Sound design is no more the privilege of a handful of uniquely talented individuals. Today, virtually all designers, with the application of evergreen UX principles, can achieve the same. By the way, playing by the principles has its advantages. It increases the probability that a design will be successful.
To paraphrase William Strunk’s famous admonition on why it’s important to play by the rules:

Here, I am going to brush up on certain universal UX laws for designers to up their UX game in 2020. You can also use it as a checklist to validate the quality of the current design of your apps and websites.
#1. Focus on 80/20 Rule
Like everything else in life, the 80/20 rule governs the UX world as well. It merely means that you need to focus your resources – design and testing – on the critical 20% of the product features, which are used 80% of the time. This is of prime importance, especially when the resources and time are in a limited amount. Focussing your effort and support beyond the critical 20% might result in diminishing results.
#2. Mimic the real environment
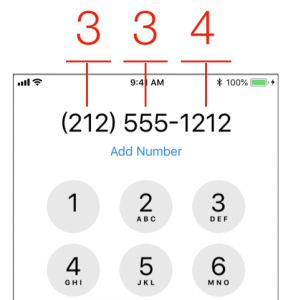
You can enhance the usability of a design by using images that users can easily relate to. For example, the image of trash cans and folders leverage our inherent knowledge of how the items function in the real-world and thus suggest their function in the software environment.
So, make it a point to mimic familiar objects in the environment while developing software interfaces. This will automatically convey to the user how to use the new system. When you successfully mimic the designs, it will almost seem inconceivable that the model could be used any other way.
#3. Consider attractiveness bias
According to studies, while presenting images of attractive and unattractive people to babies, it was found that babies tend to look at beautiful people longer, irrespective of their gender, age, or race.
The point is people tend to take a liking for attractive people more than unattractive people. The former not only gets more attention from the opposite sex but even receive leniency from judges and juries, and, plus, have an advantage during hiring decisions.
By the same token, you need to consider attractive bias in design contexts as well when you plan to include images of people. Especially in marketing and advertising collaterals, you need to use attractive images of women and men without much forethought.
#4. Design by democratized groups
Conventional wisdom suggests that when an autocratic leader runs projects, the outcome is always right. Adverse consequences are the result of projects being run by democratized groups.
Nothing could be further from the truth! According to the popular UX book “Universal Principles of Design,” the notion that great design requires a tyrannical “Steve Jobs” at the helm to be successful is simply incorrect.
Leverage “Design by democratized groups” when error mitigation, stakeholder acceptance, and quality are of greater importance. Conversely, consider design by one-man-army when the aggressive timeline is on the cards.
However, for the majority of the projects, design by the committee should be your preferred model as it generally outperforms design by a dictator, on several parameters, with a lower risk of failure. Sure, monocracy is linear and fast, but at the same time, it’s risky and error-prone.
In contrast, democracy is iterative and slow, but stable and hardly any scope for error. So take your pick! Choose the one in keeping with your circumstances.
#5. Color with caution
Imagine a colorless site? No, you won’t like it. Color in design is what attracts attention, also helps in the grouping of elements, embodies purpose, plus enhances aesthetics.
According to experts, use warmer colors for foreground elements, and cooler colors for background elements. Use saturated colors when attracting attention is your number one priority, and desaturated colors when performance and efficiency matter to you the most.
- Desaturated, bright colors — Friendly and professional
- Desaturated dark colors – Serious and professional
- Saturated colors – Exciting and dynamic
#6. Limit yourself to two typefaces
Nope, typefaces are not fonts. Fonts are the files on the device, used by the software to render the typeface. Author Will Grant, in his book “101 UX Principles” gives a crystal-clear distillation about fonts and typeface. Grant says:

Despite the clear cut distinction between the two, designers tend to add too many typefaces to their products. According to UX experts, designers should aim to add max two typefaces.
#1. One for headings and title
#2. Body copy
Employing too many typefaces creates “visual noise,” which, in turn, increases the effort the user has to apply to understand the view in front of them. Also, use italics that fall within that font family for emphasis. Don’t switch to another family.
