 This past summer, we reported on Google’s announcement that “page experience signals would be included in Google Search ranking.” The signals are meant to measure “how users perceive the experience of interacting with a web page and contribute to our ongoing work to ensure people get the most helpful and enjoyable experiences from the web.”
This past summer, we reported on Google’s announcement that “page experience signals would be included in Google Search ranking.” The signals are meant to measure “how users perceive the experience of interacting with a web page and contribute to our ongoing work to ensure people get the most helpful and enjoyable experiences from the web.”
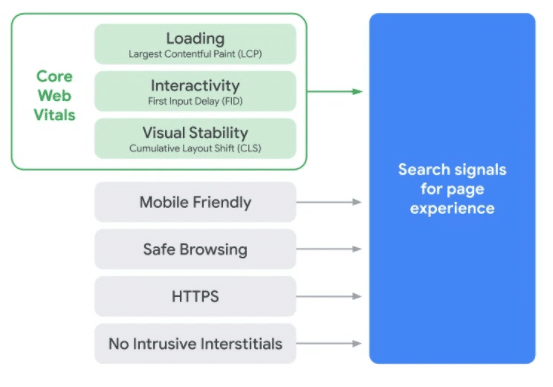
While Google assured their users that they weren’t going to immediately roll out these enhancements, they did say that the rollout — which will combine Core Web Vitals with the existing search signals, including mobile-friendliness, HTTPS-security, intrusive interstitial guidelines, and safe-browsing — will begin this May. The original signals include:
- Mobile-Friendliness: With Google’s constant focus on mobile-first, you should check to ensure your website is fully optimized for mobile.
- HTTPS-Security: Having HTTPS is crucial with today’s constant threat to cybersecurity, especially for businesses with eCommerce stores hosted on their websites since it’s also a ranking factor.
- Intrusive Interstitial Guidelines: There’s nothing worse than visiting a site that has elements that jam the main content, such as full-sized subscription boxes that obscure the written content on the page.
- Safe-Browsing: As mentioned before, Google is taking steps to minimize the effect of malware and malicious links whenever possible.
If you’re overwhelmed with where to begin optimizing your WordPress sire to boost your Core Web Vitals, we’ve got some tips and tools for you to use to get your website in fighting shape for the May rollout for these new enhancements.

The Background Behind Great User Experience in Google Search
Google believes that “providing information about the quality of a web page’s experience can be helpful to users in choosing the search result that they want to visit.” The Core Web Vitals are three specific web vitals — Largest Contentful Paint (LCP) for loading, First Input Delay (FID) for Interactivity, and Cumulative Layout Shift (CLS) for visual stability — that Google believes are best to evaluate the user’s experience of a web page.
Five Things You Can Optimize on Your WordPress Site to Boost Your Core Web Vitals
It can be intimidating to know where to start when optimizing your WordPress site to boost your Core Web Vitals. As stated in a recent Yoast article, “while there is a ton of materials out there on how to optimize your site, putting that knowledge into practice is hard. These past few months, Google once again put speed front and center with the page experience update happening next year.”
To help narrow down where to start, Yoast recommends optimizing the following five aspects of your WordPress website to boost your Core Web Vitals first:
1. Look Into Critical CSS to Ensure Content Above the Fold Loads Faster
When a browser starts to load your web page, the more files needed to load your website, or if the files are big, the more time it will take for your site to load, particularly the CSS file. Because the CSS file loads late, it can take a while for some aspects of your site to appear on screen.
Moving critical aspects of your site that appear above the fold of your site out of the main CSS file can make it appear as though your site is loading faster. You can use WordPress caching plugins, such as WP Rocket, to help eliminate render-blocking CSS, enhance the loading time of your site, and optimize your WordPress site to boost your Core Web Vitals.
2. Optimize Your Images
One of the easiest, and oldest, ways to optimize your WordPress website to boost your Core Web Vitals is to optimize your images. Because large images are usually the largest contentful paint (LCP) for your website, compressing and sizing your images properly for your website can improve the speed of your web page load times. There are plenty of tools to choose from, but Yoast recommends squoosh.app.
