Having a slow-loading website can strongly harm the overall user experience, and as a result your site’s rankings in organic search.
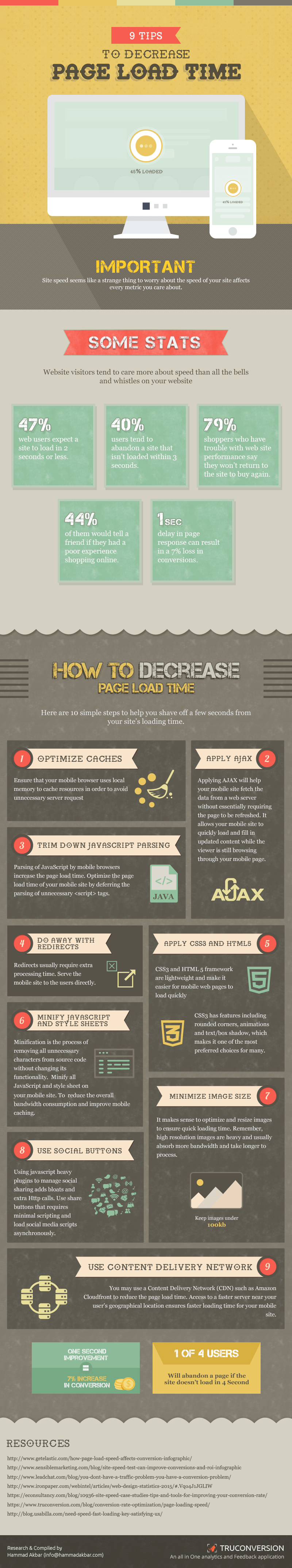
Continuously working towards improving your site’s load time should be a priority if you want to ensure that people keep coming back to consume your content. If you are hoping to improve your site’s load time, the infographic below highlights nine things you can do to decrease load time.
1) Optimize Caches
Caches are a way for your site to temporarily store browser information. By ensuring that your sites are optimized, and not constantly running server requests, you can drastically speed up your pages’ load times.
2) Apply Ajax
Ajax is short for Asynchronous JavaScript and XML. It’s a way to describe new approaches to using existing technologies like HTML, JS and XML together. Using this model, you can make faster, incremental updates to your site’s UI without reloading the whole browser page each time.
3) Trim Down Javascript Parsing
By deferring unnecessary script tags which come from embedding various forms of media onto a page, you can shorter a page’s load time. On mobile, having too much JavaScript on a page can have negative effects.
4) Get Rid of Redirects
Some redirects are necessary for your site, but if it’s possible to eliminate certain redirects, or move a temporary redirect to a permanent one, it can have some impact on load time since redirects require extra processing time.
5) Fix CSS and HTML
Keep your CSS and HTML as up to date as possible. Newer versions tend to be more lightweight, and therefore easier to load.
6) Minimize Javascript
If you are able to modify your site’s code, try to get rid of unnecessary characters from your code database. It will help reduce the overall bandwidth and consumption of your site.
7) Upload Smaller Images
Using smaller images in your blog posts and pages is another easy fix to load time. Bigger images take longer to load, so if you can find a way to keep images under 100kb, you should see a pretty considerable difference.
8) Use Simpler Share Buttons
Some social share plugins take a lot of energy to load. Try using buttons that don’t require too much scripting. Sumo is an example of a quick-loading tool.
9) Consider a CDN
A CDN is a content delivery network. It helps minimize the distance between visitors and your site’s servers. It stores cached versions of content in multiple locations across the world, thus speeding up load time on a global scale.
Do you have other tips for minimizing a page’s load time? Share them in the comments!
Digital & Social Articles on Business 2 Community(100)
Report Post