Remember the last time you went through a website redesign? Do you have fond memories of the process? If you’re like most people, the answer is a definitive “No!” The process of redesigning a website is complex, time-consuming, expensive and difficult. However, it’s also a necessary evil.
Let your website languish and not only will your organization look out of date, search engines will most likely rank you lower and lower over time, to the point where you might as well not have a site at all.
Why are traditional web design projects so difficult?
- To do it well requires strategy. It’s not enough to just make your website “pretty” or add modern touches like parallax scrolling. You need to think about the user and create a site that makes it really easy for them to find what they’re looking for quickly, while also providing clear calls to action that encourage visitors to convert into leads. This type of strategic analysis and planning can’t be done overnight and there are no guarantees that it will work until you launch the site and see how actual users respond. But if your website design project is considered “done” when the site launches, you don’t have an opportunity to incorporate that post-launch data into the design.
- It also requires the involvement of a team of people. Sure, you could rely on your marketing director to do all the work required to launch a new website, but odds are that site won’t serve the needs of your sales or customer service teams effectively. These days, websites are much more than online brochures. With the majority of people starting their purchasing process online, they should be your #1 salesperson. They should also serve your current customers by answering their questions, solving their problems and connecting them with the right people within your company when they need help. Put simply, your website should do all the things that the people in your company do, only online. To do this well requires the involvement and/or input of people from throughout the organization, not just marketing – and that kind of involvement takes time and requires organizational buy-in – two things that can be difficult to nail down.
- Most companies don’t know what they want out of a new site until they start to see it take shape. We’ve completed plenty of website redesign projects here at Quintain, and every time we start a new one, the client comes to us with a clear picture of what they want to accomplish. Or so they think. I can’t tell you how many times it starts out as, “We just need to modernize the look and feel of the site and all the information on it can really stay the same,” and then turns into, “We need to totally overhaul the site, change the content and rethink how we’re doing this.” It’s not the client’s fault. It’s a natural consequence of seeing a new website begin to take shape and getting excited by what the website strategy process reveals as possible. The problem is that these realizations often occur after a contract has been signed and therefore typically mean that additional changes are out of scope.
- When scope creep happens, web design projects run over budget and are usually delivered late. This can be frustrating if your new website launch was timed to coincide with a major conference or product launch, or you have a seasonal business and need to launch the new site at a time when traffic is low. It’s also frustrating to set a budget for a project of this type only to find out you’re going to have to spend 25 or 30 percent more than you planned in order to create a site you’re happy with.
- The level of effort required for website redesign projects is much greater than most companies think it will be. Just because you’ve hired an agency to redesign your website doesn’t mean you won’t have work to do. Quite the contrary. A great agency will provide analysis and strategic guidance as well as the developers and designers to build the site, but they will also rely on your team of experts to provide content. They’ll edit that content and optimize it for the web, but the subject matter expertise needs to come from you. When our website design projects aren’t completed on time, this is probably the number one reason. Clients hire us and we tell them it will take three months to build their new site, and then it takes them weeks or months longer than expected get us copy for their website pages. Without copy, we can’t complete the site. Writing website copy is something your team needs to be prepared to do, and if you have a tight timeline for your website, they’ll need to do it quickly.
- As soon as your new site launches, it begins to suffer from “marketing atrophy.” Most companies go through these massive website redesign projects, launch their new site and then pat themselves on the back and consider it a job well done. The reality is that websites are like houses. Just because you’ve built or renovated your house doesn’t mean you’re “done.” You still need to maintain it, fix what’s broken and – if you’re like most of us – do more projects that will make your house a better place to live. If you put up a new website and then walk away, you’re missing a major opportunity to improve the site’s performance, increase its visibility in search engine results and make it easier for your customers and prospects to navigate.
If you’re read this list, you might be thinking that website redesign projects are a waste of time. Not true! Think of your website like your smartphone. Just like you upgrade your phone every two years, with technology changing as quickly as it does, you should expect to redesign your website every one-and-a-half to two years.
Yes, you heard me right – every one-and-a-half to two years.

This can seem daunting when you consider the time and resources required for a traditional website redesign process. This is one of the pain points that Growth Driven Design seeks to address.
What Is Growth Driven Design?
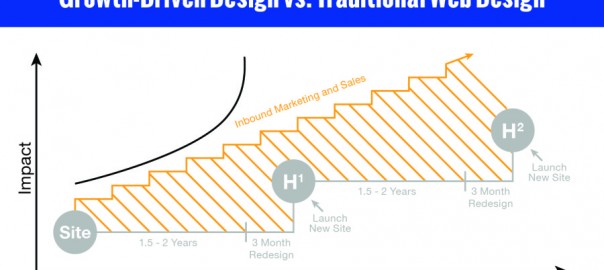
Growth driven design (or “GDD”) is a new approach to web design aimed at creating a peak-performing website with less waste in half the time. Instead of trying to cram all the work required to create a new website into a few months and then crossing your fingers and praying it has the desired effect, growth driven design projects are founded on the principle of continuous improvement.
A typical growth driven design project has two phases:
- Launch: The initial phase is quick (typically around a month), during which your web design team develops the web design strategy, comes up with a “wish list” of features for the site and then builds a “launch pad” website.
- The GDD Cycle: Once the launch pad website is up, the remaining 11 months of the year are spent on improving and fine-tuning the performance of the site. This is done through a four-stage process that involves planning, developing, learning and transferring knowledge.It looks something like this…

