— February 20, 2019
One image could be worth a thousand words for you.
It could be worth more than that!
Well-placed imagery is a trove of benefits for your website and you shouldn’t underestimate their power.
Ever.
Or do it at your peril.
One picture has a unique strength to turn your regular old blog post into a killer one. Imagine what a sidebar image could do for your whole site, for ALL posts, for ALL pages!
You don’t have to imagine!
Adding an image to WordPress posts and pages is easy. Adding one to the sidebar is harder- but still easy.
By reading this article you’re going to learn:
- Why you want to enhance your sidebar with pretty banners
- Three simple ways of adding sidebar images to your WordPress site
Let’s go!
What are the benefits of sidebar images?
#1- Better Content Promotion
So, you’ve written an awesome post? You feel that everyone could benefit from it, and that everyone should see it.
But what can you do to make it happen?
Why don’t you, oh I don’t know…
Place your awesome post in your oh so prominent sidebar?
That’s what it’s there for.
But you can’t just paste the naked text, it would be ugly, unseemly.
You need a picture.
Here is an idea, something unorthodox- make a simple banner yourself.
They are easy to make and reek love and care for one’s site and content (think of the painter who makes his own colors).
Now,
many folks would advise you to hire a professional, someone who can create a really awesome banner; but, and this might be just me, I like it so much more when I see a personal involvement from the author.
If that particular piece is really your best content, then I would rather see your honest effort than cold professionalism.
(Plus it’s cheaper)!
It isn’t about perfection, but the thought behind your work that counts.
That’s how I feel about it, but it’s your decision.
Either way can work.
#2- Do You Have Monetary Goals With Your Website?
Of course, you do, and you probably want to earn more than you’re making now, right? I mean who doesn’t?
You can take the hard route.
By:
- bettering your content,
- developing your funnels,
- improving UX (user experience);
your site will perform better in all fields.
And I suggest you do that as nothing can replace you working diligently on your website.
However, by far the easiest way to quickly amp up your results is to put your best image (linked to a landing page) in the sidebar. This will definitely have an immediate effect because the sidebar is ever-present and some percentage of the total numbers of visitors will click on it.
#3- Trust building with personal images
You want people to trust you online; you need them to trust you because otherwise- they won’t buy from you.
The easiest way to quickly improve trust is to get a nice looking picture of yourself and place it… oh I am sure you know where by know.
Hint– it’s not in the dusty old footer where no one ever goes. 🙂
Alright!
Now that you know the whys, let’s get to the hows.
This is how you can add images in your site’s sidebar
You have three options:
- Use an image widget
- Use a plugin
- Add it manually
All methods are easy, but “easy” is relative, so let’s break them down real quick.
#1- Image widget
Earlier versions of WordPress were image widget defective, but that’s ancient history now.
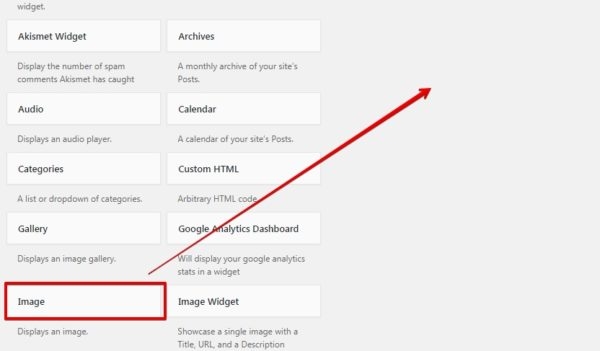
First, in your WP dashboard, go Appearance/Widgets and find the image widget
Then drag and drop it to your sidebar.

Image source- Nikola Roza
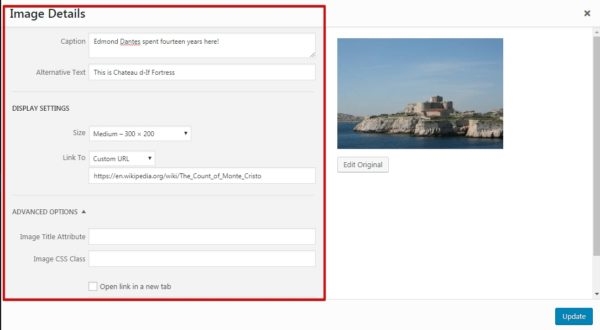
Second, upload the image you want from your library and then click on the image to fill in the details ( basic image SEO)
- Alt attribute
- Caption
- Link target
- Image title

Image Source- Nikola Roza
When you’re done, just click save and the image will be in your sidebar.
Congratulations! Not so hard, right?
#2- Use an image widget plugin
The plugin I’m talking about is this one.
Install it.