You could also look forward to August of 2021 when the 5.5 version update for WordPress will support lazy loading for images, which means that WordPress will only load the images that appear on screen above the fold and leave the rest to load until users interact with that position of the screen.
According to web.dev, an image content delivery network (CDN) “specializes in the transformation, optimization, and delivery of images. You can think of them as APIs for accessing and manipulating the images used on your site.” Image CDNs create an image URL to dictate which images should be loaded along with the specific parameters, such as format, quality, and size, and it makes it easy to create variations for each of your images and optimize your WordPress site to boost your Core Web Vitals.
3. Stabilize Loading By Specifying Room for Images
While optimizing your cumulative layout shift (CLS) won’t necessarily make your page load faster, users will feel as though it is loading faster. When ads and embeds on your webpage aren’t given proper dimensions, these elements can seem to “jump” on the page during the loading process, which can make the page seem unstable.
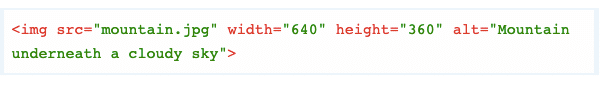
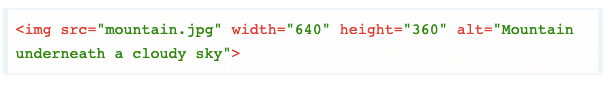
One of the ways to optimize your WordPress site to boost your Core Web Vitals and improve your CLS is to provide height and width dimensions for all of your images on your web page. By doing so, browsers will reserve adequate space for those images that will appear later than text will on your web page.

4. Speed Up Your Server to Decrease Loading Time
This may seem like common sense, but one of the best ways to optimize your WordPress site to boost your Core Web Vitals is to speed up your server. The faster your server processes and responds to user requests, the better. Optimizing your server needs to be done in a couple of different stages:
- Invest in a good hosting plan. Choose a plan that offers strong performance at a fair price, evaluate how the server was set up, and what hardware you’re using.
- Research how your database is set up. See what, if any, improvements you can make. You can use the Query Monitor WordPress plugin to analyze the queries run through your website.
- Look into how your server pushes files to clients. Using a CDN can also help with fine-tuning how your server responds and processes requests.
5. Improve the Loading Time of Third-Party Scripts
The slowness of your site might not actually mean that there’s something wrong with your site. For example, if your site relies on ad scripts, you are, unfortunately, at the mercy of your ad provider. If the ads on your site load really slowly, finding a new ad provider is a great way to optimize your WordPress site to boost your Core Web Vitals.
If third-party scripts are slowing down your site, ask yourself if you need that particular ad. Do these scripts ad value to your site? If the answer to either of these questions is yes, you can experiment with hosting the script yourself. Hosting the scripts allows you to be in control of the loading process. If hosting the scripts yourself isn’t an option, see if you can get the script to preload quicker.
At the very least, see if you can make the scripts load asynchronously, or defer the loading until the last moment to optimize your WordPress site to boost your Core Web Vitals. This way, the browser can load the page first before retrieving and running the external scripts. Google provides some helpful documentation for optimizing third-party scripts.
Tools Needed for Optimizing Your WordPress Site to Boost Your Core Web Vitals
There are a couple of programs that Google released to help users optimize their WordPress sites to boost their Core Web Vitals. To get the most out of each of the tools, Google suggests performing a “site-wide audit of your pages to see where there is room for improvement.”
The best programs to use to optimize your WordPress site to boost your Core Web Vitals include:
- Search Console – Google Search Console tools and reports, formerly known as Google Webmaster, help you measure your site’s Search traffic and performance, fix issues, and make your site shine on Google Search results.
- PageSpeed Insights – PageSpeed Insights analyzes the content of a web page, then generates suggestions to make the page faster.
- Lighthouse – Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, and take advantage of its audits for performance, accessibility, progressive web apps, SEO, and more.
- Web.dev – With web.dev’s guidance, you can give your users the best possible experience on your site.
- AMP – AMP is an open-source HTML framework that provides a straightforward way to create web pages that are fast, smooth-loading, and prioritize the user-experience above all else.
Digital & Social Articles on Business 2 Community
(89)
Report Post