Over the course of the past few years, most of Google’s updates to its search ranking algorithm have been aimed at providing better user experience to website users.
Excellent user experience not only helps increase conversion once visitors come to your website, but it also boosts your search engine ranking and, therefore, drives more traffic to your site.
If you’ve been paying attention to your site architecture, user experience, and content, yet still come up short when it comes to search engine ranking, you might have overlooked this one “less glamorous” UX factor.
Page Load Speed
Since 2010, Google has been taking page load speed into account in its search ranking because faster page load speed delivers better user experience.
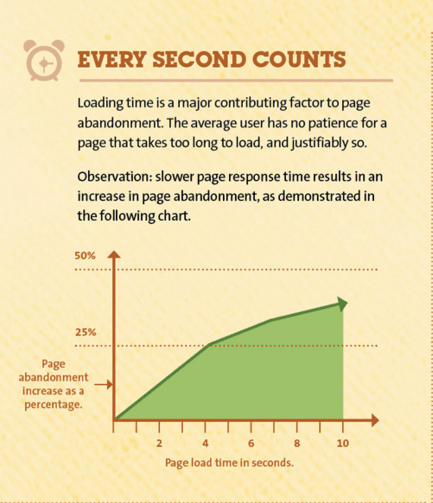
A study by Akamai showed that 40% users would abandon a web page if it takes more than three seconds to load. Some sites found that an increase in page load speed has vastly increased their SEO ranking:
- Work Coach Cafe reported a 40% growth in traffic after addressing site performance issues after a massive code cleanup effort.
Smartfurniture.com reported that rankings for 7 of its top 10 keywords improved after site speed was increased.
- And it’s not only for SEO, but faster page load speed can also increase your conversion rate and boost your revenue.
Here are the results after Walmart improved its website’s performance:
- For every 1 second of improvement, they experienced up to a 2% increase in conversions
- For every 100 ms of improvement, they grew incremental revenue by up to 1%
Page load speed boosts revenue for retail giants. A faster loading site also reduces the chances that visitors are leaving the site because they get impatient, which would increase bounce rate and affect a website’s search engine ranking.
Loading time is an important factor of page abandonment, which in turn increases bounce rate and affect search engine ranking. According to surveys done by Akamai and Gomez.com, nearly half of web users expect a site to load in 2 seconds or less, and they tend to abandon a site that isn’t loaded within 3 seconds. There are many tools you can use to find out if your website is “up to par,” such as Google PageSpeed Insights and Pingdom Website Speed Test. YSlow is a free tool from Yahoo! That analyzes a website and suggests ways to improve its speed. Whether your website load speed is fast enough or not, there’s always room for improvement so you can stay on top of providing the best user experience and get your SEO covered.
In this article, we’ll look at 15 ways to increase your website’s page load speed:
1. Upgrade your server
If you’ve a dynamic website that requires executing many lines of code, responding to dozens of requests, and making multiple database queries before a page can be displayed, you may want to upgrade to a more powerful server so your pages can be served faster. If your site is hosted on a shared hosting account, you can consider upgrading to a VPS or dedicated server.
2. Index your database
If you’ve an e-commerce store, blog, news site, or any dynamic functionality like internal search, then you are using a database. A large database can impact load speed. Good news is, there’s a better way than ditching all your data to make your site faster. By adding an index, the database can find information much more quickly. This, in turn, helps data get returned to the user more promptly, translating into faster load time.
Page speed comparison chart – before and after adding an index.
3. Streamline your tracking codes
Chances are you don’t need half a dozen analytic programs to slice and dice your website visitor’s behaviors. Tracking codes can weigh down your website so that fewer analytic programs can mean a faster load time. Decide the types of metrics you need to measure, and then select the tool(s) that can do the job most effectively. If you’re including tracking code or any kinds of the script on a page, make sure it’s place at the bottom of the page. That way, the page can be displayed to the user even if the code hasn’t finished loading yet. In WordPress, there’s a section within the page editor where you can include page-specific scripts such as tracking code, etc. You can optimize your load time by putting any necessary tracking codes there.
Page specific script section in WordPress editor.
4. Go easy on video embeds
Even though videos are an excellent way to engage visitors and increase dwell time, video embed codes that use iFrames can slow down your site. iFrames essentially cause a page to load within a page, therefore increasing load time.
Embed code on YouTube utilizes iFrame, which can slow down page load time.
