Google is cracking down on invasive mobile pop-up ads. Here are some alternatives to continue to engage your visitors.

Over the past couple of years, Google has shown a strong focus on user experience on mobile devices. They have developed their algorithms to address customer experience and usability and to encourage organizations to meet certain standards.
For instance, Mobilegeddon looked not only at the responsiveness of a mobile site, but how truly mobile-friendly a site was with photos, font sizes and more. Google AMP pushed an open-source design structure, created by Google to make the user experience on mobile faster and more efficient.
The announcement of Google’s latest algorithm, which penalizes sites that use mobile pop-up ads, is consistent with the heart of the changes they’ve been making lately. According to Google’s Webmaster Central Blog, Google plans to make two major changes:
- In 2014, Google introduced the mobile-friendly label, which indicated that the site being shown in the search results was specifically optimized for mobile. This label was applied to sites where a user was able to read the text and digest content without having to zoom and where buttons and calls to action were spaced properly. Two years later, Google is finding that 85 percent of mobile search are, in fact, optimized for mobile specifically and meet the above criteria. This means Google is doing away with the “mobile-friendly” label and will instead rank sites according to a mobile-specific algorithm that will focus on mobile-specific ranking material.
- The other change — and one of the key aspects to this mobile algorithm — is obviously user experience. According to Google, they have “recently seen many examples where these pages show intrusive interstitials to users. While the underlying content is present on the page and available to be indexed by Google, content may be visually obscured by an interstitial. This can frustrate users because they are unable to easily access the content that they were expecting when they tapped on the search result.”
This means that sites that have pop-ups (or interstitials, as Google likes to call them) create a poorer user experience, especially on mobile devices with smaller screens.
As a result, the site with intrusive interstitials will be penalized and may not rank as high in the search results.
Which pop-up techniques are acceptable and which are not?
Here are some examples of techniques that, according to Google, make content less accessible to a user:
- Showing a pop-up that covers the main content, either immediately after the user navigates to a page from the search results or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
Here is a list of examples that will not be affected by the change:
- Interstitials that appear to be in response to a legal obligation, such as for cookie usage or for age verification.
- Login dialogs on sites where content is not publicly indexable. For example, this would include private content such as email or unindexable content that is behind a paywall.
- Banners that use a reasonable amount of screen space and are easily dismissible. For example, the app install banners provided by Safari and Chrome are examples of banners that use a reasonable amount of screen space.
This change is expected to take place on January 10, 2017.
So what can you use instead of mobile interstitials?
We all understand that calls to action are a normal part of marketing and are instrumental to on-site conversions. Users expect them in some form or another when consuming content. So how can you promote engagement within your content, without resorting to annoying (and soon-to-be rank harming) pop-ups?
Now, to be clear, as outlined above, there are still plenty of ways you can use interstitials. They simply have to be done in a less invasive way. There are plenty of other ways you can create points of engagement from within your content as well. Below are a couple of ideas to consider.
In-text hyperlinks
There are a few instances where in-text hyperlinks can work well as calls to action. These are separate from simply linking to a product or service page. In order to replace a pop-up ad, which had previously been driving lead generation, you will want these hyperlinks to point to a landing page of some kind.
This could be as simple as “Sign up to our mailing list to stay up to date on our latest sales, promotions and news,” with a link from the words “sign up.”
Still struggling to optimize your site for mobile devices? Download our guide, Mobile SEO For Your Web Presence for quick tips and pointers. Yes, we literally just used an example as an actual CTA
Call-to-action prompts
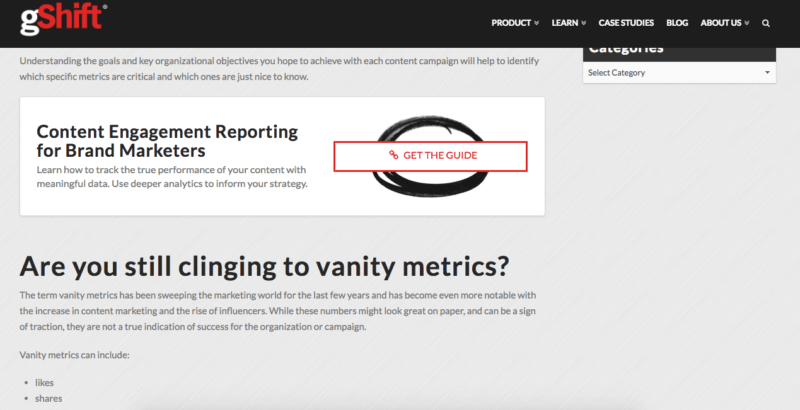
Prompts can be used in much the same way a banner can, but they are often far less intrusive for the user and tend to blend in with the rest of the content more naturally. Many website themes include shortcodes for prompts to do the heavy lifting for you. Prompts can often include a headline, some body copy, maybe an image and a button.
Here is an example of the style of prompts we have used on our blog:

The key with using prompts is to follow the same warnings outlined by Google for banners. Make sure all text and images are easily read on a mobile device.
Customer experience comes first
As much as this change will ultimately hurt companies who rely on the ad venue to survive, our job as marketers is to solve customer pain points, not create them. Like Google, our focus should be on the user experience and not website traffic and conversion rates.
“The single most important thing is to make people happy. If you are making people happy, as a side effect, they will be happy to open up their wallets and pay you.” — Derek Sivers, Founder, CD Baby
Marketing Land – Internet Marketing News, Strategies & Tips
(101)
Report Post