“What the heck is a microsite? A website for ants?”
Microsites (sometimes called nanosites) are a bit of a mystery to those outside the marketing world. They may even be a bit of mystery to those within it. Don’t sweat it if you’re not familiar with the name—chances are, you’ve probably interacted with them before.
Essentially, a microsite is a standalone website with independent links accessed from a larger site. These sites often have their own subdomain or sub-URL structure to distinguish them from their parent site.
Marketers tend to build microsites for:
- Short-term marketing campaigns.
- Editorial content that requires multiple interrelated pages.
- Events or contests.
- In-depth overviews of new products or features.
Ordinary microsites are a collection of static pages that are interlinked. This is fine for some use cases, but often times, text and photos aren’t enough to bring your content to life. That’s why many marketers have started to create interactive microsites instead. These rich experiences have videos, GIFs, layers of content, and animations that dynamically tell a story.
If you’re new to microsite creation, especially interactive microsites, I think you’ll find these 4 tips useful as you consider how to approach your site architecture and content.
1. Provide Clear Navigation
A microsite isn’t nearly as complex as a full website, but you still need to provide a clear navigational structure for your viewers to find their way. Here are three of the most popular navigation options I’ve seen used on interactive microsites.
Option 1: Hamburger Menu
First popularized on mobile websites, hamburger menus also work great on microsites where you have just a few links to navigate between. Here’s a simple example used on a microsite for a Chuck Close photography exhibit.

Option 2: Standard Text Nav
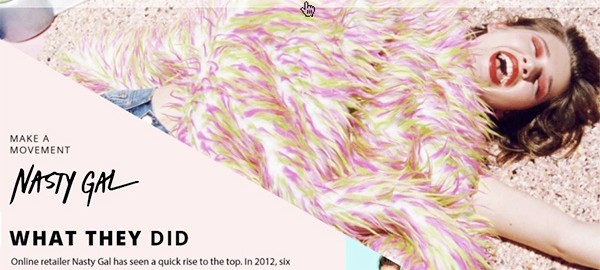
A basic top nav bar with text links works well if you want your menu options to always be visible on desktop. This fashion content marketing microsite from NewsCred has a sticky nav that stays pinned to the top of the page.

Option 3: Jump Page
If you have a number of pages that you want to represent with more than just text, you can create a jump page that serves as a centralized navigation hub for all of your content. For example, NewsCred uses their Inspiration Lookbook homepage as a jump page with a GIF preview of the content on each page.

They tied this together with a navigational icon in the top left that takes people back to the jump page (highlighted in red below).

2. Space out Animations and Videos
One mistake rookie microsite creators often make is to overload each page with too many bells and whistles. It’s important to use animations, interactions, GIFs, and autoplay videos judiciously so that you don’t overwhelm your audience. (Remember those terrible Flash websites with animated backgrounds from the 90s? Let’s not relive that era again.)
NewsCred really nailed the balance of content types in this microsite. They used photos toward the top, a GIF in the middle, clickable data points below, and an autoplay video at the bottom. The end result is visually rich without being confusing or busy.

3. Give Viewers a Shortcut to Return Home
If you opt to use a jump page for navigation, it can make your viewers’ lives easier to give an on-page shortcut back to the homepage of your microsite. For example, HP uses a simple “Back” link to get people from one page to another in their simple jetpacks microsite.

4. Include a Persistent CTA
One of the nice things about microsites is that they don’t require a traditional footer. One good way to utilize this extra screen real estate is to create a persistent CTA bar at the bottom of each page. Here’s an example of a dual CTA for NewsCred and Ceros.
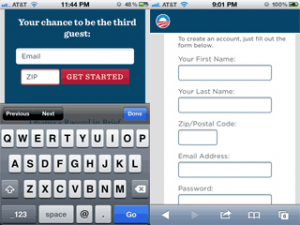
Of course, if you wanted something a bit more aggressive, you could use an exit form or timed pop-up CTA on your microsite as well, like so:

The Bottom Line
Creating an interactive microsite can drive additional engagement and transform your content into three-dimensional experience. These 4 best practices will help you optimize your approach.
(237)
Report Post