When you think about SEO, the first thing that may come to mind is improving your ranking on search engine result pages (SERPs) by incorporating relevant keywords into your website that resonate with your target audience and customers. You may not immediately think about how having an SEO-friendly website design can impact how well your website ranks in search engine results.
When you think about SEO, the first thing that may come to mind is improving your ranking on search engine result pages (SERPs) by incorporating relevant keywords into your website that resonate with your target audience and customers. You may not immediately think about how having an SEO-friendly website design can impact how well your website ranks in search engine results.
The philosophy behind Google’s new Core Web Vitals is, as Google states, to measure “how users perceive the experience of interacting with a web page and contribute to our ongoing work to ensure people get the most helpful and enjoyable experiences from the web.” To comply with Google’s Core Web Vitals and ensure a great user experience, it’s crucial to balance the art and science of website design and SEO when you’re creating your business’s website right from the beginning of the project. I had the opportunity to speak with Lisa Sabin-Wilson, co-founder and COO of WebDevStudios and founder of the website design studio, eWebscapes, about ensuring your website is effective for both humans AND search engines with an SEO-friendly web design. Read on to learn more.
The Importance of Developing an SEO-Friendly Web Design
Whether you’re designing a website from scratch or undergoing a website redesign project, the importance of incorporating a comprehensive SEO strategy from the beginning of a website design project cannot be overstated. Sabin-Wilson shared, “It is vitally important to make sure that you are taking SEO into account from the very beginning of a website project. Planning that is just as important as planning what the header looks like or what font you’re going to use.”
And while you may have the best of intentions to combine your web design and SEO right before your new website is ready to launch, Sabin-Wilson explains why you should flip the script on that thought process. “SEO is not just one department. You don’t just bring in the SEO expert at the end of a project to go through it. It is really a strategy that your designers need to take into account, and your developers need to take into account. And it’s something that needs to be part of that initial analysis.”
If you’re worried about how creating an SEO-friendly web design will affect the artistic design of your site, Sabin-Wilson urges you to keep this in mind: “Search engines are going to find [your website] because you’ve given them a reason to find you. And search engines don’t care about what your website looks like from a visual perspective.”
Best Practices to Ensure You Have an SEO-Friendly Website Design
It can be overwhelming to know where to start your website design and SEO project. You can begin by mirroring your website’s design based on the following considerations:
- What are your business goals?
- How do you want your target audience to find you?
- What are the marketing trends for your industry?
- What keywords do you want to rank for?
- Of those keywords, which are leading to the most conversions?
From there, you can use this information as the foundation for your SEO-friendly website design. Here are some best practices to keep in mind, or ensure your website design partner is adhering to:
1. Include Copy on the Home Page
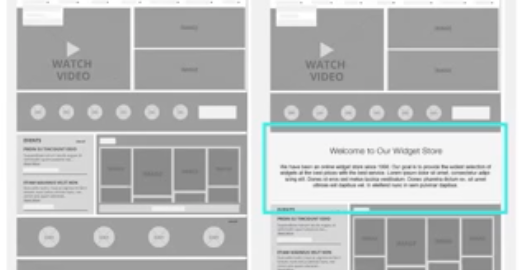
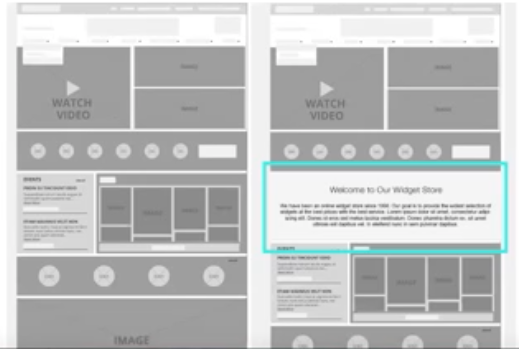
It may be tempting to keep the amount of information on your home page to a minimum, but search engines like to see copy on your home page. An SEO-friendly website design for your home page should include enough space to incorporate optimized copy that features your keyword search terms. Take a look at an example of tweaking the construction of a home page that balances both website design and SEO.

The original design didn’t incorporate any space to include optimized content on the page. However, the second, more SEO-friendly website design incorporates a small text box to include enough optimized content to please search engines and humans.
2. Use Keyword Research to Inform Your SEO Website Design, Architecture, & Site Map Construction
When you use your keyword research to inform your website construction project, your selected keywords can help with the construction of your SEO-friendly website design. In addition, when you know which search terms your target audience is using, you can use that knowledge to optimize your design strategy and marketing strategy to ensure your content resonates with them.
Common Mistakes that Can Hinder the Effectiveness of Your SEO Website Design
There are some common mistakes to be on the lookout for once you’re ready to launch your SEO-friendly website design. Most importantly is to monitor your site’s performance very closely after your new website design goes live. If you notice a dip in the number of customer inquiries or your page rankings on SERPs, notify your website designer or SEO partner. The point of your new SEO website design is to drive more traffic to your site and increase conversions, so if you notice even the slightest dip in your site’s performance, there could be a couple of different problems to consider:
- The no-index tag, which tells search engines not to look for the site during the design phase of your website redesign SEO project, should be turned off once your site goes live. It can be a small but costly mistake not caught early enough.
- The 404 redirects for your website haven’t been properly for all of the URLs for your website, NOT your website’s pages. Your site’s URLs include blog posts, videos, images, PDFs, etc.
There are a couple of tools you can use to ensure your website design and SEO strategy are performing as they should:
- Google PageSpeed Insights – PageSpeed Insights analyzes the content of a web page, then generates suggestions to make that page faster.
- WebPageTest – WebPageTest is an open-source project that is primarily being developed and supported by Google as part of its efforts to make the web faster. Note: Make sure you check the “private” checkbox!
- Tenon.io – Tenon.io can identify Section 508 and WCAG 2.0 issues in any environment – even on your local. Because production is a bad place to discover bugs.
- TotalValidator – Total Validator will validate your HTML and CSS, check that pages are accessible, run a spell check, and check for broken links.
- CrossBrowserTesting.com – Cross Browser Testing can help you test your website’s browser compatibility, especially on mobile.
Digital & Social Articles on Business 2 Community
(35)
Report Post