— December 5, 2017
“How do I design my blog?” is one of the most frequently asked questions from new bloggers. This guide will help you answer that question.
The design of your blog is fundamental. The better looking a blog is, the more memorable it will be for the visitors. More of them will stick to it, subscribe, return and share it with their friends on social media. Let’s have a look at steps you need to take to create a great looking blog design.
Contents
Part 1
My blog platform of choice
Part 2
How to identify a great theme
Part 3
Responsive blog design
Part 4
Top WordPress themes
Part 5
Best Page Builders
Part 6
Fonts and font sizes
Part 7
Color palettes
Part 8
Making a great first impression
Part 9
To sidebar or not to
Part 10
The need for speed
WordPress is the platform of choice
The first step in creating an amazingly designed blog that visitors love is to pick the right blogging platform that allows you a wide range of design possibilities. WordPress is my platform of choice. I love it and run all my blogs on it.
It’s an open-source platform that powers more than 75 million blogs and more than 25% of the total web. Using WordPress will save you weeks of time and a lot of money as you won’t need to build (or pay someone to build) a design from scratch.
The community behind WordPress has created more than 2,500 of design themes that are beautiful and feature-rich. You’ll have plenty of choice for selecting the design template that works for you.
WordPress needs a domain name and a web server space to work.
I recommend Bluehost.
They offer a free domain name, 24/7 live support and WordPress recommends them.
More than 2 million WordPress blogs are hosted there.
And you can get hosted at $ 2.95 per month.
The whole process will take you some five minutes and you’ll have your shiny new blog live and running!
How to find a great quality design theme
I suggest you access your WordPress admin and get yourself familiarized with the “Appearance” section on the left-hand side navigation. Majority of your design options will be in there. You can search for, review and install themes there. You can create your navigation menu, change your blog’s header logo and edit the widgets in your sidebar.
Explore and test the free themes as they are a great starting point for a new blogger. WordPress “Customise” section allows you to preview how your blog and your content looks like when using a particular theme. It’s easy to switch between and test different designs until you find the perfect one. It doesn’t affect your content at all. All of it remains untouched no matter what theme you’re using.
Click “Themes” within the “Appearance” menu and then “Add New” on top of that page to discover the different design opportunities.

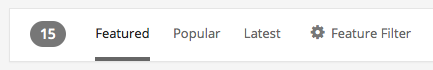
Try for example and browse through “Featured” or through “Popular” or “Latest”:

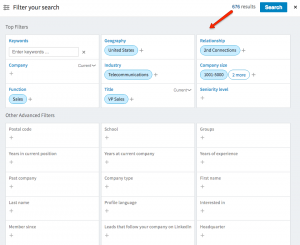
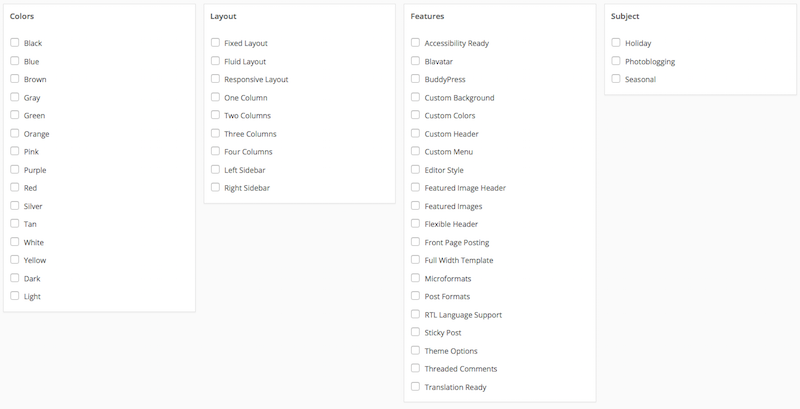
Or use the “Feature Filter” to find more specific themes with exact features that you are looking for. You can sort by color, layout, features and specific subjects:

