— November 21, 2017

Stock photo
User experience (UX) is arguably the most important component of a website or app.
Nielsen Norman Group explains that it impacts every single element, and factors in heavily to a user’s perception of a brand.

This affects everything from engagement and purchasing decisions to conversions and your brand’s overall bottom line. So, of course, you want to do everything within your power to optimize the UX and give users the most fluid, seamless experience possible.
Studies have even found that after redesigning for usability, the average improvement in KPIs was a whopping 83 percent.
The key is to resolve issues before it’s too late. After all, 79 percent of individuals who are dissatisfied with a visit are less likely to buy from the same site again.
With that being said, here are some of the best ways to fix UX issues before they cost you customers.
Crowdsourced testing
This is perhaps the most effective strategy pound-for-pound. Here’s how it works:
- You first find a crowdsourced testing provider
- They leverage a large network of qualified testers from all over the world
- These testers examine and analyze your site or app on a wide variety of devices (sometimes 50 or more)
- They identify usability issues, which are highlighted in a data-driven report
- You then receive suggestions on how to improve those issues
It’s fast (results can be obtained in as little as two days) and affordable (50 to 70 percent cheaper than traditional testing methods), which makes crowdsourced testing viable for brands of all sizes and budgets.
The real brilliance of crowdsourced testing lies in the diversity of its tester pool. By tapping into such a large volume of testers from different backgrounds and testing on a myriad of devices, you naturally get a level of unbiased objectivity, which is tremendously helpful for pinpointing issues.
Besides usability, you can also get insights into functionality (app installation, text inputting, etc.) and security. The latter is incredibly important because the average application had a median number of 20 vulnerabilities in 2015, which was significantly higher than the median of only six in 2013.
A crowdsourced testing provider will typically enlist the help of registered ethical hackers to search for vulnerabilities and bring them to your attention. This way fixes can be made before cybercriminals are able to exploit those vulnerabilities.
Crowdsourced testing is very comprehensive and should fill you in on any problems regarding usability, functionality, and security.
Outsourced testing
Another option is to hire a third-party company where they perform testing in-house. The main difference lies in the fact that the company will use its own smaller pool of qualified users rather than a massive pool of users from all around the world.
Typically, the individuals who perform testing are based out of the same location. As a result, this tends to streamline communication because you can often speak with members of an outsourced testing team directly.
However, the downside is that the lack of diversity can diminish the overall level of feedback you receive. Because testers probably have similar backgrounds, speak the same language and are from the same location, you may not get quite the same level of objectivity that you would with crowdsourced testing.
You’re also likely to spend more money because outsourced testing providers often bill by the hour, which can get expensive in a hurry.
In-house testing
This relies on the same premise as crowdsourced and outsourced testing, but everything is done internally by your own in-house team.
In this type of scenario, you will be responsible for hiring, training and providing support to in-house testers. You will also need to purchase a variety of devices to ensure that your website/app works across the board.
This tends to lead to higher costs than crowdsourced testing and can create challenges if you’re unsure of how to handle a particular task. Nonetheless, it’s definitely viable in certain situations.
One of the main reasons brands prefer this option is because they can maintain complete control throughout the duration of testing. If you have highly secretive or proprietary information or simply don’t want anyone else seeing the features, this option may make sense.
However, it’s important to note that most crowdsourced testing providers guarantee a high level of confidentiality throughout the process. For instance, testers must sign formal non-disclosure agreements and refrain from sharing confidential project information with anyone outside of the project. They must also have their identities checked.
But if confidentiality is still a concern, then in-house testing is probably your best bet as long as you have the budget for it.
How many participants do you need?
In terms of the number of participants, you don’t necessarily need to have a massive user-base to generate actionable data.
While the general rule of thumb is that more data equals deeper insights and better decision making, research indicates that you can gain a solid understanding with as little as five participants.
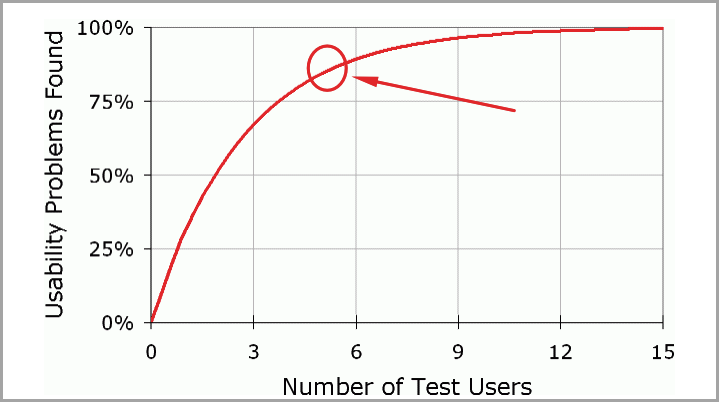
Just take a look at this graph from Nielsen Norman Group:

As you can see, you can unearth a large number of usability problems with only five test users.
While it’s true that the number of usability problems found increases as the number of test users grows, it’s not overly substantial. In fact, this particular study found that by simply using five participants, they were able to identify 85 percent of usability problems.
That’s good news for smaller brands that want to keep testing in-house but don’t have the money to shell out in order to hire dozens or even hundreds of testers.
While you’re unlikely to generate quite the same volume of data from in-house testing that you would from crowdsourced testing, it’s still a viable choice in some cases.
Regardless of which approach you take between crowdsourced testing, outsourced testing or in-house testing, you’ll ideally test pre-launch because this gives you a chance to fine-tune everything and iron out the kinks before it’s used in the wild.
Let analytics fill in the gaps
Formal testing can give you insights galore and tends to be the most comprehensive technique. But it’s not the only route you can take.
There’s actually a lot that can be learned through analytics, especially when it comes to website UX.
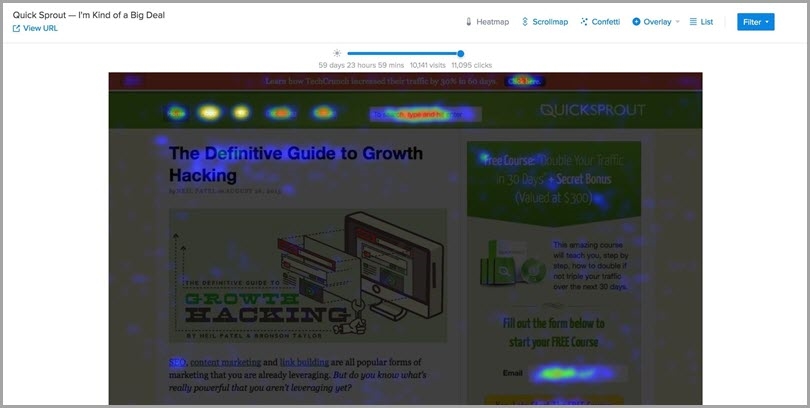
One of the most intuitive ways to gain information and stamp out UX issues is by using heat maps. Crazy Egg is a widely used platform for this and will provide you with a snapshot of where visitors are clicking the most.
Here’s an example:

Let’s say that there’s a particular CTA or menu area that you’re trying to get visitors to click on that leads to a product page. If you’re not getting the volume of clicks that you want because visitors are distracted with another section, you would want to experiment with placing the CTA or menu area in a different location.
The idea here is to make the UX more intuitive so that visitors can get to where you need them to go with less friction.
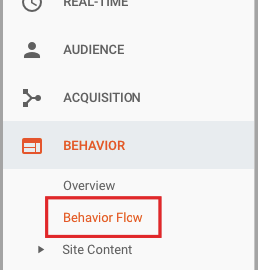
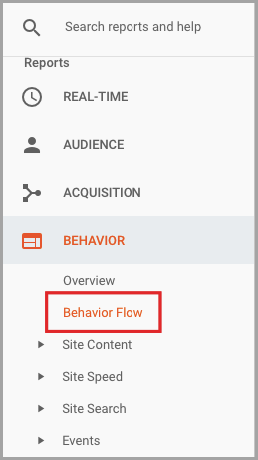
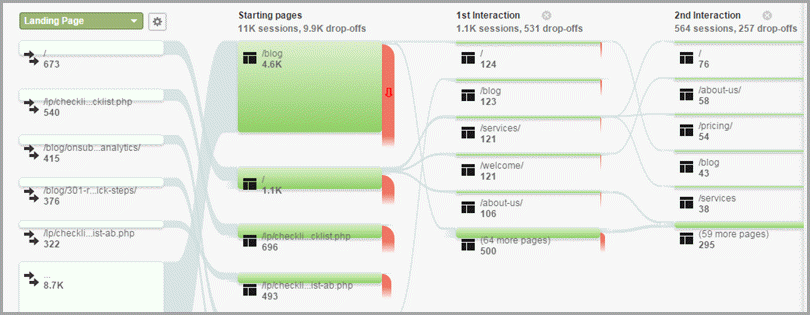
Google Analytics can also be extremely useful. Accessing “Behavior Flow” under the “Behavior” tab offers a glimpse of the journey your visitors are taking.

You’ll see something that looks like this:

From there you can track visitors’ journey from when they initially land on your site (Starting pages) to the next page they click on (1st Interaction) to the page they click on after that (2nd Interaction).
The red area to the right of each section indicates how much of a drop off there is. If you notice that an important page has a lot of drops off, then it will most likely need some reworking.
Some additional areas of Google Analytics you may want to look at include:
- Exit Pages under “Behavior” > “Site Content” – This lets you know which pages visitors are exiting through most frequently
- Content Drilldown also under “Behavior” > “Site Content” – You can determine which pages are receiving the most page views, how long visitors are spending on each page, bounce rate, etc.
Being proactive
It’s hard to stress enough the importance of optimizing your website or app for user experience.
An infographic from the Inbound Marketing Agency points out that customer experience will outweigh price and product as the primary brand differentiator by 2020. Furthermore, 73 percent of companies who aren’t currently performing UX testing, plan on doing so within the next year.
The key is to fix issues before it’s too late. If it’s already left a bad taste in the mouth of your users, a large majority will never return. Even worse, they may spread the word to others or even leave negative reviews online.
It’s a bad situation.
Being proactive and properly testing your site/app is your best bet for fixing any issues and improving the overall UX. In turn, this can have a host of benefits including increased engagement, higher user satisfaction, increased conversions and deeper brand loyalty.
Which elements of UX are you most concerned with? Please share your thoughts.
Digital & Social Articles on Business 2 Community
(69)
Report Post