Mobile optimization is more than being mobile-friendly, but making a solid first impression with a mobile-friendly site is the first step to generating more mobile conversions. Last week, we went over the importance of your mobile optimization efforts. Today, we are tackling the first metric in your mobile optimization journey: reducing your site’s bounce rate.
Quick definition before we dive in: bounce rate is “the percentage of single-page visits (i.e. visits in which the person left your site from the entrance page without interacting with the page).”
It’s no secret that mobile optimization is critical: Google recently reported that 67 percent of consumers want to buy a product from a mobile-friendly site. Combine this statistic with the knowledge that 51 percent of digital media time in the United States is spent on mobile devices, and it’s clear to see there is a highly-qualified market of user’s your mobile site needs to cater to.
Why Are Mobile Users Click-Happy?
If 72 percent of consumers want mobile optimized sites, and 67 percent of consumers are willing to buy a product online, then why do so many online merchants experience high bounce rates?
High bounce rates are the product of a disconnect between your intended user and the content you are providing. While reducing mobile bounce rates is a site-specific task, here are 3 tips you can immediately implement to reduce mobile bounce rates.
![]()
1. Ensure Fast Load Times
Keep your user’s engaged with fast load times.
Mobile website users are significantly more impatient than desktop users. Nielsen research statistics show that a good rule of thumb is a two-second or less page load time.
If the entrance page loads slow, you’re setting a low standard for your site. Securing conversions is derived through trust and slow load times combat trust. Wherever your user’s enter your site, whether it is the home page, product description, or checkout cart, pages need to load quickly to appease mobile users and encourage them to stay.

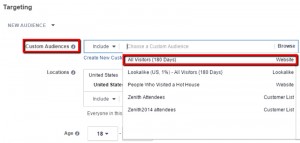
2. Customize Ads Based On User’s Behavior
Don’t greet them with an irrelevant, on-entry ad.
Mobile advertisements need to be implemented intelligently. When a pop-up occurs on a mobile device, a user has a much harder time trying to find the “X” to close the window. Rather than waste precious time searching for the “X,” many users will simply abandon the site.
An easy way to combat a high bounce rate is by loading content that the user wants. An ad that immediately loads on-entry creates a jarring experience and does not facilitate an environment that encourages conversion.
Instead, launch advertisements based on user’s unique session behavior. Targeting user’s, mid-session or upon abandonment, with a message perfectly aligned with your user’s needs is the best way to nurture the sale.

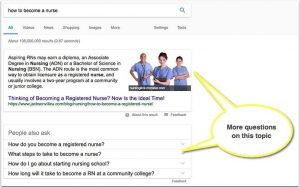
3. Create Fool-Proof Site Navigation
Intuitive navigation lead user’s straight to checkout.
Mobile users are operating with a smaller screen, which means that you don’t have a lot of “screen real estate.” Don’t force mobile users to scroll for the information that they require; and never ask a mobile user to zoom in or out in an effort to read mobile site content.
Instead, clearly present the vital information at the beginning of the page. Make navigation buttons easy and include a mobile search feature to reduce your mobile bounce rate.
Healthy Mobile Bounce Rates are The First Step to More Mobile Conversions
Reducing your mobile bounce rate is critical for mobile optimization. With fast load times, ads based on behavior, and intuitive navigation, your intended user’s are presented with the content that they want and need to make a mobile conversion.
(100)
Report Post