Over 2G data connection and sometimes even 3G, many face issue of slow internet speed. For e-commerce business, it all results in loss of business. Needless to say, to cash in on user attention fast services have to be provided to drive conversions. AMP load faster than its desktop variant. It is a truncated HTML website code which provides a user with precise and concise set of information.
When a user looks for services with their respective mobile phones, the AMP pages in Google’s AMP cache are displayed in the search engine results. It is necessary to optimize AMP pages to rank amongst top search results. Before getting started with how to optimize AMP pages using Google Search Console you need to be aware of these:
- The AMP design should be in accordance to the AMP HTML specifications.
- If you happen to have both AMP and non AMP version of a web page, use “<link rel=”amphtml” href=”https://www.example.com/url/to/amp-version.html” />” for non AMP page to let Google know about the AMP versions. Also, use “<link rel=”canonical” href=”https://www.example.com/url/to/regular-html-version.html” />” to reference to the non-canonical page version.
- Make sure to validate AMP pages.
- Use structured data markup for better visibility on search engine result.
Once you sort these attributes, here is how you can optimize AMP pages:
1. Optimize AMP Pages With AMP-experiment
<amp-experiment> can be used to carry out experiment based on user experience. These experiments can be designed to generate traffic that you want for a variation. These components allow users to add variations to a URL string to run the tests. There are many variations which a user can run on components (https://github.com/ampproject/amphtml/blob/master/spec/amp-var-substitutions.md) for the test. What this experiment does is handle the traffic diversion and assist user to collect data with:
- <amp-pixel>: It behaves like a tracking pixel. This can be used to monitor the count page views.
- <amp-analytics>: It helps to get hold of analytics data pertaining to an AMP document.
To set up a content experiment on AMP pages, the first step is to configure the experiment. Use <amp-experiment> to specify experiment behaviors. For specifying the experiment behaviors JSON configuration is used. With JSON configuration following attributes of an experiment can be specified:
- It helps to know if a user should always be assigned to same experiment variants. With JSON configuration you can know if you should run the experiment for a same user for same attribute variants.
- How much of traffic should be diverted to respective experiment variants. Check out the example of code which assigns particular percentage of traffic towards the experiment attributes.
Here is the code to sample to configure an experiment referred to as “recommendedLinksExperiment”:
2 |
<script type=”application/json”> |
4 |
recommendedLinksExperiment: { |
After configuring the experiment, next is to implement the variations i.e. implement how each variant present in an experiment is supposed to behave. <amp-experiment> displays the attribute on the <body> element for every variant. In order to change the style and visibility use CSS.
Check out the code example below, the “control” variant of the recommendedLinksExperiment does not display any extra links to construct a longer recommendation list. The “extra links” class name defined with “display: none” restricts the list length to appropriate number.
“body[amp-x-recommendedLinksExperiment=”control”] .extra-links {display: none;}”
At the end AMP uses configured variants to decide what variants to be assigned across all experiments as well as for the users. Based on the users who click on the experiment variants configured important data in the form of buttons clicks or time spent can be collected. Every user receives different experience based on the configured attributes of an experiment.
You can use VARIANT substitution to look up the variants assigned to a particular user on a given page. This substitution comes handy in case there is multiple experiments which you want to carry on.
2. Optimize With AMP-analytics
With amp-analytics element it is possible to monitor the user interactions in the form of page impressions or traffic etc. It is helpful to collect specific metrics which trigger any form of event. The amp analytics is supported by more than one analytics provider. Whenever you use more than one amp analytics to configure endpoints and data sets AMP manages all the specified data and shares it with analytics providers.
Here is how you can use amp-analytics in the component library of the documents:
In the component library of document’s <head> include:
<script async custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
After that include the component as follows:
1 |
<amp-analytics type=”googleanalytics”> |
2 |
<script type=”application/json”> |
5 |
“account”: “XY-AAAA- Y” |
10 |
“request”: “pageview”, |
12 |
“title”: “Article-name” |
The point to remember here would be to specify your own account number instead of a placeholder for the above code.