5. Be strategic about social share buttons
Even though social share buttons are a great way to generate referral traffic, they can also slow down page load time because most share buttons are javascript-based, meaning they’re generating an iFrame on the page. Use social share buttons strategically on your website by getting clear on the goal of each page.
For example, opt-in landing pages may not be suitable candidates for social share buttons. First, you want them to rank high for certain keywords, which means SEO is a priority and anything that can adversely affect search ranking should be avoided. Moreover, you want visitors to respond to the CTA on that page, instead of getting distracted by social sharing.
There’s a give and take between boosting SEO and increasing traffic by increasing page load time, and driving more traffic via social sharing. The best way to make a decision is by testing the change and analyzing its effect on rankings and traffic against your KPIs.
6. Use Caching
Caching allows the browser to store information from a web page, so it doesn’t have to load everything from scratch every time a visitor comes to your page.
This can reduce load time and improve site performance. There’re many no- or low-cost WordPress caching plugins, and are easy to use, such as WP Super Cache.
7. Optimize for browsers
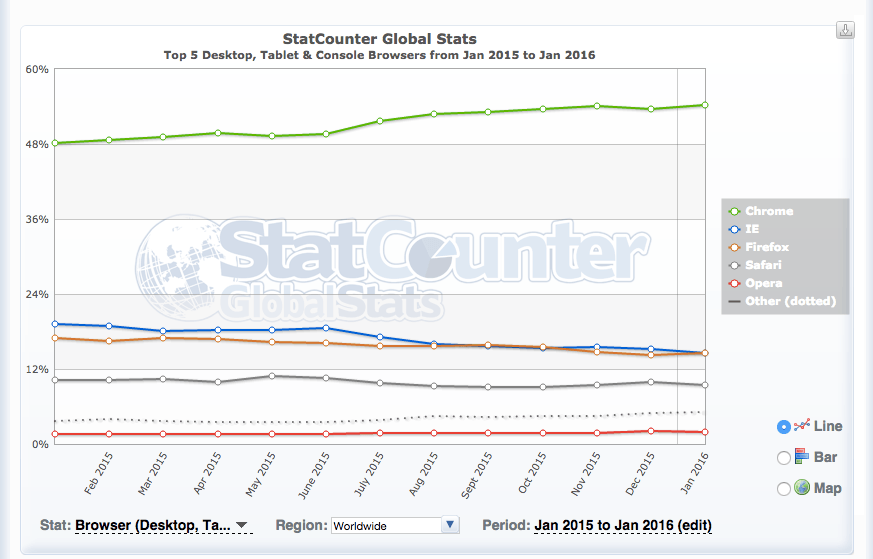
Different browsers “read” codes slightly differently. Make sure your codes are optimized for the most popular browsers’ latest versions.
Global statistics for browser usage. Google Chrome, Internet Explorer, and Safari are the most used as of January 2016.
8. Keep your theme simple
The complexity of a theme can affect website performance. Bells and whistles may look cool, but all are for naught if your visitors aren’t even staying long enough to see them!
For a constant WordPress theme, buy only what you need (don’t get tempted by “multi-purpose” themes that claim to do it all!), speed test the theme demo, and look for small total page size.
9. Moderate your ads
Even though ads can be a good way to monetize a website, too many of them will not only slow down the load time, but they will also annoy or confuse visitors, increasing bounce rate and hurting your SEO.
Moreover, ads can be a distraction from the main goal of your website and your CTA, thereby hurting your conversion rate.
10. Optimize your images
Images with large file size increase the overall size of your page, therefore impeding load time. Resize all images, so they’re the right size for the layout, but no larger. To make sure your images don’t weigh down your page:
- Strike a balance between file size and image quality. When you increase the compression, file size decreases but you’re also sacrificing quality.
Photoshop and other image optimization tools allow users to compare the image quality of different compression so you can determine the best option.
Pick the right file format – JPG is perfect for photographs while PNG is more suitable for screenshots and website design elements such as icons and buttons. PNGs delivers higher image quality, but also means larger file sizes. GIFs should only be used for small and simple images, as well as animated images. Do not use TIFFs or BMPs for websites.
Use the “Save for Web” option in Photoshop to optimize your images.