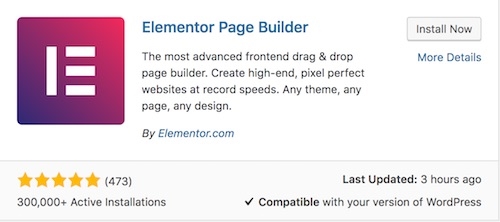
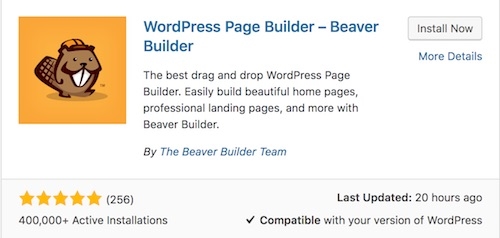
Each design theme has a page with further details. This can help you make a better decision. Learn more details and see how the theme would look on your blog. When you find a design theme that you like simply click on “Install” to activate it on your blog. Some things to look out for:
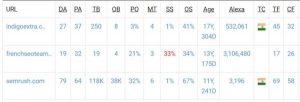
- Last updated date should be recent. You want your theme to be compatible and functioning correctly with all the latest WordPress updates. Older themes might break in most recent versions of the software.
- Active installs shows you how many blogs use the theme right now. The more the better as it shows that the theme is quality, but watch out not to have your blog look like thousands of other blogs.
- Ratings number between 1 and 5 stars. The higher the rating the better the theme may be.
- Look through the reviews to see what people are saying about the theme.
- Does the developer actively respond and help people? WordPress is continuously changing and your theme needs upgrades and latest bug fixes to continue serving you.
- Is the theme actively maintained, updated and supported by a reputable developer or company?
- Preview the theme to see how it actually looks like for a visitor.
An alternate way to find a design is to go to your favorite blogs and see what design they use. When you find a blog that you love it’s pretty simple to see what design it uses. In many cases, there will be a template name or link in the footer of the blog, or you can right-click in your browser and click “View Source”.
Take a look at the code. You will see lines with /wp-content/themes/something/. The folder after /themes/ will be the name of the theme. When you have the name, search for it and test it out on your blog.
Mobile phones and responsive blog design

Smartphone sales have overtaken computer sales. Mobile traffic has surpassed desktop traffic worldwide. Mobile and tablet devices accounted for more than 55% of global internet traffic in 2017.
Finding a design that looks great on smaller screens or touch-based screens is another key consideration. Responsive design is a smart design that adapts itself to the screen size of the device the user is browsing with and provides optimal viewing experience for visitors. It works on everything from large desktop monitors to small screens on mobile devices.
Google recommends responsive design as the best way to configure your design because it is easier for the user and there is no need for redirection like on other mobile solutions. If you want to check how your WordPress theme works on mobile devices, take this Mobile-Friendly Test from Google.
Best free WordPress design themes for 2018
This is the list of some of the most impressive free WordPress themes that I have handpicked for your inspiration. They feature everything you should be looking for in a blog design.
They’re beautiful, minimalist, mobile responsive, clean coded, fast loading, lightweight, constantly updated and fully supported by the developers and the community. “Twenty Seventeen” is even made by the people behind WordPress.
There are many commercial premium design themes and premium marketplaces too. These you have to pay to use (usually in the range of $ 30-80) but if you’re just starting out I think one of the great free themes below is more than enough.
Optimizer