#7. Make your buttons look pushable
Buttons in the real world look pushable. They look both raised and maneuverable and come combined with an indicator light that makes them look prominent when enabled. You should copy the same when designing your UI.
Sure enough, there are inverse cases as well: Flat buttons on the car park machines and coffee machines come with handwritten notes of “press here.” Such mistakes should be avoided at all costs in case of apps and websites.
#8. Avoid drop-down menus if you only have few options on display
If you’ve got a whole lot of options to put on display, then you have no choice but to have drop-down menus. If it’s the other way around, as there are just two or three options to click, then rather than using drop-down menu straightway, see if they could be displayed with a different kind of control such as radio buttons, sliders and so on.
Why is this important? In the case of a drop-down menu, the user has to click to open, then scroll down to the correct item, and then click to select. On a mobile device, this could be extremely slow as the user will be using a small screen.
#9. Use Infinite Scroll for news-feed style content
Infinite scroll is extremely handy for users when loading more and more items, and the user hits bottom. Scrolling with the mouse wheel or touchscreen is quicker, simpler than clicking through pages when the content is in the form of news feed styles such as posts on Instagram and Twitter.
#10. In Infinite scroll, store the user’s position and return to it
More often than not, a user will leave the infinite-scroll to find more about the product they liked or for some other thing. From there, they may hit the back button or swipe back. In such cases, you need to make sure that they can pick up where they left off. However, the majority of eCommerce sites put the users back to square one, which is at the top of the infinite-scroll feed, while scrolling down a long list of products.
So apply some efforts, though challenging it may seem, to help users navigate back to the exact point where they left off.
#11. Make tappable areas finger-sized
If your designs are operable by touch, which means you need to use your fingers to operate the device. But then, UI controls in touch interfaces are designed way too small for the users to punch at the digits.
So, design touch interfaces by keeping the size of human fingers in mind. Also, add padding between control elements to prevent accidental mishaps.
#12. Don’t force your users to rate your app
Users may be using your product for a wide variety of reasons. It could be to fend off boredom, to take care of a nagging issue and so on. And, suddenly, out of nowhere, you throw up an app rating notification. So, what do you think: will users like what they see? Obviously not.
There’s no denying the fact that the app store has gained the status of the huge industry these days. In keeping with the rising demand for apps, developers, software publishers and all have learned that ratings are what makes the app discoverable at the app stores. So, the developers are likely to do anything and everything to game their ranking to make their apps ranks prominently at the app stores with complete disregard of user experience. That is why such pop-ups are a complete no-no in the UX arena.
The way to deal with this issue is to leave a link somewhere within the app, where the user readily agrees to leave a positive or a negative review. The full-screen app rating window serves only the needs of your organization and not the user.
#13. You need to show, not tell
Sounds tricky…right? How to show through writing? But then it’s possible. According to an article 3 Ways to Show, Not Tell with Text on sitepronews, one can show users through user testimonials, case studies, and examples. Plus, you can use videos to explain complex software and UI.
Also, you could take advantage of established products. As in, users who may have already seen and used products similar to yours could be told to apply the same experience and start using the product in the same way.
#14. Apply sign-in and sign-out; not log-in and log-out
Signing in is what people normally do in the real world. Nobody really logs-in in the real world. It’s said the term, login, incomes from ship’s log, where the sailors had to log in their duty times and also the distance covered.
Despite this, the term log in has risen to ubiquity in recent times. Both in software and business-to-business software, the term is been used. However, for familiarity reasons, it’s nice to use sign-in, and sign out in the product consistently.
#15. Write from the user’s point of view
Words have power. It may persuade, convince and welcome people to make purchases. Or could alienate them. So, what sort of words are you using in your marketing collaterals, menu controls, in-product copy and so on? Remember: Don’t just randomly add words, rack, rack, rack your brains to find the right word. More importantly, write from a user perspective instead of an organization’s perspective.
These are the first 15 principles that you need to keep in mind while framing your apps or websites in 2020. Keep an eye out for the next 15 installments of the tried-and-tested tenets to be rolled out in the next few weeks.
Digital & Social Articles on Business 2 Community
(60)
Report Post