Different pages on your website have different purposes and goals.
Your homepage should provide a clear picture of what your business is and does. Your about page is an opportunity to personalize your brand and build trust.
Landing pages are designed to do one thing: convert.
Your goal for every landing page is clear and each must be designed in a way that passes that clarity onto the visitor.
To design a landing page that converts, here are a few things you should do.
Snap together a professional landing page in just a few minutes with HostGator’s drag-and-drop website builder.
1. Cut the clutter
Clarity is key to a well-designed landing page.
You don’t want your visitors to be distracted by too much information or too many images. You want their focus to be entirely drawn to the one thing you want them to do.
ZenDesk’s landing page for scheduling a demo pulls this off well.

The page is clearly laid out and the heading on the page gives a clear direction. The title, sign-up form, and photo are all you see when you first click through.
It’s a clean and simple design with few distractions, although the main menu is still up top for those who want to do some more browsing on the site first, and some videos about the product are lower on the page if you scroll down.
If you’re not ready for the demo yet, you can easily find more information. If you are, this page makes it extremely easy to sign up without distraction.
2. Explain the benefits in a concise, persuasive way
If you have a complicated product, boiling down the benefits of what you do into something short and simple can be a challenge — but it’s an essential piece of any successful landing page.
You want to get your point across in a sentence or less — don’t make your prospects work too hard to make a decision.
Slack is a collaboration platform for businesses. Explaining all the specifics of what they do and how the product works would quickly bog down a landing page, so instead they boil it down to just the basics.

The main thing you need to know is that Slack will help you get work done. You can do some browsing on the site to figure out the other details if you need, but the landing page offers a basic explanation of the product’s value, an attractive image, and a large sign-up form.
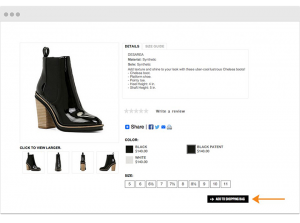
3. Include a clear, obvious call-to-action
In all the examples we point to, you’ll notice there’s a call-to-action (CTA) button in a different color than the background so that it stands out.
You want that button to be easy to see and provide an obvious next step.
Trulia provides a great example of this on their page for potential sellers.

The button is bright red and tells you exactly what you’ll be doing by clicking on it: “Get My Personalized Estimate.” The bright color means it’s the first place your eye is drawn to and the clear message makes it obvious that any visitor considering selling their home should move forward to the next step.
4. Include social proof
Social proof is powerful. A testimonial from a happy customer will inevitably tell a prospect more about your brand than your own marketing copy ever could.
And simply knowing that a lot of other people have made the choice to go with a particular brand or product is often enough to boost your credibility and trust.

The Wave accounting app makes use of this on their sign-up page. While their main headline focuses on one of their most persuasive benefits — the software’s free — below that they take advantage of social proof by telling you that over 2 million other small business owners have signed up.
Could 2 million other entrepreneurs be wrong? They certainly want you to think not.
5. A/B Test
No matter how well you follow best practices in setting up your landing page, the only way to know if your page is converting as well as it could is to test it out.
By using A/B testing, you can see if something as simple as the color of your CTA button or a slight change to your copy can make a big difference in the results you see.
Try out one change at a time so you can determine which factor is behind a difference in results, and pay attention to what works over time. The better you make your landing page, the more your website will successfully meet your goals.
Create a high-converting landing page that works for your buisness!
Whether your landing page is designed to grow your email list, increase event registrations, schedule an appointment, or increase downloads — a well-designed page is key.
Use these five best practices as inspiration and don’t be afraid to test new ideas and experiment until you find the layout that works best for your audience.
Digital & Social Articles on Business 2 Community
Ready to design your next landing page? Get started easily and quickly with HostGator’s drag-and-drop website builder.
(91)
Report Post