Responsive

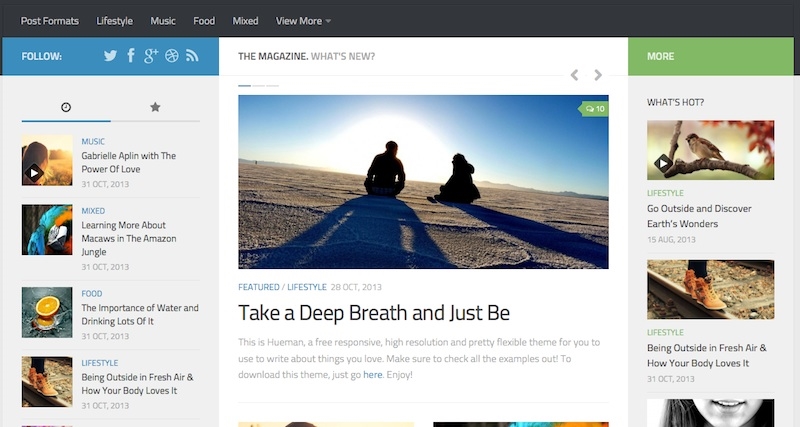
Hueman

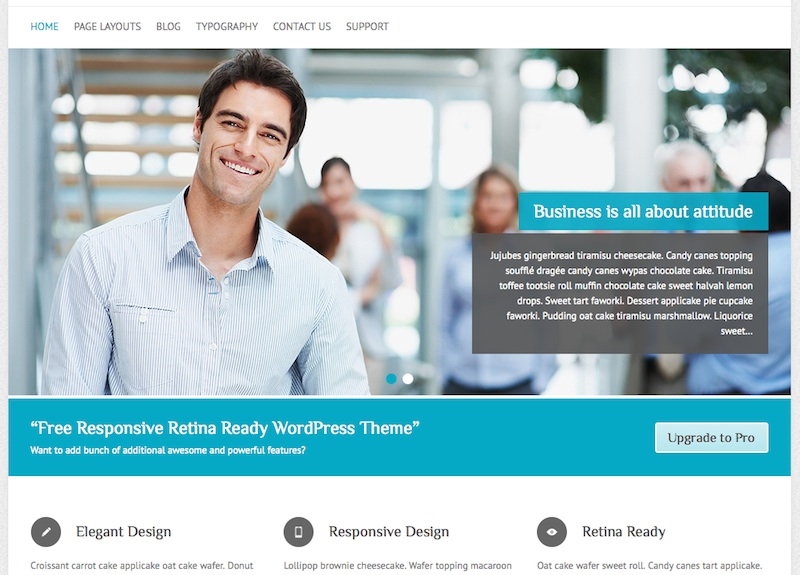
Attitude

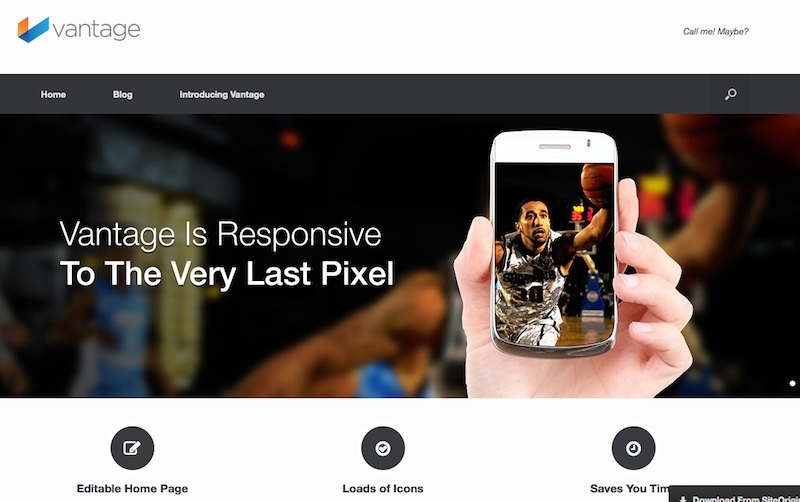
Vantage

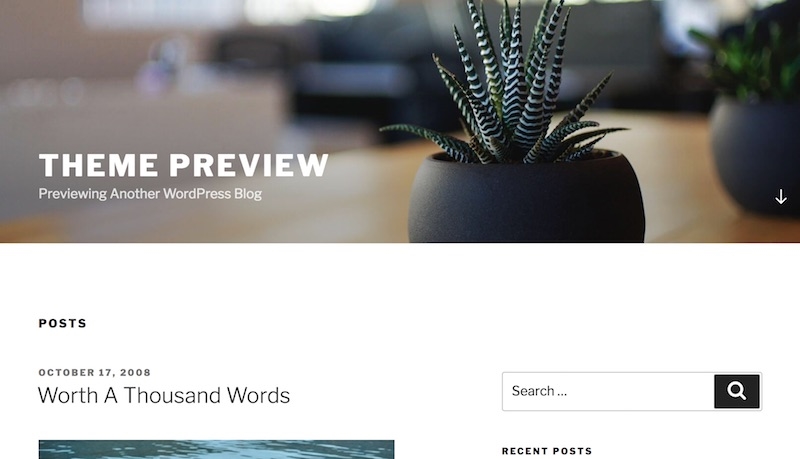
Twenty Seventeen

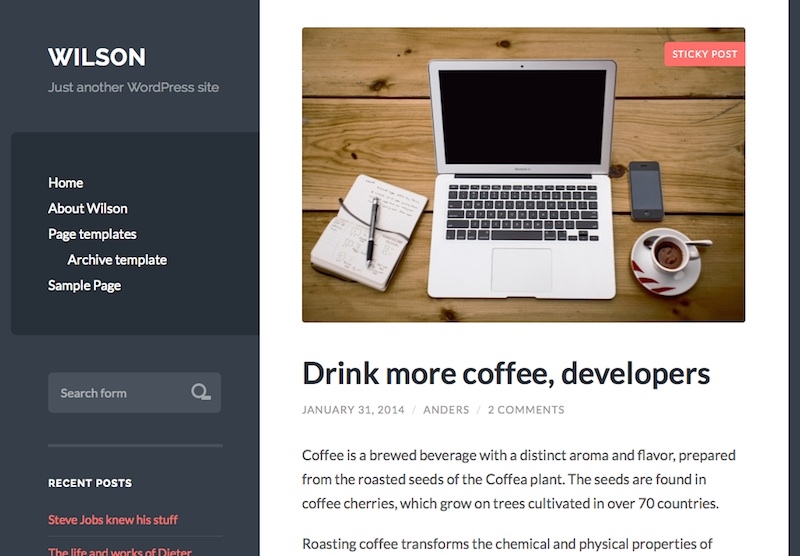
Wilson

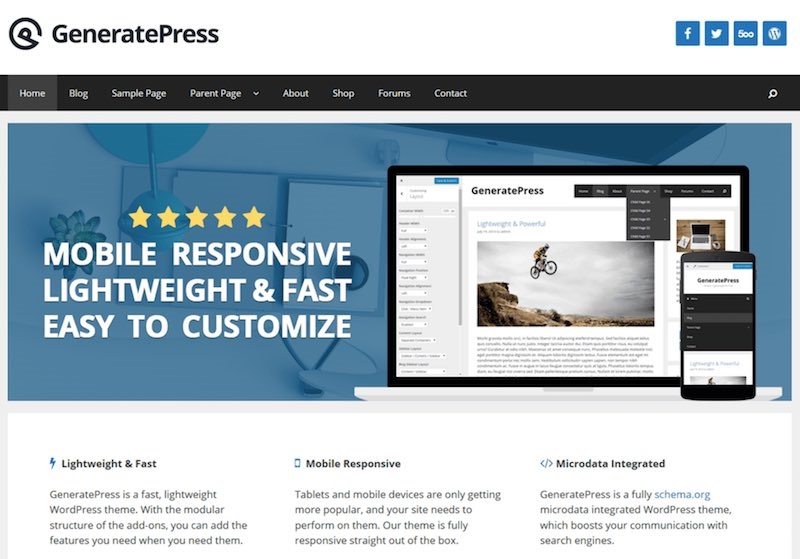
GeneratePress

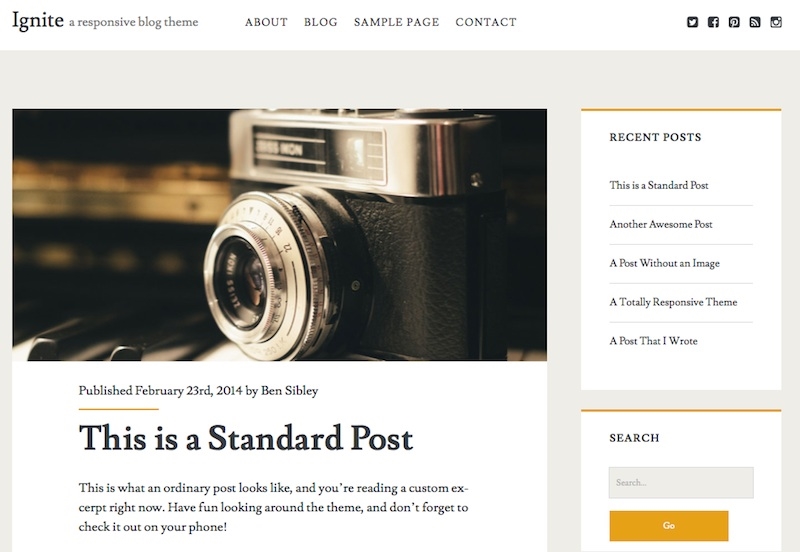
Ignite

Use a Page Builder to make things easier for yourself
The easiest possible solution is to simply pick a theme that you really love as it is and have no need to customize. Then you’re ready to go and conquer your niche as soon as you activate the theme.
If you’re not comfortable with coding, then it’s best to choose a theme that makes it easy to edit and customize even with no coding skills. The ability to customize your blog design with a simple and easy interface varies a lot from one WordPress theme to another. Some have drag-and-drop, user-friendly interface. Some can only be edited and customized by CSS and coding.
Most themes are not easy to edit and that’s where page builders come into the picture. Page builders are plugins that work on top of any theme and allow you to build and customize your layout with a simple drag and drop interface and no need for coding. Page builders allow you to create a professional and unique looking blog without any design know-how.
