While Search Engine Optimization (SEO) as a whole hasn’t undergone massive changes in recent years, it’s still important to stay on top of best practices to ensure that your site has a fair shot at success.
HTML is made up of clear, specific tags—which means on-page optimization is a fairly straightforward endeavor. Keeping your on-page SEO up to industry standards can be as simple as checking in on new guidelines and making sure your site adheres to them.
If you haven’t been keeping up with the subtle (yet important!) changes in SEO over the years, we’ve got you covered. In this article, we’ll delve into best SEO practices for title, header, and blog post tags.
A History of Tags and SEO
In short, tags are a means of defining and differentiating data. When we strip all the fancy graphic design away, the internet is made up of basic markup that renders headlines as big, paragraphs as small, and so on and on for every type of formatting.
This simple language makes it so that search engines can understand what each tag means, while making it easy for humans to find what they’re looking for on a page. It’s a win-win situation.
Over time, certain tags have been introduced to provide additional data for other applications—such as text that doesn’t show on the page, but does appear in search engine results. These are called meta tags.
Certain meta tags have been phased out of the SEO world due to abuse. While some of them can still come in handy from time to time, you can safely ignore them as far as pure SEO is concerned.
With that said, let’s talk about the most relevant tags in play and why they’re so important.
Title Tags
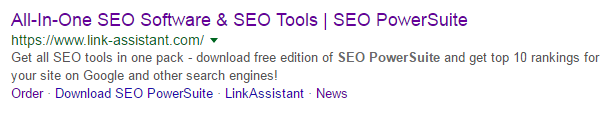
The title tag is the text displayed above the description of your page in Search Engine Result Pages (SERPs). Below’s the SERP for SEO PowerSuite, my company’s flagship product:

This tag plays an important role in SEO because it sets the tone for the type of content readers can expect to find. By definition, it is the title of each page and ideally, it should be as descriptive as possible. The more detailed you are, the better your SEO results will be.
When it comes to title tags, there are several best practices you should follow strictly:
- Endeavor to place your keywords early on in the title (without the end result being contrived).
- Refrain from ‘stuffing’ your titles full of keywords.
- Set unique title tags for each of your pages.
- Branding information (such as your website’s name) should appear at the end of your title tags, if at all.
- Keep your tags between 55–60 characters long, or they might not display in their entirety on SERPs.
Following these general guidelines for your title tags will improve your SEO and make for a better user experience, since people will know exactly what they’re in for as soon as they click on any of your results.
How Important are Title Tags for SEO?
Title tags continue to play an important role in on-page SEO, but they aren’t as critical as they used to be.
Their most important SEO contribution may be the way they impact click-throughs on SERPs. If you adopt best practices for your title tags, your click-through rate should rise accordingly.
Furthermore, you’ll also want to pay attention to using keywords appropriately in your titles. Recent studies show that even the most cursory optimization efforts make for a big difference when it comes to appearing in results for your desired keywords.
Header Tags
Header tags are used throughout websites to separate sections of content and establish visual hierarchies. They go in order from Heading 1 (H1), Heading 2 (H2), all the way down to Heading 6 (H6). These types of tags don’t show up in SERPs, but they are important when it comes to calculating your page rank.
The main difference when it comes to title and header tags is that each page should only have one title tag, whereas you can use as many of the former as you like (within reason).
In the past, it was recommended that each page only have one H1 tag (same as with titles), but that is no longer the case if you’re using HTML5. This latest iteration of the markup language removes some limitations and offers much more contextual information for search engines to rely on.
HTML5 enables you to use several H1s per page thanks to the addition of article tags. Now, you can separate a single page into multiple ‘articles’—each including a unique header tag—which tells search engines those sections can be treated as separate.
However, despite being able to do so, there isn’t any conclusive evidence that shows using multiple H1 tags has a positive impact on SEO. That means, if you’re still using the traditional structure with a single H1 per page, you don’t need to change the way you do things just yet (but keep an eye out!).
How Important are Header Tags for SEO?
Header tags continue to play an important role in structuring content for both usability and SEO. Furthermore, the aforementioned change with H1 tags using HTML5 means you have one less thing you need to worry about during your on-page SEO audit!
The important thing to remember is that header tags should be used to organize content in a way that makes sense to the reader. If your visitors can scan your content with ease and understand what topics you’re dealing with by your headers alone, a search engine will likely be able to do so as well.
Finally, it’s worth noting that structuring your content well may also help lower your bounce rate since it contributes to a better user experience. This doesn’t directly impact your SEO, but it’s always a nice bonus.
Blog Post Tags
Blog post tags aren’t actually a part of HTML—they’re merely a way of organizing blog posts within your Content Management System (CMS).
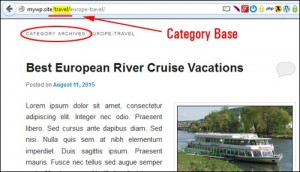
Categories offer a similar CMS-based method to manage your blog posts. Typically, you want to organize your posts into a few large categories, and then choose tags to create more flexible or specific connections. For example, if you blog about clothes, you could set Shirts and Pants as categories. Then, you might use tags for blue or brown items, regardless of their parent category.
While each CMS handles the output of tags and categories differently, it’s always a good idea to organize your content thoroughly. If you take the time to create logical relationships between tags and categories, search engines will have a better chance of making the same semantic connections.
Finally, it is worth remembering that blog tags and categories do not influence on-page SEO in the same straightforward way that headers and titles do.
How Important are Blog Post Tags for SEO?
Blog post tags don’t affect SEO in a direct fashion. Rather, they play a bigger role when it comes to semantic optimization, which is more open to interpretation than regular on-page SEO.
To put it simply, blog posts tags (and categories) add a form of internal linking to your website. They enable you to establish a site-wide hierarchy that helps improve navigation, and aids search engines in understanding what your site is about.
Even if you build a great structure using tags and categories, you still need to optimize the content of each page using best practices if you want to improve your SERPs rankings.
Finally, be careful not to misuse your categories and tags or you may end up creating an even more confusing user experience! While the tags in question may not impact SEO directly, a bad user experience is almost certain to lead to worse results.
Tags Are an Important Part of SEO—Don’t Ignore Them
Title and header tags remain crucial for a strong SEO campaign. On the other hand, post tags and categories don’t work in the same way, which makes them a bit harder to pin down. However, they are still critical to developing a good user experience, which is almost always beneficial from a SEO standpoint. The more well-put together your site is, the more traffic you’re likely to attract.
Digital & Social Articles on Business 2 Community(92)
Report Post