Much like the traditional website design process, the first stage of growth driven design is the strategy stage. This encompasses:
- Fundamental assumptions: Value propositions for products or services, the various locations and devices users will be accessing your website from, what information your users are looking for.
- Personas, questions and goals: An understanding of who your target audience is and what they’re looking for when they visit your website.
- User research: A detailed understanding of your website users, their behavior, etc.
- Journey mapping: An analysis of what your buyers do before they purchase, including the types of information they consume, the touch points they have with your business, and the pages on your website they might visit.
- Global strategy: An overall strategy for incorporating this analysis into your new website’s design.
Once the strategy is complete, you should work with your agency on the development of a wish list. These are all the things you want in your new site, and it can include the “pie in the sky” stuff that may or may not make it into the final project. A typical wish list will have 50 to 150 items on it, and these items usually fit into one of four buckets:
- Boosting conversion: Conversion points, user path, testing value propositions or split testing.
- Improving user experience: Changes to navigation, blog layout, UI improvements or adjusting the mobile experience.
- Personalizing to the user: Tailored content offers for various list segments, smart content, smart forms or personalization tokens.
- Building marketing assets: Tools, marketing resources, directories and listings or SEO-focused assets.
When you complete your wish list, you’ll need to filter and prioritize it in order to determine what will be included in your launch pad website and what list items will wait until a later phase in the GDD process. The simplest way to do this is to start with the 80/20 rule and identify the 20% of items that will produce 80% of the impact and value on the site. Then, separate this list into “must have” versus “nice to have” items. Anything on the “must have” list will go into the launch pad site.
The launch pad site should be launched quickly and won’t be perfect. This can be a scary concept for companies that are used to traditional web design projects where the goal is to launch a perfect site all in one fell swoop. The idea is to avoid falling into “analysis paralysis” and get up a site that can serve as a good starting point on which to continuously improve.
Once the launch pad site is up, the GDD process begins. You will still have a long wish list of impactful items that you’d like to implement on the site. This list is agile and should be updated on a regular basis. You also need to look at the performance of the site, identify areas for improvement, and decide what actions you are going to take to improve the site.
This entire cycle starts with and revolves around the audience personas who are coming to your website. At each stage of the cycle, your team must continually ask how any action or proposed change relates and provides value to the personas visiting your website. At any point if it ever becomes unclear how an action item provides value to, or relates to the persona, you must take a step back and re-evaluate what you’re working on.
So with these two themes in mind, the idea is to repeat the process you used in the first phase and come up with a list of action items. With this list, you’ll once again want to prioritize them as high impact, medium impact, and low impact.
When you’ve identified an action item that you’d like to implement on the site, you start by writing a hypothesis statement that defines 1) what the proposed change is; 2) which persona it is targeted at; 3) what impact it will have on site performance; 4) how you are going to measure whether it had the desired impact; and 5) what supporting data you have to validate your assumptions.
A good hypothesis statement will look something like this:
For [Marketing Mary], visiting the [Pricing Page], we believe changing the [Enterprise Pricing] into a [“Request a Quote”] will [boost MQL conversions from this page by 10%]. We believe this to be true because [research or previously validated assumption.]
The hypothesis statement allows us to gain clarity on how each action item relates back to the goals we’re trying to achieve, the persona we’re focusing on and the expected impact this change or update will have. The idea is to make changes that are measurable, and then go back and actually measure to see if they were successful. In this sense, the growth driven design process is all about the user and about data-based decision making. It’s about constant improvement so that your website can achieve peak performance.
How is Growth Driven Design different from traditional web design?
All of this sounds great, but you may be wondering what this process actually looks like in practice. Whereas traditional web design projects require massive effort in a short period of time, and then need to be repeated every one-and-a-half to two years, growth driven design a much more consistent process that requires a continuous and predictable level of effort on an ongoing basis.

This approach avoids the pitfalls of traditional web design projects and makes budgeting easier while also dramatically improving the performance of your website.
The cost structure of growth driven design projects is different as well. Whereas a traditional website redesign for a small to medium sized business might cost between $ 15,000 and $ 100,000 and be paid up front, a growth driven design project would start with a smaller project to build the launch pad site and then a monthly retainer to cover the work being done during the GDD cycle.
It’s important to note that this is not like a website installment plan. You can’t just take a $ 24,000 traditional web design project, spread it out over 12 months, call it growth driven design, and pay $ 2,000 a month. The cost of a GDD project will depend on two things:
- How much work needs to be done to create the launch pad website; and
- What ongoing level of effort is going to be required to achieve peak performance for your site.
Expect to spend upwards of 20 percent more on a growth driven design project than you would on a traditional web design project. But along with that, recognize that you’ll get upwards of 20 percent more in terms of results.
What do you think?
Growth driven design is a fairly new concept and for many of you, this is the first time you’ve heard about it. I’d love to know what your experience has been with traditional web design projects and whether you think moving to growth driven design would benefit your organization (and if not, why not?).
Digital & Social Articles on Business 2 Community
(142)
Report Post