With JSON format it is possible to add several different events. In JSON format there is no JavaScript code which might lead to mistakes.
You can also add another trigger i.e. clickOnHeader. Here is how to do that:
1 |
<amp-analytics type=”googleanalytics”> |
2 |
<script type=”application/json”> |
5 |
“account”: “UA-YYYY- Y” |
10 |
“request”: “pageview”, |
12 |
“title”: “Name of the Article” |
17 |
“selector”: “#header”, |
20 |
“eventCategory”: “examples”, |
21 |
“eventAction”: “clicked-header” |
AMP analytics is an ever changing platform which provides with new developments and features to acquire significant insights into the performance of AMP pages. To improve the user experiences on your site, keep a tab on AMP Project roadmap to know the latest developments.
3. Use AMP Plug Validator To Test Validity Of Amp Pages
It is necessary to validate AMP pages. It helps to monitor the performance of AMP paged to ensure that they are being served to your audience as fast as possible. In case of any faulty HTML pages the validator provides with prompt message to deal with the issue at hand.
To use Google Chrome with AMP validator:
- In Chrome, load an AMP page.
- Open Developer’s tool and select console.
- Append #development=1 to the URL and reload the page.
The console displays AMP validation successful and in case of any errors message gives the error list which you need to sort in the original content.
The AMP plug validator automatically validates each AMP page and provides with validation indicator:
- In case of any error within the AMP pages the extension’s icon is displayed in red color (
 ) and gives the number of error present in the HTML page.
) and gives the number of error present in the HTML page.
- When the AMP pages are free of any error the extension’s icon is displayed in green color (
 ) and displays error if any.
) and displays error if any.
- In case the page is not AMP page but there exists an AMP version, a blue colored link icon (
 ). This directs the browser to the AMP version.
). This directs the browser to the AMP version.
AMP validator can be used in two very convenient ways mentioned below:
- In your Chrome browser install the Google AMP validator extension
- Or you can use the AMP validator website, created by Google as well, available on this page. Paste in your page URL, press the “Validate” button, and you’ll see the validation result.
These optimization methods help to monitor AMP performance and know if there are any errors which need to be sorted. The sole objective of AMP is to enhance the user experience by servicing information in precise and creative ways. To create a near perfect website AMP, it is essential to focus on quality content, informative images which emphasize on data with statistics or holograms and not to forget videos to improve the Brand value. So, make sure to optimize your AMP pages with the points mentioned above.
