A summary of everything you need to know about the page experience signal and Core Web Vitals before rollout in May 2021.
The approaching page experience update places a greater emphasis on user experience in search rankings. Google has set a rollout date of May 2021, which means website owners only have a few months left to prepare for an update that could be one of the biggest search trends of the year.
In this article, we look at all the latest news related to page experience and Core Web Vitals to help you prepare for rollout in May this year.
Page experience signal rolls out in May 2021
The page experience update was originally supposed to roll out in 2020 but Google pushed back the update due to the impact of Covid-19. In May last year, the search giant said the update would not happen before 2021 and promised to provide at least six months’ notice before rolling out the new signal.
True to its word, Google announced in November that the page experience update would roll out in May 2021.
The update combines several ranking factors into one page experience signal, allowing Google to measure the quality of experience provided by individual pages and websites – meaning the link between UX design and search rankings is about to get even tighter.
What is the page experience update?
We’ve looked at the page experience signal in detail before but let’s take a moment to quickly remind ourselves what this update is all about.
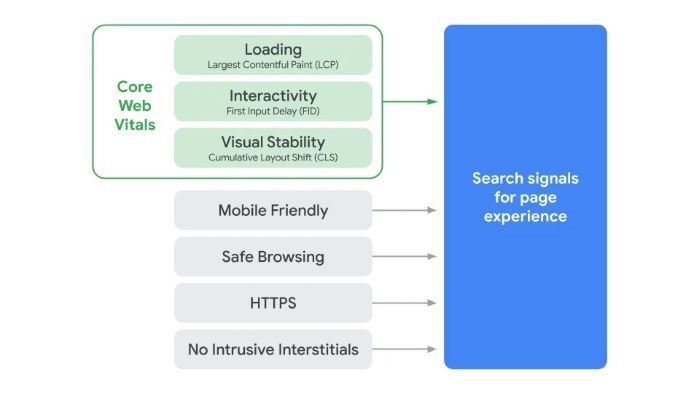
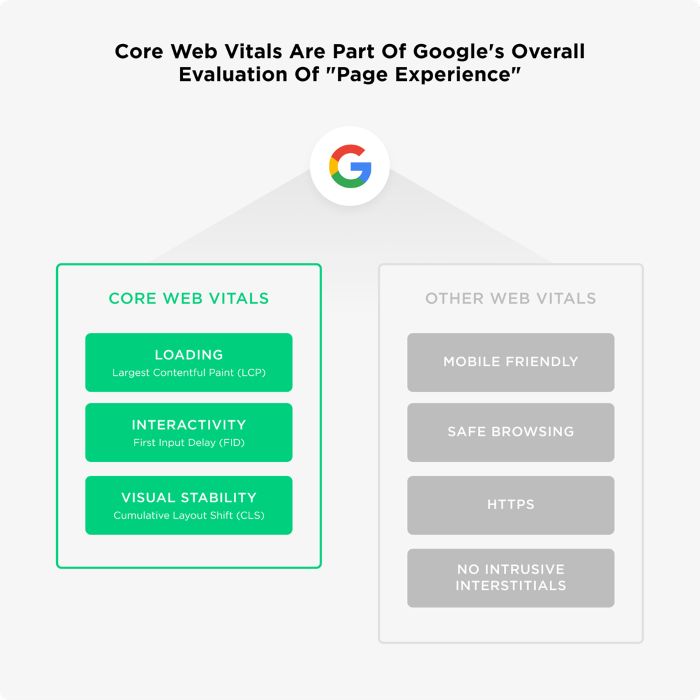
We know that Google takes user experience seriously, as proven by a series of previous updates for mobile-friendliness, mobile loading times, obtrusive popups and more. What the page experience signal does is combine the following seven factors into a single ranking signal:

As you can see, page experience includes four established ranking signals and also introduces three newer signals called Core Web Vitals. By now, marketers should all be familiar with the following four signals:
- Mobile-friendly: Rewards pages that deliver a positive experience on mobile.
- Safe browsing: Rewards websites free from security issues, malware, deceptive pages, harmful downloads and other safety issues.
- HTTPS: Rewards websites that have HTTPS secure encryption.
- Intrusive interstitials: Penalises websites that use intrusive interstitials and popups.
Hopefully, optimising for these four signals should already be embedded in your SEO strategy and there’s nothing to suggest these factors will have any more weighting in Google’s algorithm once the page experience signal rolls out.
What are Core Web Vitals?
We’ve also looked at Core Web Vitals and how to optimise for them in detail before and this is where you’re most likely to see any ranking changes due to the page experience update in May.

