Google announced Core Web Vitals are becoming signals for ranking in search results in May 2021. Now that page experience signals are becoming a critical factor in deciding your google search ranking let’s get to know them in detail.
The page experience signals are a combination of Core Web Vitals and other signals together. Search signals for page experience include:- Loading, Interactivity, visual stability, mobile-friendliness, safe browsing, HTTPS, and No Intrusive Interstitials. Core web vitals refers to – Loading, interactivity, and visual strength. These signals measure the experience and perception of users when they visit a webpage. Google employs these indicative signals to make sure that they choose the most helpful page to rank on top for users.

- Source – https://mk0apibacklinkov1r5n.kinstacdn.com/app/uploads/2020/07/core-web-vitals-are-part-of-googles-overall-evaluation-of-page-experience.png
Google will roll out its page experience ranking signals in May 2021. It will be detrimental for web developers and web development companies since their process and key priority while designing and developing a page may get affected.
Let’s take a quick look at Core Web Vital and what does it include:-
The core web vital represent various facets of the user experience in the real world and acts as guidelines to measure users’ web page’s impact. Set of core web vitals for 2021 is:-
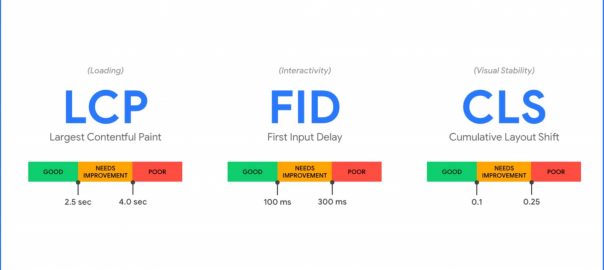
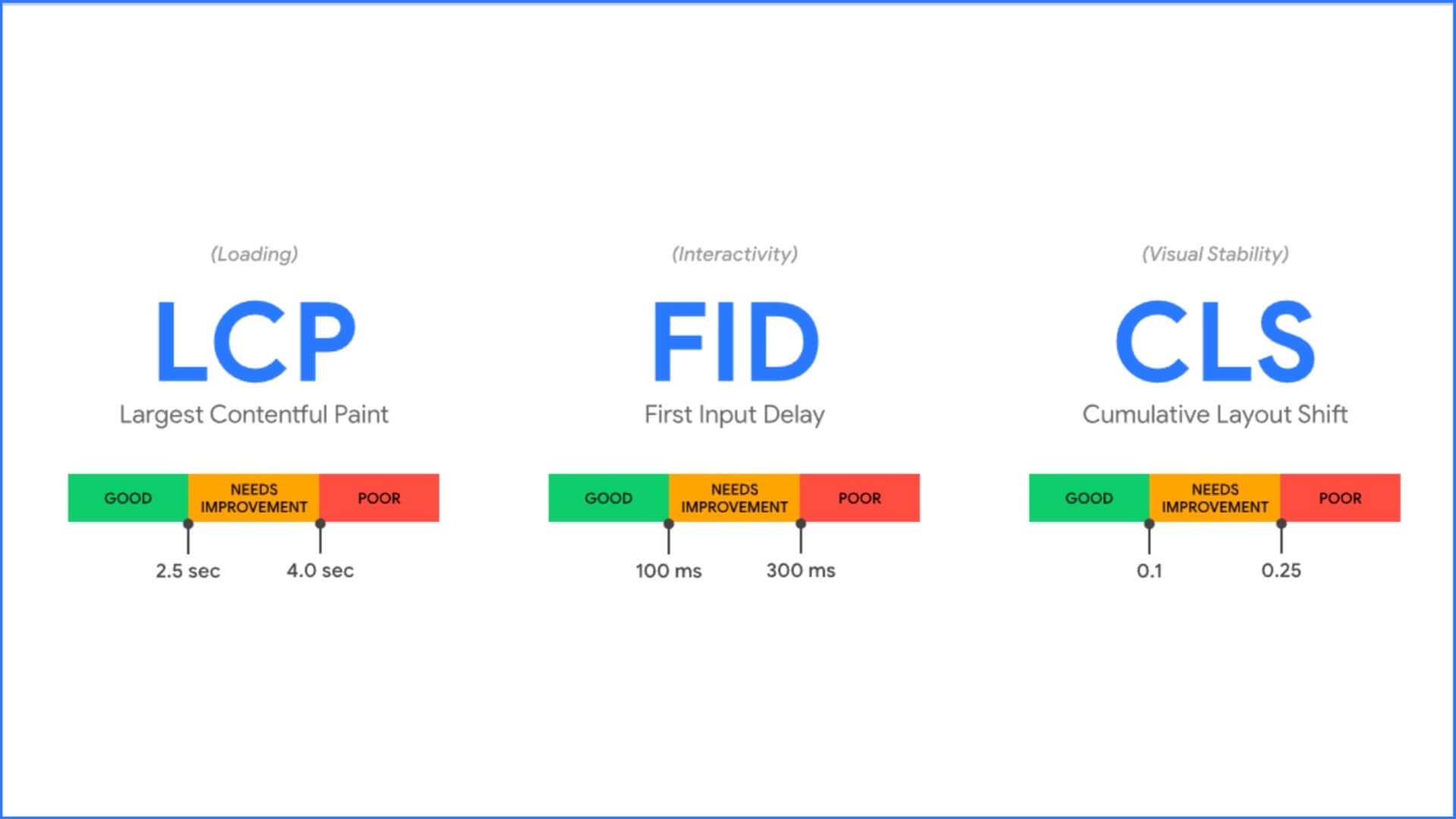
Loading, interactivity, and visual stability. These factors have their own metrics, and different thresholds are set for these metrics.

