and margins, one can never be quite sure about the end result. Therefore, if spacing matters to you (as it should!), you should get into the practice of nesting tables within your main table. Might sound a little old school but it makes certain of consistent spacing to a fault.
-
Specify a Wrapping Table Enveloping Your Entire Content
Occasionally, you’ll notice email clients turning a blind eye to the background defined in your style sheet, or one on your body tag. To avoid this, specify a wrapping table enveloping your entire content and define a bgcolor (used to set the background color of an HTML element) attribute on it.
-
Meticulously Eliminate Gaps
Should there happen to be whitespace between your table cells, they will set into motion a tsunami of rendering issues. Meticulously eliminate gaps, if any, present between the closing tag of one cell and the opening tag of the successive one. This will do a whole world of good to the consistency of your layout.
Be Careful With Images
Sure, images do invigorate your emails but the harsh truth is that the majority of email clients, including vastly popular ones such as Gmail, Windows 10, Outlook 2019, and Outlook.com, block images by default.
On top of that, countless recipients are unaware of the fact that one can manually enable images blocked by the client. The bottom line is that if your HTML email is overly image-based, your success rates are bound to plummet.
Does that mean you should stick to only text while crafting your emails? Certainly not. Images are necessary; just that they should be used to complement the content and not convey any important information on their own.
If the image-text ratio in your emails is unbalanced (more images, less text), you’ll immediately trigger multiple spam filters.
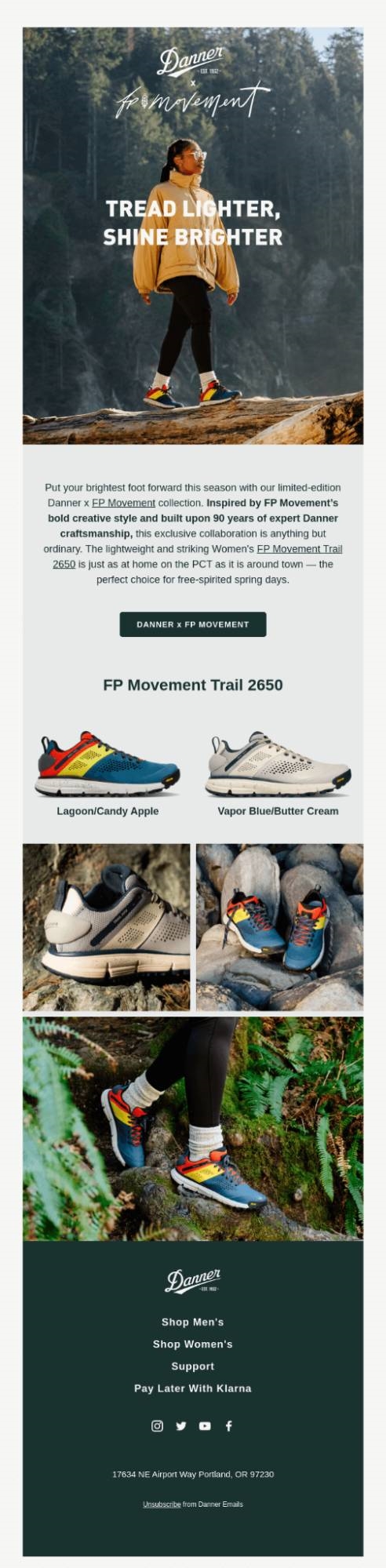
Keep Images and Text Balanced
If your email looks anything like this one by Danner, you’ve got nothing to be worried about. Image and text, are perfectly balanced — as all good emails should be.

Workarounds for Clients Who Block Images by Default
-
-
Single-Column Layouts Greatly Promote Email Accessibility
The majority of HTML email templates out there are developed using tables. In this arrangement, it becomes extremely important to get your content order right.
If the sequence doesn’t comply with the standard left to right and top to bottom reading order, screen readers will not be able to interpret the content properly for their users.
Establishing a logical reading order is incredibly vital, and that is precisely what a single-column layout helps you achieve.
-
Pay Attention to Subject Lines and Pre-Headers
Your subject lines and pre-headers are what determine whether your emails will be opened or not.
Thus, you must optimize them for your mobile audiences. Experts believe that the sweet spot for both lies between 25-30 characters.Goes without saying, your subject lines and pre-headers need to be absolutely impactful, compelling, yet, concise.
- If you want your HTML emails to be mobile-friendly, don’t think twice before using a single-column layout. Besides enhancing readability, implementing a single-column layout eliminates a host of rendering issues such as overlapping columns, overflowing text, and the shifting of images.Typically, these emails are easier to navigate for the reader.Note how Italic is set up with a single-column layout that provides a responsive HTML marketing email.
Pay Attention to Font Size
The sight of readers squinting hard at their mobile screens to make sense of your email isn’t a pretty one. Whatever font size you’re looking at on your desktop emails — go for at least 2-3 points larger than that for your mobile versions.
Don’t make it unnaturally large either — that will only invite the suspicion and wrath of spam filters.
Encourage Your Readers to Whitelist You
When your readers whitelist you, you get classified as a “known sender.” And email clients display messages received from known senders. After a subscriber opts into your emails and newsletters, keep nudging them, ever so slightly, in your future communications to whitelist you.
What most brands do, is include a distinct appeal for whitelisting in their welcome campaigns themselves, only to follow that up with subtle mentions either in the email footer or at the tail-end of the body in further emails.