The Core Web Vitals include three signals related to on-page user experience:
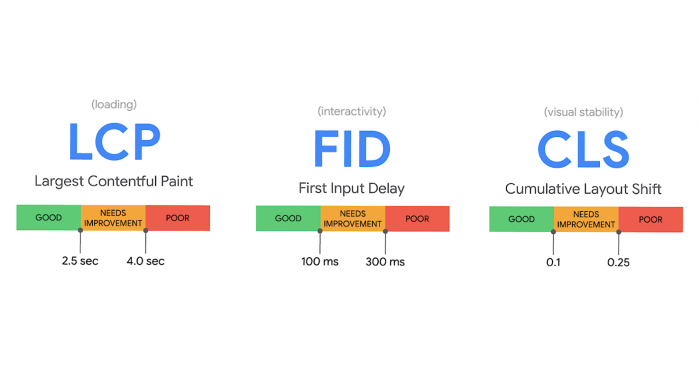
- Loading: This simply refers to loading times although Google is changing the way it measures this with a new standard called Largest Contentful Paint (LCP).
- Interactivity: Measures the responsiveness of interactive elements on your page (links, buttons, etc.) after users click them, using a new standard called First Input Delay (FID).
- Visual Stability: Detects the movement of elements after they’ve loaded on the page and any instability this causes, using a new standard called Cumulative Layout Shift (CLS).
You should be used to optimising for page speed by now, but Core Web Vitals changes the way Google measures loading times – and this means you need to rethink the way you optimise for them.
Google has also defined specific measurements and benchmarks for interactivity and visual stability while introducing a series of new tools for website owners to measure the performance of their pages in regards to Core Web Vitals.
According to a recent Google Search Central SEO office-hours hosted by John Mueller, websites may need to meet Google’s benchmarks for all three Core Web Vitals to receive any ranking benefit from the page experience signal – so it’s important to have a strategy in place for each of these signals.
What do we need to do before May 2021?
The first thing you need to do is find out where you stand. You can use the Core Web Vitals report to see how your website performs for loading times (LCP), interactivity (FID) and stability (CLS) and compare your results against Google’s benchmarks.

Due to the nature of the page experience update, optimising for the new ranking signal could be a challenge for many website owners. In terms of mobile-friendliness, safe browsing, HTTPS and interstitials, nothing really changes. It’s the Core Web Vitals that bring new signals and benchmarks to the table and optimising for these has more to do with web development than traditional SEO.
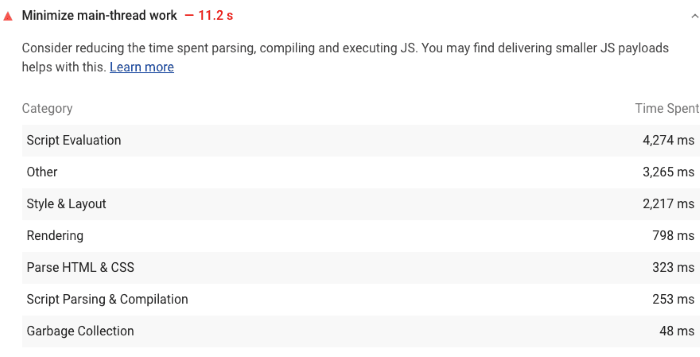
While there are several steps you can take to improve loading times, such as upgrading your hosting service or compressing media files, this is something you really need to optimise at the code level.
This applies to all of the Core Web Vitals where Interactivity is mostly dependent on the efficiency of your code (namely JavaScript) and Visual Stability is compromised by poor coding structure or techniques such as lazy loading.

