Removing complexity and improving the experience for our customers is something we constantly strive towards. Security risks are a critical, time-sensitive subject, so when it comes to designing the interface for our security product we dedicate a great deal of time to considering information hierarchy. Our goal is to provide our customers with clear and transparent information in the simplest way possible.
You’ve probably heard the term “information at your fingertips” and wondered about designing your interface to require the least number of clicks to find the information you’re searching for. How many clicks are too many or too few? User interface design is meaningless unless you put the user at the heart of all your focus and attention.
Slaying the Dragon
When I design a page it’s finding that careful balance of showing just enough information to let the user achieve their goal. Having too many things on your page creates confusion, and showing too little can lead to unnecessary user interaction. In order to solve this dilemma I put the user at the center of all my decision making processes.

Let’s consider for a moment that your product is like a book, and your user is the main protagonist. In this classic story your hero must overcome challenges in order to reach the tower and slay the evil dragon. Along the way they need to gain the right knowledge and experience for the final showdown. It’s our job as designers to help prepare and guide our hero through this journey.
Like most stories, this story is divided up into chapters. Each chapter represents a significant point or event, and are the founding pillars of how we structure our user experience. Consider anything a chapter whenever the user is required to spend a significant amount of time or attention. For us at ThisData, that’s the dashboard, the audit log, an event detail, etc.

By separating the overall experience into ‘chapters’, we’re able to get a much clearer picture as to what each chapter represents. The dashboard chapter is to provide our hero with oversight, the Audit Log chapter is to allow our hero to find the right path, and finally the event detail chapter provides the secret that our hero needs to successfully slay the dragon.
Define your hero’s story and create the appropriate chapters, this will help you to frame your mind and create chapters from your users perspective.
When we read or hear stories, we’re always engaged, intrigued to know what happens next, and every chapter connect seamlessly. These are the qualities you should be aiming for when designing your product.
Layout Patterns
Once the chapters are in place, figure out what type of data will be presented before choosing a layout pattern. Is it a list or a graph? Will it contain a user image? Does it require a form? Answering these types of basic questions can significantly influence your decision tree.

So what are layout patterns? Layout patterns are repeating structure of information across various screens and pages regardless of context. Certain pages that share similar data types can share a single layout pattern. By creating layout consistency across your app the user isn’t required to re-learn the interface and can truly focus on the goal of the chapter without any confusion or distraction. Try not to exceed categorizing your content into more than 3-4 layout patterns.
Content Layering
You might already be familiar with Google’s Material design philosophy, if not I highly recommend you check it out! One of the ideas behind Material Design is to think about each interface element in terms of layers. Arrange each display group in order of importance. Static content such as the navigation bar should be at the highest level with dynamic or interactive content at the bottom.

Contrasting Groups
Layers that look too similar can blend together and cause distraction. Make appropriate stylistic choices to distinguish each layer. This helps to avoid blending of layers and creates a framed content for the user to focus on.

Styling Small UI
Small interface elements such as tags and labels are complimentary and should only be used when they truly make a positive contribution to the context. Don’t fall into the trap of overusing these elements; you should only utilize tags and labels when highlighting important elements is necessary.

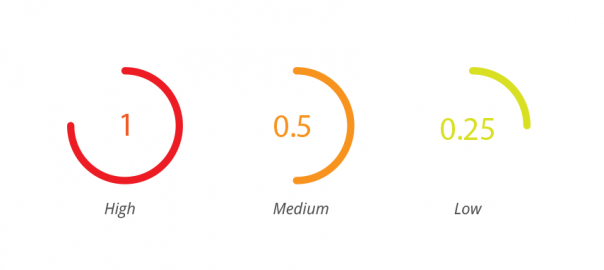
Don’t just use colors for the sake of using colors, keep your palette small and refined. Try to use colors strategically by referencing them in context e.g. “Green is good” “Red is bad” etc.
Final Note
Now that we have the right thought process in place, in my next post I’ll share with you some of the more practical techniques I apply in Sketch or Photoshop to help you be more efficient in your workflow!
Digital & Social Articles on Business 2 Community(55)
Report Post