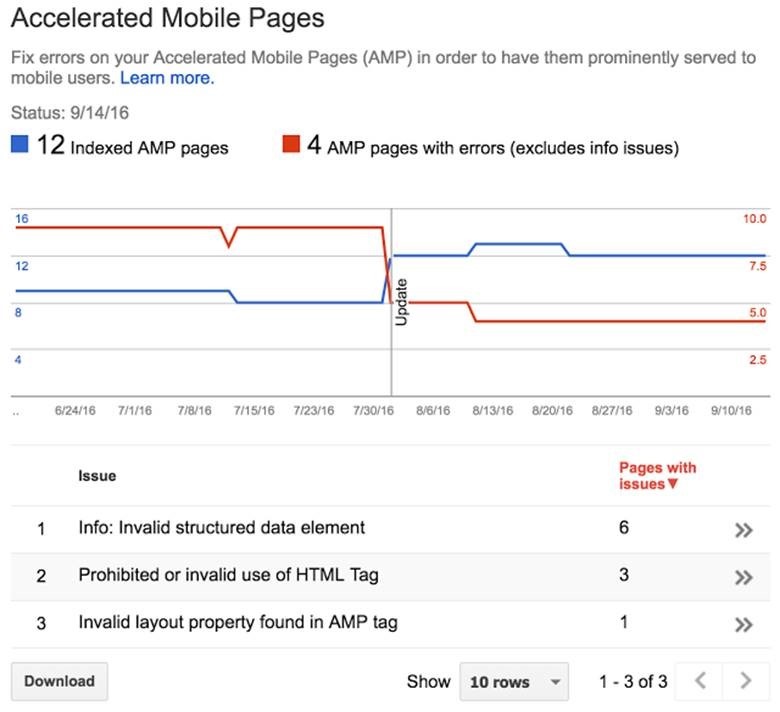
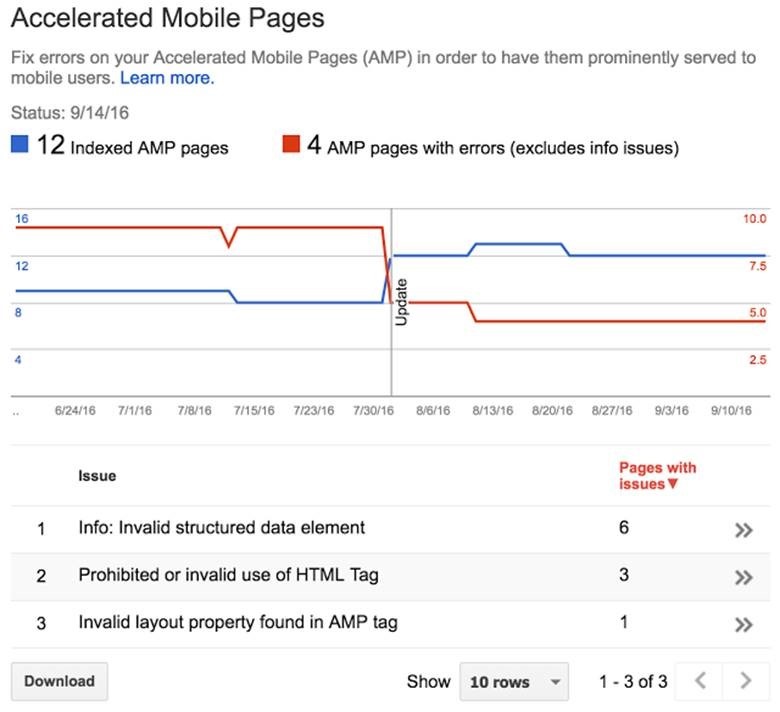
To check the number of pages indexed on your website log in to your account. Click on “Search Appearance” on the left side of the Google Search console dashboard. Select Accelerated Mobile Pages. The Accelerated Mobile Pages report for reference is shown below:

The AMP pages which due to some errors cannot be indexed are highlighted in the report itself. The errors that exclude the AMP pages to be indexed with respective to the verification method you choose are highlighted below:
For HTML file upload:
- Absence of verification file in case file name or content does not match up with the HTML file provided.
- The HTML file is not uploaded at the specified location.
- Search Console won’t be able to index AMP pages if the server returns with HTTP status code of XXX instead of 200(OK).
- Redirects are not allowed. Use Meta tag verification in case of any re-directs.
For HTML Tag:
- Meta tag is not on the correct page.
- Meta tag is not in the correct place on the page.
- Incorrect Meta tag.
- Server returns with HTTP status code of XXX instead of 200(OK).
For Domain Name provider:
- Missing or wrong verification TXT.
- Incorrect DNS TXT.
- If Google Search console encounters problem verifying the DNS record.
Make sure to address these mentioned errors to complete optimization of AMP pages without any failure. Once you index your AMP pages you can monitor the performance with the help of Search Analytics Report. To access the Search analytics report for AMP pages select “Search Appearance” followed by click on “Search Analytics” and “Filter by AMP”. These reports can help you to find the user queries which direct organic traffic to your AMP website and access the visibility of AMP pages over time.
AMP pages have become a necessity to improve conversion rate and to drive traffic to a website. Make sure you do not miss out on opportunities in absence of AMP version of your website. Once you develop an AMP version of your website, optimize your AMP pages using Google Search Console by referring to the information mentioned above in the article.
* Adapted lead image: Public Domain, pixabay.com via getstencil.com
 ) and gives the number of error present in the HTML page.
) and gives the number of error present in the HTML page. ) and displays error if any.
) and displays error if any. ). This directs the browser to the AMP version.
). This directs the browser to the AMP version.