Image source- Nikola Roza
Upon activation, go to the Appearance/Widget tab in WP dashboard. There you’ll notice a new image widget.
Drag-and-drop it to your WordPress sidebar.
This widget has the media uploader built-in, so you can upload a picture directly from it.
It will expand to show you a preview and here you’ll also have a bunch of settings to tinker with, to make it just the way you like it.
You can set:
- Caption
- Link
- Title
- Alt text
- Alignment
- Size of the image
Once you’re finished, click “Save”.
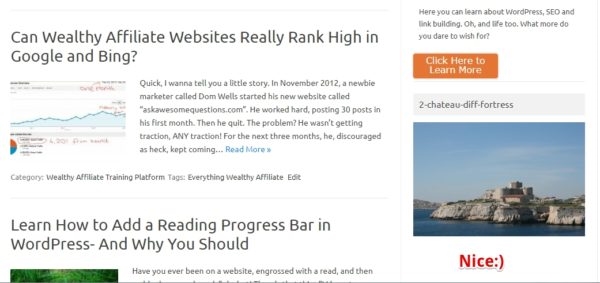
And here’s how it looks like on my site:

Image source- Nikola Roza
#3- Use a text widget
The two methods from above work great, but if for any reason you can’t or don’t want to use them, there’s a third and final way.
You can add HTML code via text widget.
I have divided the process into two easy steps.
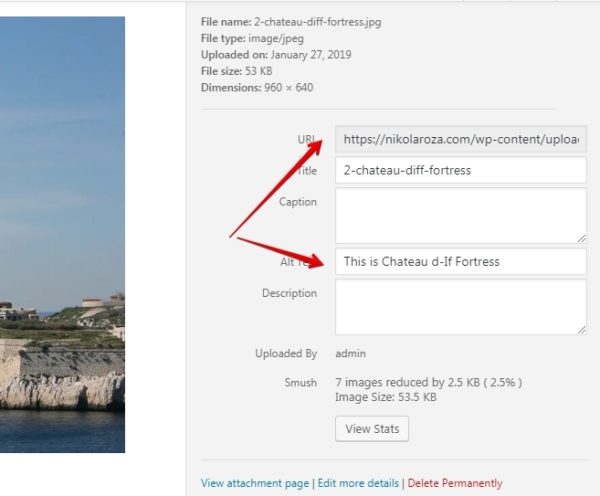
First– Go to the Media/Library tab in WordPress and select a picture you want in your sidebar.
A new window with image information will pop up. You need to gather two crucial elements here:
- image file url
- and alt attribute
Copy and paste them somewhere for later use (like a notepad).

Image source- Nikola Roza
Second– Again, go to the Appearance/Widget tab in WordPress and drag-and-drop a text widget to the right.
Next, get your notepad where you posted alt tag and image file URL.
Alright!
Now the real work begins and this is the perfect chance for you to show your mettle. A few minutes from now you will be able to gauge whether you are the right man for doing this kind of work.
Or whether you should pack your bags and go home.
- Not everyone can have a website.
- Not everyone can build an online business.
- Not everyone can have images in sidebars…
This is because of the extreme difficulty of the process itself.
I am just kidding. These are all doable and yes- you CAN DO IT ALL! 🙂
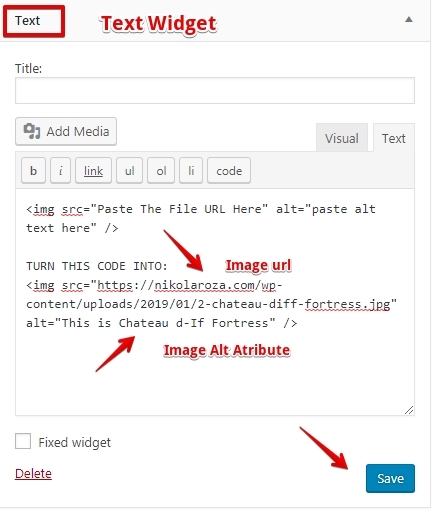
In the text box area of the widget, add your image using this line of code:
<img src=”Paste The File URL Here” alt=”paste alt text here” />
Replace “Paste The File URL Here” with the url you copied, and add the picture’s alt attribute.
Save it.

Image Source- Nikola Roza
You’re done.
Changes are live and now is the time to reap the rewards of an improved site design.
Give yourself a pat on the back- you deserve it:)
Conclusion- Sidebar images are a boon to your site (make it so)
There you go. I hope this tutorial has helped you. It really isn’t hard to put an image in your sidebar and now you even know the awesome benefits you could reap by doing it.
Thank you for reading, you are awesome.
Please share this article if you’ve found it useful.
Also, I want to hear from you. Do you know of a better way of matching up images and sidebars? Tell me, because I want to know.
Digital & Social Articles on Business 2 Community
(62)
Report Post