According to a leading developer: They’re the “biggest thing to happen to the mobile web since the iPhone.”
Progressive Web Apps (PWAs) could become more than just another tech term to learn.
In fact, according to tech blogger and JavaScript expert/Progressive Web App developer Henrik Joreteg, they are “the biggest thing to happen to the mobile web since the iPhone.”
In this article, part of our MarTech Landscape Series, we look at this next evolution for apps and browsers — high-performance browser-based apps.
Apps and the web
When Apple’s iPhone was born in 2007, the reinvented mobile experience bifurcated into mobile web and mobile apps. The company’s App Store set the standard for finding and downloading these self-standing software programs that offered their own self-contained functionality.
While the app ecosystem offers many advantages — including fast performance, offline use and specialized functionality — there are also drawbacks. Users generally have to detour to an app store to get them, their large file sizes often consume on-board device storage, and many apps — notably free ones — have very bad habits, like stealing your personal information or running up data charges without your permission. Plus, apps are very difficult to discover in the app stores, and users are downloading fewer and fewer.
And if you’re a content publisher, it is kind of silly to create and maintain an iOS app and an Android app — and get your readers to download one or the other — just so they can digest your content. After all, wasn’t that what the Web was supposed to do?
By contrast, mobile web sites are available through a browser on every smartphone, so there is nothing to download from any store. But they cannot function offline, many mobile web sites have similar, limited looks and functionalities, and they can be slow.
PWAs could merge the best of both worlds. On his blog, Google developer Alex Russell explains why they’re “progressive”:
“These apps aren’t packaged and deployed through stores, they’re just websites that took all the right vitamins. They keep the web’s ask-when-you-need-it permission model and add in new capabilities like being top-level in your task switcher, on your home screen, and in your notification tray. Users don’t have to make a heavyweight choice up-front and don’t implicitly sign up for something dangerous just by clicking on a link. Sites that want to send you notifications or be on your home screen have to earn that right over time as you use them more and more. They progressively become ‘apps.’”
Service Workers
A PWA is built from web-standard technologies (HTML, CSS, and JavaScript), and it lives inside a web browser. The user goes to the URL, first seeing a screen that resembles a web page. On a subsequent visit, they are given the option to add an icon for that PWA to the device’s home screen.
Once the icon is added, the user can enter the PWA at any time through the icon, the opened PWA can display over the entire mobile screen without the browser frame, and, for all intents and purposes, it increasingly — that is, progressively — functions like an app, as additional functions are added in the background. Without a trip to any app store.
That means the user can receive push notifications, the PWA can work offline (without access to current data, of course), and the PWA can operate as quickly as an app. Once permission is granted, the PWA also has access to onboard functions like the smartphone’s camera.
But this app-like behavior is taking place inside a browser, where Application Shell Architecture serves as the app-equivalent holder of logic, to which data content is added.
There are also functions called Service Workers. They are JavaScripts that run in the background, even if the website isn’t open, enabling network and other capabilities like pre-loading frequently used images into cache even before the browser has asked for it — thus helping to keep performance speedy or allowing PWAs to work offline.
And PWAs are generally “a tenth or less the size [of an app] for the same functionality,” Joreteg told me, “because they take advantage of functionality in the browser.”
But, unlike an app, the PWA is incrementally updated behind the scenes, adding additional functionality when needed or on some automatic schedule. Henrik also pointed out that PWAs don’t present the same security risks as apps do, since browsers are, by default, inside a “sandbox” that requires user permission to get access outside the browser.
No tech reason
Joreteg pointed to full support for PWAs in the Chrome, Opera and Firefox browsers, plus Microsoft Edge has committed to support. Apple’s Safari supports Application Shell Architecture, but not Service Workers, although the company has indicated it may do so. As a result, PWAs can run in Safari, but there are limitations — for example, you can’t work offline and you can’t get push notifications from them.
App-like activities inside browsers are not new, but they’ve had a bad rep for being underpowered and not very responsive. PWAs reinvent the concept.
“Apps were filling the gap that the Web couldn’t,” Joreteg told me, “but now the Web can do these things.”
From a technical point of view, he said, PWAs should be able to work as well as apps, adding that there are “some incredible demos of first-person shooter games,” one of the hardest performance standards for apps because they rely on low latency.
PWAs might sound familiar to, say, hybrid apps. Those kinds of apps are designed to be built in HTML5 so they can work via browsers across all mobile platforms, and they have enveloping “app wrappers” that allow them to gain access to device functions.
Henrik said hybrid apps — as opposed to native apps, which are built specifically for iOS or Android platforms — are basically HTML5 with an app wrapper, while PWAs are HTML5 without the wrapper.
‘The future of apps’
And Android Instant Apps are native apps that, he noted, “pretend they’re web apps,” since you can start using them without downloading the entire file.
Henrik is so bullish on PWAs that he believes they will eventually replace most — if not all — apps. Hundreds have now been developed, propelled and named by Google, which has an interest in promoting the mobile web against Apple’s big mobile strength, apps.
“This is [absolutely] the future of apps,” he predicted.
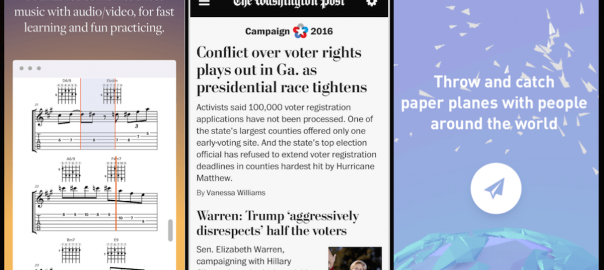
Here are some PWAs (which you can see on a desktop, but obviously best on a smartphone, especially Android at this point):
Marketing Land – Internet Marketing News, Strategies & Tips
(153)
Report Post