- Source – https://searchengineland.com/figz/wp-content/seloads/2021/02/core_web_vitals_featured_1920.jpg
1. Loading- while measuring this, we take a look at LCP.
LCP (Largest Contentful Paint)- LCP measures the loading performance of a webpage. For a good user experience, LCP should be within 2.5 seconds once the page start loading.
2. Interactivity- while measuring the interactivity of the webpage, we look at FID.
FID (First Input Delay)- FID should e less than 100 milliseconds for pages if they want o keep the page high ad’s interactivity provides a great user experience.
3. Visual stability- while measuring visual strength, we look at CLS.
CLS (Cumulative layout shift) – For good user experience, CLS should be less than 0.1
Other search signals for page experience besides core web vitals are:-
Mobile Friendliness: It looks after whether or not the sites are optimized for mobile devices. When pages are explored on cell phones, the content included is meaningful and whether joins and on-page components are interactive and open.
Safe Browsing: It is to assess whether a site has issues, for example, malware, phishing, and hacked content, to guarantee that users can go through the pages securely.
HTTPS: Focuses on whether the site’s association is secure and if the site is being served over HTTPS or not.
Non-Intrusive Interstitials: Ensures that vital on-page content isn’t blocked for clients as they are exploring the page
Web pages targeting to hit the metrics should aim at meeting all metrics at the 75th percentile of the page loads o all the devices from mobile to desktops. Core web vitals change from time to time and are revised regularly in few years as the user’s expectations change.
Introduction of new labels in search results
It is expected that Google will add labels with search results to indicate which webpage is most likely to give one a better user experience. Google is developing visuals indicators to add to pages that fit in all the criteria of Core Web vitals and is genuinely going to provide a good user experience to the web visitors.
Reportedly Google rolled out some tests to check the update’s feasibility and is in full swing to roll out in May 2021.
Look at the current standards of web pages; numerous pages would not meet all requirements after the update rollout. A survey conducted by a famous think tank shows under 15% of web pages are streamlined all around, which hardly meets any standard for a good user experience. There are higher chances that such pages will not pass a Core Web Vitals appraisal.
Site proprietors have all their attention invested in setting up their pages for the page experience signal. Google reports a median of 70% expansion in the number of clients consulting to Lighthouse and Page Speed Insights to assess page experience measurements.
Many webpage proprietors are also utilizing Search Console’s Core Web Vitals report to recognize their development area on the web page.
Google has an aggregate of 6 different ways to quantify Core Web Vitals.
Considering all these core vitals and user experience signals, Google suggests AMP as a savvy and straightforward approach to streamline the page experience signal.
“Most of the AMP pages have accomplished extraordinary page encounters,” Google says.
Announcements for Non-AMP Pages
Google utilized the declaration of the page experience sign to report that non-AMP pages will get qualified to show up in Top Stories in May 2021.
This update will carry out simultaneously as the page experience label roll out.
Any page that meets the Google News content arrangements will be qualified to show up in the Top Stories, good news for many, and pages that offer relevant information and good user experience will be ranking top in positioning.
Google clarified that it would keep on supporting AMP content in Google Search a similar way it currently does.
Impact of Google Core Web Vitals Update
Google has stated that they aim to release visual indicators alongside some pages. These visual indicators are symbolic that the page is standard according to the user experience matrices. If this update is introduced, it will change user perception and make choices to visit pages. So basically, user’s preferences will get highly influenced after the rollout of indicators. Webpages have to make sure they are meeting the user experience signals standard.
Ranking will also get affected, and it will now depend on the quality score of pages. Different pages from the various website offering similar content will be given their ranks depending on the quality score of user experience.
Check your Website status.
Now that you know all about core web vitals and their importance, let’s take a look at how to check your website status and identify the areas of improvement. Ranking for your website can significantly affect if it’s not meeting all the matrices of user experience signals.
- GSC (Google Search Console)-If you’re a verified website, you can screen your site’s present status in the Core Web Vitals Report of the GSC. With this tool, you can discover your pages’ presentation categorized as “Great,” “Need Improvement,” or “Poor.”
- Page Speed Insights (PSI)-Use PSI on the pages that need improvement to analyze and recognize explicit issues.
- Lighthouse and Chrome DevTools- These tools can be utilized to quantify your pages’ specs and help know what necessary changes are needed for fixing issues on your site and what steps to take to fix them.
- Web Vitals Chrome Extension- The extension can be utilized to screen the core web vitals of pages in real-time on your devices progressively. It tends to be used on each page of each site, whether you are the website’s owner. It can give you an overview of how different pages like yours are also performing.
- Chrome User Experience Report (CrUX)- Here, you can discover data about your site’s CVW execution in light of genuine client information.
Conclusion
Google updates for Core Web Vitals will be released in May 2021, and as anticipated, it will drastically affect the ranking of pages. You can check your page’s status and take the necessary steps to ensure that you are not dropping your ranking.
User experience will gain a lot of momentum very shortly as Google aims to provide value to users with its updates.
Digital & Social Articles on Business 2 Community
(48)
Report Post