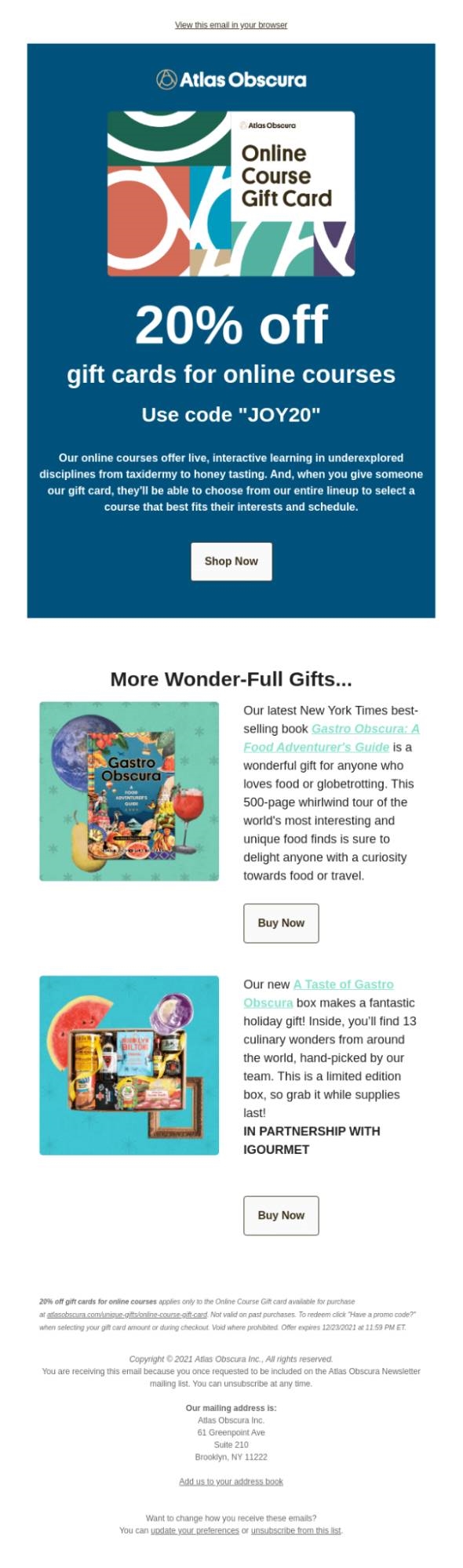
Take a look at how Atlas Obscura has encouraged readers to keep them whitelisted.

-
Work Toward Improving Your Value Proposition
Remember, your customers are subscribed to scores of other businesses besides you. Therefore, it is important you ask them to whitelist you and make sure they notice each email of yours.
However, earning a place in your subscriber’s safe-senders list is no mean feat. You have to continuously work toward improving your value proposition. When a new contact signs up for your newsletter, their primary objective is to obtain new information from it. If you fail to provide that, your readers will gradually stop engaging with you, let alone whitelist you.
-
Send Personalized Emails
Another way of grabbing your subscribers’ attention involves sending them personalized emails. But, to implement personalization effectively, you must first segment your email list.
The contact list must be divided into various sections based on parameters like age, gender, occupation, location, preferences and interests, past purchases, browsing history, and position in the sales funnel.
-
Don’t Start Your Email Body With an Image
The first element of your email body is what your recipient sees in the small preview window. If that element is an undisplayed image, your email essentially appears to be a blank one.
Such an email has a very low probability of getting opened. To improve opens, look beyond images at something like a preheader text which provides a better preview to your subscribers.
-
Always Use Alt Attributes
When you use alt attributes, even if your image gets blocked, at least your readers will be able to understand what the image contained, to begin with. This is an excellent practice to foster email accessibility as well.
People using assistive technologies such as screen readers rely on alt attributes to interpret their email images.
-
Add Text Captions
If a particular image is extremely important, include a text caption for it. Now, even if the email client blocks both your image and the alt text, readers would still be able to interpret your image.
-
- If you want your HTML emails to be mobile-friendly, don’t think twice before using a single-column layout. Besides enhancing readability, implementing a single-column layout eliminates a host of rendering issues such as overlapping columns, overflowing text, and the shifting of images.Typically, these emails are easier to navigate for the reader.Note how Italic is set up with a single-column layout that provides a responsive HTML marketing email.
-
Prioritize Responsive Design
With mobile clients accounting foR 41.6% of all email opens, businesses cannot afford to look past responsive email template design. In the current scheme of things, developing mobile-friendly HTML emails is downright non-negotiable.
Emails Must Render Optimally Across All Devices
As a marketer, you need to make sure that your emails render optimally across all devices and email clients. Having exceptional email copy and design isn’t enough. Ensuring your templates are responsive is equally vital. Without that, your campaigns will never be able to generate the hype and buzz they are destined to.
With email marketing becoming more and more user-centric over the years, your success rates these days rest as much on the user experience you are delivering as they do on your value proposition.
Craft a Responsive HTML Email Template
Think About Implementing a Single-Column Layout
Add Comments in Your Code
HTML email development is a complex journey and involves multiple developers. Adding comments in your code can help accelerate the editing process as it will explicitly inform them which element or style serves what purpose.
What About Comments?
Every time you modify something based on the client feedback, do make it a point to highlight the same using comments for the clarity of others involved (saves a ton of time). But, as soon as the development process comes to a close, ensure to remove your comments.
Failing to remove comments will unnecessarily beef up your email’s file size, eventually affecting its loading time.
Ideally, you should always aim to keep your email size under 100kb. Apart from optimizing the loading time, this will also spare your email from getting clipped by Gmail.
Wrapping It Up
It is okay if the scope of creating an HTML email overwhelms you at the outset — most people have this reaction. However, we hope that this article fills you with the necessary motivation and eventually, guides you toward designing and developing emails that are as impactful and captivating for your business.
Image Credit: All Images Were Provided by the Author; Inner Article Email Images Were Provided to the Author by reallygoodemails.com; Thank you!
The post Creating an HTML Email Everything you Need to Know appeared first on ReadWrite.
(43)
Report Post