Ghost buttons are transparent calls to action that appear on websites and in apps. They tend to have a thin border and a text label that sits within the transparent body of the button.
The use of this type of button reached a peak around a year ago, but can still be seen across a wide range of websites. They’re generally used more on websites that use a minimalist or flat design.
From a design perspective, there are several advantages of using ghost buttons. They work well on’ flat’ and ‘minimal’ websites. Their subtle design can give prominence to other design elements on the page. They also tend to work well with responsive websites.
There are arguments against using ghost buttons; primarily that they can be hard to see if their contrast with the background image is poor. They can also be too subtle sometimes, potentially making them harder for users to spot.
So, are ghost buttons good or bad for conversions and UX?
The Pros of Ghost Buttons
In the right context, ghost buttons can undeniably look great. They can give an elegant, subtle feel to a design. They can make pages appear more minimal, lighter and, even though they can no longer be considered ‘new’, modern.

When used well they can play an important part in the visual hierarchy of a design. They can give an order of importance when there is more than one CTA on a page, giving a more subtle effect to a secondary CTA.
The Cons of Ghost Buttons
On the other hand though, ghost buttons can cause issues for users and may result in important page elements being overlooked.
Conversion optimizer Angie Schottmuller summed it up nicely by saying…
Ghost buttons drive me crazy. It goes against usability. The concept is a designer’s fantasy trend that should die. The only time I find this tactic useful is when a client insists on having two CTAs on the page, and I basically want one to disappear. Ghosted buttons have ghost conversions.
The Nielsen Norman Group also had some less than positive opinions on ghost buttons:
Flat ghost buttons can have legibility problems, and they break away from the established convention of what a clickable button should be.
Ghost buttons can often suffer from usability and accessibility issues; often making their usage as an alternative to traditional ‘solid’ buttons a very questionable design decision.
But, Let’s Look at the Actual Data
Rather than just hypothesising on the impact of ghost buttons we decided to test them, as that’s what we do here. We ran three different types of tests to find out how ghost buttons impact conversions.
1. The A/B Test
In this case, we ran a test on the homepage of our own website to find out how ghost buttons changed our user behaviour.
The Test
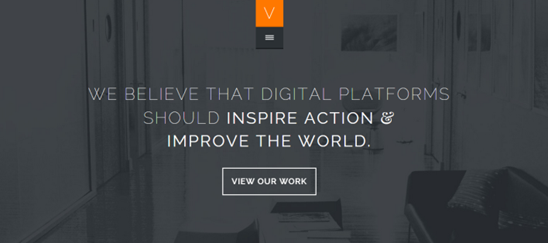
We used Google’s new split testing tool, Optimize 360, to test the impact of changing our regular buttons on our homepage to ghost buttons. The screenshots below show what was tested.

Original design with a pink button.

Variation with a ghost button.
We ran this test over the course of 10,000+ visits to the homepage and measured clicks on any of the CTAs on the homepage.
The Results
We reached statistical significance for the test, which saw a 20% decrease in clicks on the buttons in the ghost variation.
Aside from this, there was very little difference in overall user behaviour. The behavioural metrics in Google Analytics looked very similar for the original and variation.
While this was a one-off test it gives an indication, as we predicted, that ghost buttons are less attractive than normal CTAs.
It is in no way definitive, but it shows that, in this instance, the conventional solid buttons appeared to draw the users’ attention more.
2. The Click Test
In addition to the A/B test we also ran simple click-testing to measure the impact of the two button types. By monitoring whether users were drawn to the button, and how quickly, we were able to gain insight into how ghost buttons may change user behaviour.
The Test
We ran a click test on three different ghost button designs, each on a different site. These websites were picked as being good examples of ghost buttons, using clear minimalist design.
We simply showed users two designs, one with ghost buttons and one with solid buttons and asked them to click the action of the button label; e.g. ‘where would you click if you wanted to buy tickets?’
We used the click test tool from UsabilityHub to measure the visual impact of ghost buttons. The screenshot below shows an example of the results heatmap:

We measured the amount of time that it took users to click on the button and also the number of ‘errors’ where users clicked elsewhere on the page.
The Results
Ideally, we’d have run these tests with more users and on more designs to improve our certainty of the impact of ghost buttons. Based on the data available, however, it was clear that the ghost buttons were harder to spot during the tests that we ran.
Click test one…


Click test two…


Click test three…


The table below shows the results for the three tests. They show the error rates as well as the average time it took users to click.
Table showing the error rates for the design variations…

Table showing the average time to click for the design variations…

The results suggest that ghost buttons are likely to be harder for users to spot and interact with. The error rate was higher for the ghost buttons and it took users around a second longer, on average, to click.
Of the three designs that we used, the one with the ghost button located in the top right of the page performed the worst. This makes sense as the buttons located in the middle of the page are perhaps more likely to be seen quickly by users, making them harder to miss whether they use a solid or ghost design.
3. The Attention Test
Finally, we ran a test to find out how the different button types change the users’ attention. This would show us whether changing the buttons into ‘ghosts’ had any impact on whether they were a focus to users.
The Test
We ran this test using EyeQuant, an artificial intelligence tool that gives instant, objective feedback on web and mobile designs. One of the tools available in the suite shows the ‘Regions Of Interest’ of a webpage.
The Region Of Interest scores are a relative metric. When you analyse a design with the tool, it gives every pixel an “attention score”.
When you highlight a region using the ROI tool (in this case, the button) it calculates how eye-catching the average pixel inside the region is when compared to the average pixel on the entire screen.
The Results
Once again, the results showed that ghost buttons are less likely to draw the users’ attention. An example of the Region Of Interest tool analysis can be seen in the image below, in this case the solid button has an Interest Score of 60% compared to just 38% for the ghost version.


The table below shows the scores for the different variations that we tested.

It’s clear to see that there is a consistent pattern here, and that the ghost buttons scored worse across all variations. This type of test doesn’t tell us anything about how likely users are to click the buttons, but it shows that ghost buttons are less likely to grab the attention of the user.
Context Matters, As Always
Our initial tests showed a trend towards ghost buttons having a negative impact on attention and conversions. For all three tests that we ran we saw that more traditional ‘solid’ buttons performed better.
We need to remember though that these were isolated tests and more data would probably help make a stronger case for the negative impact of ghost buttons.
So, can we really say that ghost buttons have a negative impact on conversions? As with many things in CRO the answer is: it depends.
Our data suggests that the impact is likely to be negative, but this is likely to depend on how they’re used and what they are used for. For example, if ghost buttons are used on secondary CTAs, to purposely make them less prominent, then this could actually be beneficial to primary conversions.
For certain sites there is no need for the conversion CTA to stand out. In some cases it would be better to make the product information, USPs or trust signals stand out more.

As long as users can easily find the CTA then that could well be enough, it doesn’t always have to be the most prominent element on the page. Making your buttons more prominent is unlikely to lead to sizeable increases in conversions on its own. However, if your buttons are harder to spot, then some users may struggle to find them.
Conclusion
Our testing has shown that ghost buttons generally grab less attention than solid CTAs.
When deciding which type to use you’ll need to carefully consider what impact you’d like your CTA to have. Ultimately it reinforces the power of split testing designs. The only way to be sure of the impact of a design change is to test it on real users.
This is just one part of a larger debate around how aesthetics of design fit in with conversion optimization.
There are undoubtedly times where a less ‘visually pleasing’ design converts better than a beautifully crafted design. As optimisers, we sometimes have a duty to look beyond the results of a split test and consider the overall impact of a design on brand perception.
Digital & Social Articles on Business 2 Community(77)
Report Post