How would you like to present your content? What colors do you want to use? Would you like your posts and pages to be very unique and different from each other? Would you like to have one sidebar or two sidebars or maybe none? Would you like sidebars on the left or the right or both sides of the content? Would you like a big call to action? Or a full-width section? All these and many more are easy to do with the help of page builders.
These are the three most popular Page Builders that I recommend you try and choose the one that fits you best:
Page Builder by SiteOrigin

Elementor Page Builder

Beaver Builder

Which fonts and font sizes would you like on your blog?
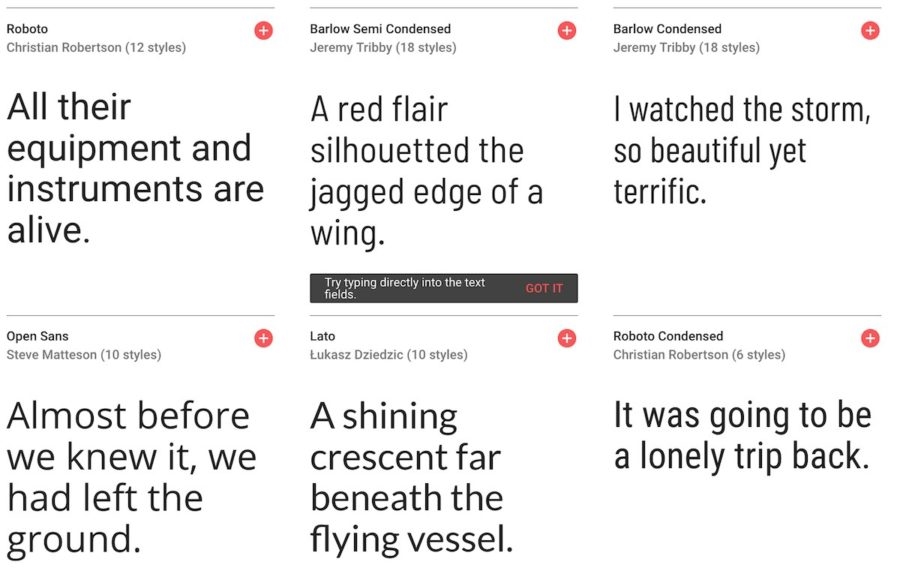
Font, font size, spacing between letters and line height all have a big impact on how your visitors feel when reading online. Screen resolutions are increasing which means that you need to make your content more readable for these new screens.
Larger font makes your blog more clear and easy to look at. Sans-Serif Fonts are best suited for digital content while you want your font size to be a 16pt at a minimum and should go even more to 20pt+ for best results.
Some WordPress themes are very well optimised for typography out of the box. Page Builders make it easier for you to change these yourself.
You should also install Easy Google Fonts plugin which makes it easy to change your fonts and font sizes in the different areas of your blog in a simple and visual way. The plugin gives you access to hundreds of beautiful web fonts for you to pick from and use.

Become a color master
All the good themes already come with their own color schemes but if you’re going to customize your post background color, font color, logo and more, it’s good for you to learn a bit about colors. Color palettes can make or break your blog post.
As a non-professional designer, I tend to get inspired by big brands and colors that they use. This is a perfect website for you to see what color palettes big brands use. These companies have many people working on their branding and have done extensive research, so it’s useful to learn from them. I also like this site for a wide range of great looking palettes.
Colors also convey meanings so it’s useful to be aware of what your content is projecting when you’re using a certain color.

