Believe me, I get it. An inveterate slacker who tends to view any sort of change with a wary eye, I understand how difficult it can be to embrace new technologies, especially as a small business with limited resources. But we’re halfway through 2016 and the world has clearly gone mobile, yet almost half of U.S. small businesses still have not.
This according to a February 2016 poll of 400 U.S. small businesses conducted by Yodle and Research Now reported by eMarketer, which found that only 52% of respondents confirmed their website was mobile optimized. Moreover, only 14% have built mobile-optimized emails, and a paltry 11% use SMS marketing. In fact, fully 40% of small businesses haven’t implemented any of these mobile-friendly marketing activities.
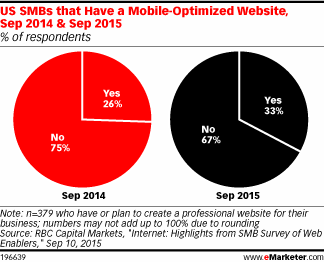
An unrelated survey from RBC Capital Markets reported by eMarketer in the same article found that over two-thirds of U.S. SMBs are without a mobile-optimized website.

Image Credit: eMarketer
The Smartphone User Next Door
Juxtapose these numbers with the fact that, according to Pew Research, 68% of the entire U.S. adult population now owns a smartphone (83% of Millennial-aged adults; 87% of people living in households earning over $ 75,000 annually). And they’re not just texting and tweeting. Mobile accounts for the lion’s share of that most marketing-friendly of consumer activities—online shopping. According to research by Connexity, almost three-quarters (73%) of global online shopping happens on a mobile device.
It gets worse. Freed from their desktops by the ongoing mobile revolution, today’s digital consumers, especially those pesky Millennials (J/K Gen Yers, no hate email, please), are really hot on the notion of seamless cross-device experiences. You know, going from desktop to tablet to mobile, etc.
A recent study on cross-device usage by Adobe found that 90% of Millennials interviewed switch devices mid-activity (Gen Xers were at 76%; those 55 and older at 58%). In all, 79% of those polled by Adobe move from one device to another during an activity.
Ignoring this cross-device conundrum is probably fine if you’re an SMB rocking a post-postmodern concept website without any content (insert crickets chirping). Didn’t think so…
“Okay, okay, I get it. Pretty much everyone has a smartphone and uses it and I don’t have a mobile-optimized website. Big deal. I mean, I’ve survived this long without one, right? Right?”
Wrong. In a mobile-dominant world, a mobile-optimized website is a must-have, a given. In today’s mobile-driven consumer environment, where personalization is fast becoming the rule rather than the exception, mobile optimization should be viewed as an essential first step—a gateway, if you will—to delivering any type of personalized user experience regardless of business size, target audience, or industry segment. Mobile is just too pervasive to ignore.
Only once you’ve recalibrated your website for mobile, you can turn to secondary initiatives like mobile-optimized email campaigns and SMS promotions. I say this not to lessen the relevance of these extra-website mobile initiatives, but rather to stress the importance of building a mobile-optimized website that will serve as the foundation stone of your mobile-friendly digital marketing efforts.
Going Mobile: 3 Options
Which brings us back to websites. Broadly speaking, if you’re a laggard SMB looking to finally go mobile, you have three options: 1) create a separate mobile website, 2) redesign your existing website via responsive web design or adaptive web design, or 3) build a mobile app.
Let’s briefly examine each option.
Mobile Website
In simplest terms, a mobile website is defined as a desktop website that has been developed to work on a mobile device and its browser. The main thing that separates a mobile website from a desktop website is the notion that it has been designed to accommodate the smaller handheld displays and touchscreen interfaces of mobile devices. A dead giveaway of a mobile website is the “m.” in front of a domain like “m.chrishortonrocks.com.” This indicates that the brand has created an alternative mobile domain for users visiting their site on a mobile device.
To be honest, there is a ton of literature on the web about mobile websites. When researching, just be aware that the term “mobile website” has become a bit of a catch-all term liberally bandied about when people are variously referring to a dedicated mobile site (like I just described above), responsive or adaptive web design, and/or a mobile web app. Gotta love loose language
Responsive Web Design
OK, so we live in a mobile-driven world. Responsive web design (RWD) takes a mobile-first approach, designing backward from the smallest-sized device to the largest to ensure web-based content properly scales on devices of varying sizes. A responsive website loads all content into the browser and automatically resizes it to fit the specs of the particular device or screen on which it displays. The upshot for the end user is a uniform, cross-device user experience.
Initially developed for the purpose of creating singular websites that can be accessed by any user on any device, RWD creates a sense of consistency in both content and brand message across multiple platforms. In this way, RWD offers a handy-dandy design solution to our cross-device conundrum.
NB: Adaptive Design – An increasingly popular alternative to RWD, adaptive web design (AWD) takes a slightly different (dare I say inside out) approach to delivering a unified user experience over multiple devices by rejiggering website content to better accommodate the specific device or operating system you are using. If for example you visit an adaptive site from an iPhone, the content will format specifically for that device.
For a far more detailed (and far more wonky) analysis of the differences between RWD and AWD, check out this article from the Next Web.
Mobile App
Although mobile web design, RWD, and AWD are popular mobile optimization solutions, many brands have found success with mobile apps. As of now, three types of mobile applications have emerged – native, mobile web, and hybrid:
- Native Mobile Apps – Do not need to be connected to the Internet to be used because they are specific to the mobile device they run on (hence the term “native”). Native apps are distributed within popular app marketplaces like Apple’s App Store and Google Play. In very general terms, the pro/con of native apps boils down to the superior performance and user experience they offer versus the greater time and development resources required to create and maintain them.
- Mobile Web Apps – Developed using technologies such as HTML5, JavaScript, and CSS3, these apps run on the mobile device’s Internet browser. In fact, mobile web apps are not really apps at all, but rather websites that look and feel like native applications and can work across multiple devices and be compatible across multiple operating systems. As more websites utilize HTML5 technology, the distinction between mobile web apps and normal web pages is quickly blurring.
- Hybrid Mobile Apps – A mix between the two. Hybrid apps essentially operate as native apps with embedded HTML technology, producing cross-platform apps that access a mobile device’s native features. They can be downloaded from app marketplaces and have all the features of a native app, but often require updates from the web to function.
If you want to take a deeper dive into the differences between native, hybrid, and mobile web apps, I invite you to check out this article written for the companion website to my recently published book on digital marketing (shameless plug).
Conclusion
For the nearly half of U.S. small businesses who fall under the rubric of “not mobile optimized, here’s a friendly piece of advice, free of charge (this time): get crackin’…
Digital & Social Articles on Business 2 Community(62)
Report Post