Google provides recommendations on how you can improve page performance in its Core Web Vitals report – so you can get a good idea of what steps you need to take. However, most of these recommendations are going to tell you to optimise code or core files to improve performance.
For a lot of website owners, the best way to optimise for page experience and Core Web Vitals is going to be building a new website from scratch. In which case, you might want to see how much of an impact this update really has after rolling out before you make a decision on whether a development/design overhaul is worth it.
How important is this update?
We won’t truly know how important this update is until it’s fully rolled out and we’ve had some time to assess its impact. If you look back to Google’s mobile-friendly update in 2015, it was dubbed “mobilegeddon” by the SEO community before its rollout and expected to be one of the biggest disruptions to the SERPs we’d ever seen.
However, upon rollout, the initial impact was minor and gradually increased over time as mobile-friendliness became an increasingly important signal.
Either way, it’s important to understand that the direct impact of the update on search rankings isn’t the only factor to consider.
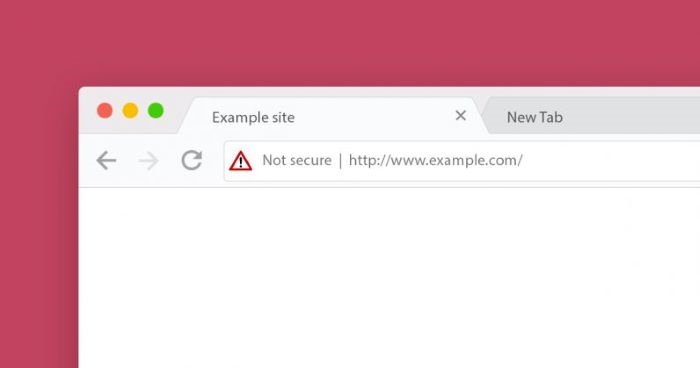
Look at the HTTPS ranking signal that will become a part of the page experience signal in May 2021. This is a relatively small signal in terms of the ranking boost you get for having secure encryption but the “not secure” label shown next to the URL in Chrome can be far more damaging for bounce rates, conversions and other key metrics, which make your marketing goals harder to complete and hurt your rankings further.

Google has said that “we plan to test a visual indicator that highlights pages in search results that have great page experience,” which could look something like the mobile-friendly labels we’ve seen in the past.
In the same statement, Google says:
“On results, the snippet or image preview helps provide topical context for users to know what information a page can provide. Visual indicators on the results are another way to do the same, and we are working on one that identifies pages that have met all of the page experience criteria.”
These visual indicators will likely have an impact on click-through rates, which impacts the flow of traffic websites attract from organic search and any drops in CTR will have a negative knock-on effect upon rankings.
Key points you need to know
- May 2021 rollout: The page experience update rolls out in May 2021.
- Content still priority: The page experience signal makes UX more important for SEO than ever, but the priority is still quality content. With all else being equal, though, page experience will be a key deciding factor in where you rank.
- Tools for Core Web Vitals: Google has incorporated Core Web Vitals into Lighthouse, Search Console, a Chrome plugin and several other tools to help you measure and optimise for them.
- Visual indicators: Google is working on visual indicators to help users choose pages that perform well for page experience.
- Core Web Vitals benchmarks: You may need to pass all three of Google’s Core Web Vitals benchmarks to get any ranking boost from the page experience signal.
- Page experience will affect Top Stories, too: Aside from being applied to search, the page experience signal will also apply to Top Stories in mobile.
- AMP is no longer required for Top Stories: For now, pages can only show in Top Stories if they use the AMP format but Google is removing this requirement and pages that score high enough in the page experience signal will also show in Top Stories.
- More experience metrics to come: Google is making it clear that more page experience and Core Web Vitals metrics will arrive in the future and existing ones could evolve over time, too.
Digital & Social Articles on Business 2 Community
(34)
Report Post