11. Go easy on plugins and widgets
Plugins and widget can weigh down your site so be selective what to include. To battle the bright shiny object syndrome so, you can streamline plugins and widgets, start by thinking how you want your visitors to experience your website. Consider what you want your visitors to take action on, and what your visitors want to achieve. Based on that ideal user journey, you can select the most relevant plugins and leave the rest.
12. Clean up your code
The Dense code can inflate the size of your page and impede the load speed of your site. If your site is not performing optimally, see if cleaning up the code can help speed up its performance.
If your site is built on WordPress, you can start troubleshooting with these tips:
- Delete unused or unwanted plugins and themes
- Hide unused shortcodes – you might have shortcodes from plugins that you are not using. Hide Unwanted Shortcode is a plugin to help you do what it says
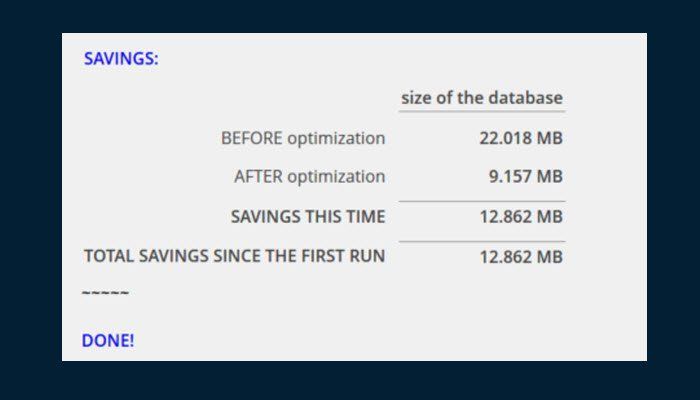
- Remove old post revisions to cut down the size of your database. You can use RVG Optimize Database to remove revisions and cleanup database.
Reduce the size of your database by removing old post revisions you no longer need.
- Delete unused media – you might have uploaded image, video, documents and other media that are no longer in use or referenced on your website. They can take up a lot of room in your database and slow down your site’s performance.
- Remove unused tags – you may have tags with no posts associated with them. Go to Posts > Tags and sort the tags by the number of posts they’re attached to and delete the ones that show zero.
- Delete pending comments – if you’ve left your website alone for a while, you may find some pending comments waiting for your attention. A lot of them could be spam comments, doing nothing good except taking up the room and slowing down your site.
- Clean up HTML – if you’re confident of your HTML skills, you can try HTML Cleanup or Clean HTML to help you spot codes that may not be essential.
- Fix broken links – they may not impede your load time, but do deliver a poor user experience and hurt your SEO. You can use these tools to help you find broken links.
13. Make Above-the-fold content load faster
You can improve user experience and reduce bounce rate by having your above-the-fold content load faster even if the rest of the page takes a few seconds to load by splitting your CSS into two parts. This can increase chances that visitors will stay longer on your page because they can start reading and interacting with content above-the-fold right away.
14. Reduce redirects
Redirects create additional HTTP requests and increase load time so keep them to a minimum. A common (and necessary) redirect is one that takes mobile users from your main website to the responsive version. Google recommends these two actions to make sure a responsive redirect doesn’t slow your site:
- Use an HTTP redirect to send users with mobile user agents directly to the mobile equivalent URL without any intermediate redirects
- Include the markup in your desktop pages to identify the equivalent mobile URL so Googlebot can discover your mobile pages.
15. Choose server location according to market
The longer the distance between your market’s geographic location, the longer the page load time. If your website targets a Spanish-speaking market, you may want to have your server located in Spain, rather than say, in the US, to reduce page load time for your targeted audience. If you have an international market, you’d want to invest in a CDN service (Content Delivery Network).
Conclusion
As you can see, there are many things you can do right away to start increasing your page load time, which can also contribute to your search engine ranking. Schedule to check your page load time periodically to make sure that updates to your website don’t slow down your site.
When you make UX or design updates to your pages to boost load time, pay attention to the trade-off between having a leaner page vs. user experience optimized for conversion.
If UX or design needs to be compromised, A/B test to find out if the increase in load time and traffic helps offset any decrease in conversion rate to find the optimal solution for your website.
Over to you – which ones of the 15 tactics listed above can you implement today to boost your website’s load time? Leave a comment below and share your insights!
Want to discover more about SEO & understand how you can benefit from an SEO-friendly website? Download this free Beginner’s Guide to SEO.
Digital & Social Articles on Business 2 Community(84)
Report Post