Your logo and navigation menu are first things visitors see
Having a great header section is important as that is the first thing people see when entering your blog. It’s what makes you stand out and be recognizable in the endless pool of bloggers.
Make sure your header looks professional and showcases your personality and what your blog is about. The purpose of your blog has to be clear and immediately evident to your first-time visitors.
Many sites now fix their navigation menus to the top of your browser window so the menu follows you as you scroll down the page. This helps the visitor easily navigate your blog at any time and gets them to explore your content deeper. For this to work best, you should think about what pages or posts you want to put into your navigation to best present your blog.
- People like familiarity so make your visitor feel at home. Include a clear navigation menu at the top with links to contact, about page, services etc. WordPress makes it simple to create navigation menus within the “Appearance” section of your admin.
- Introduce yourself right off the bat with a welcoming message and smile. Ingrain your personality. Include your image. Your blog is unique, but only because of YOU, so make sure your visitors see this as soon as possible.
- Include a descriptive but brief tagline. Tell visitors what’s in store for them, what your blog is about and what problems your content will solve for them.
- Distinctive logos can work wonders too. Many blogs feature text-based logos. These can work great, especially if you’re using one of the cool fonts I mentioned earlier in this post. There are also some fast logo makers for non-designers such as this one.
- If you want people to stick around, make it easy for them to find your content. Display popular posts, key guides, and have a prominent search field. Consider a live search plugin that works very much like Facebook or Google search works. Upon starting to type a search query your visitor will get a drop down of your posts. It is a faster way to search.
- Display social proof such as social media follower size, number of social media shares and number of comments. If visitors see that your blog is popular, frequented and shared a lot then there is a greater chance they will stick around. If all these people like this blog then there must be other good stuff around. Use WordPress plugins to integrate social proof.
To sidebar or not to sidebar
Sidebars tend to be very cluttered with things like social media buttons, search buttons, archives, ads and even word clouds. And for mobile visitors, they load all the way at the bottom of the screen contributing to a slow loading speed.
Review your sidebar. Do you really need everything that’s in your sidebar? How can you make it more focused so it leads your visitor to discover your content deeper and access your key posts? Do you need a sidebar at all?
When scrolling through a post you would have the sidebar towards the top but the more you scroll, the more white space there would as the sidebar is finished. This is a waste of valuable space.
Put in a sticky widget in your sidebar so it scrolls through with the visitor. You could have a subscription widget sticky to increase number of subscribers or social media followers. Or you can stick your popular posts to get more clicks and help people discover more of your content. Q2W3 Fixed Widget plugin allows you to do this.
Every blog post is a potential starting point to a visitor
It’s not all about your blog’s homepage design. Majority of your first-time visitors come directly to your individual blog posts. Social news feeds and search engines tend to drive people deeper. These visitors might never see your home page.
Bloggers tend to focus on their homepage too much spending a lot of time prettying it up and neglecting the posts themselves. Your home page should be optimized but don’t neglect the rest of your blog.
“Keep it simple, stupid” to have a fast loading blog
First-time visitors take less than a few seconds to decide if your blog is worth exploring. You have to get their attention and get it fast with an effective blog design. Think of usability. Visitors should enjoy not only the aesthetics of your blog but also the ease of use, page speed and user-friendliness.
Consider how the design affects your blog’s speed and the visitor’s experience and aim for your blog to be loaded within a couple of seconds at most.
Make your blog easy on the eyes and clutter free. Less is more in modern blog (and web) design. Simplicity rules. It gives your visitors a better experience when browsing your content. It puts more emphasis on the content itself and makes your blog load faster.
- Ignore and remove inessential design elements that don’t matter. Remove buttons, widgets, ads, pop-ups and other distractions. Just because every other blog has them, it doesn’t mean that you need to have them too.
- Do you actually need all those social media share and follow buttons? Do they actually get any clicks or do they just distract people? Focus on those buttons that have the biggest impact with your audience. And use the lightweight versions instead of the official buttons.
- Refrain from adding what is not necessary in the first place. Think about what purpose any design element has? You don’t need features that nobody has asked for and that nobody is using. Focus on quality, not on quantity to make room for those elements that do make a difference.
Time to get started
Whatever you do just don’t spend too much time thinking about your design. No matter how beautiful and pretty your blog is, it will never grow without you spending time on creating great content and attracting visitors. Get your blog out into the wild quickly. It’s the real world and real people that will lead you towards making better design decisions in the future. So do pick a design and start blogging!
Digital & Social Articles on Business 2 Community
(61)
Report Post